學習DIV float在ff和ie下的布局區別(2)
編輯:CSS詳解
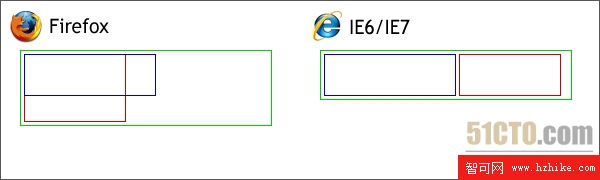
◆內部一個DIV修改成為float:left
- .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;}
- .d2{width:130px;min-height:40px;border:1pxsolid#0000cc;float:left;}
- .d3{width:100px;min-height:40px;border:1pxsolid#cc0000;}
顯示結果如下。

這個結果中,Firefox有點離譜了,兩個框疊在一起也就罷了,為什麼那個紅框會變大捏?而且變的大小也很詭異,不知道是按照什麼公式計算出來的。IE在這裡的顯示應當是附和標准的。
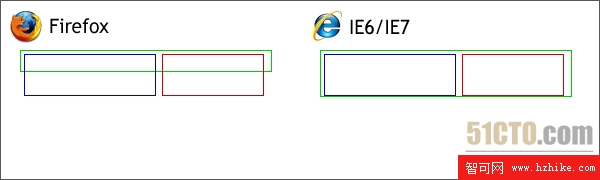
◆內部兩個DIV都修改成為float:left
- .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;}
- .d2{width:130px;min-height:40px;border:1pxsolid#0000cc;float:left;}
- .d3{width:100px;min-height:40px;border:1pxsolid#cc0000;float:left;}
顯示結果如下。

在這種情況下,Firefox的結果尚能解釋,可能是float把外層的DIV也作為內層float影響的范圍,這樣內層的就不會將外層的DIV撐大了。IE在這裡出現了Margin失效的情況,可以解釋為內層第二個float造成了影響。
小編推薦
熱門推薦