第六步:JavaScript
首先我們將代碼放到jQuery 的 document.ready函數中,然後我們還要檢查用戶的浏覽器是否支持Web Socket。如果不支持,我們就添加一個鏈向Chrome浏覽器頁面的鏈接。
- $(document).ready(function() {
- if(!("Web Socket" in window)){
- $('#chatLog, input, button, #examples').fadeOut("fast");
- $('<p>Oh no, you need a browser that supports Web Sockets. How about <a href="http://www.google.com/Chrome">Google Chrome</a>?</p>').appendTo('#container');
- }else{
- //The user has Web Sockets
- connect();
- function connect(){
- //the connect function code is below
- }
- });
如你所見,如果用戶浏覽器支持Web Socket,我們將執行connect()函數。這裡是核心功能,我們將開始創建open、close和receive事件。我們將在我們的服務器定義URL。
- var socket;
- var host = "ws://localhost:8000/socket/server/startDaemon.PHP";
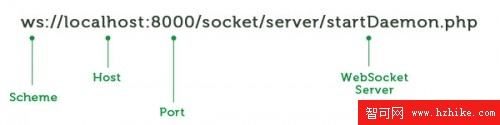
你可能會發現URL中怎麼沒有http?恩,是的,這是一個Web Socket URL,使用了不同的協議。下面是URL分解圖示:

下面讓我們繼續完成connect()函數,我們將代碼放入try/catch塊,這樣如果代碼出現問題,我們能讓用戶知道。我們創建Web Socket,並將信息傳遞到message()函數,之後會做講解。我們創建我們的onopen、onmessage和onclose函數. 需要注意的是我們為用戶提供了端口狀態,這並不是必需的,但我們把它放進來主要是為了方便調試。
- CONNECTING = 0
- OPEN = 1
- CLOSED = 2
- function connect(){
- try{
- var socket;
- var host = "ws://localhost:8000/socket/server/startDaemon.PHP";
- var socket = new Web Socket(host);
- message('<p class="event">Socket Status: '+socket.readyState);
- socket.onopen = function(){
- message('<p class="event">Socket Status: '+socket.readyState+' (open)');
- }
- socket.onmessage = function(msg){
- message('<p class="message">Received: '+msg.data);
- }
- socket.onclose = function(){
- message('<p class="event">Socket Status: '+socket.readyState+' (Closed)');
- }
- } catch(exception){
- message('<p>Error'+exception);
- }
- }
message()函數很簡單, 它將我們想展現給用戶的文本填入chat log容器內。 我們在socket事件函數中為段落(<p>)標簽創建適當的class,我們在message函數中只有一個段落結束標簽。
- function message(msg){
- $('#chatLog').append(msg+'</p>');
- }
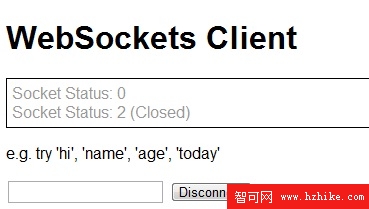
目前的成果
如果你已按上面教程按部就班的做的話,很好,我們已經創建了Html/CSS模板、創建並建立Web Socket連接、通過創建連接保持用戶的進展更新。

第七步:發送數據
現在我們已經有了提交按鈕,但我們還需要監聽用戶按下鍵盤的事件,並運行send函數,下面的’13′便是回車鍵對應的ASCII碼。
- $('#text').keypress(function(event) {
- if (event.keyCode == '13') {
- send();
- }
- });
下面是send()函數:
- function send(){
- var text = $('#text').val();
- if(text==""){
- message('<p class="warning">Please enter a message');
- return ;
- }
- try{
- socket.send(text);
- message('<p class="event">Sent: '+text)
- } catch(exception){
- message('<p class="warning"> Error:' + exception);
- }
- $('#text').val("");
下面我們需要:
- socket.send();
那些額外的代碼做了以下工作:檢測用戶是否什麼都沒輸入卻仍點擊返回、清空input輸入框、執行message()函數。