Html 5之中一個很酷的新特性就是Web Sockets,在本文之前51CTO在《Html 5 Web Socket:下一次Web通信革命揭幕》一文中已經詳細的為大家介紹過Html 5 Web Sockets為Web通信帶來的改變,而本文將介紹通過PHP環境的服務器端運行Web Socket,創建客戶端並通過Web Sockets協議發送和接收服務器端信息。
什麼是Web Sockets?
Web Sockets是在一個(TCP)接口進行雙向通信的技術,PUSH技術類型。同時Web Sockets仍將基於W3C標准,目前為止,Chrome和Safari的最新版本浏覽器已經支持Web Sockets了。
Web Sockets將會替代什麼?
Web Sockets可以替代Long Polling(PHP服務端推送技術),這是一個有趣的概念。客戶端發送一個請求到服務器,現在,服務器端並不會響應還沒准備好的數據,它會保持連接的打開狀態直到最新的數據准備就緒發送,之後客戶端收到數據,然後發送另一個請求。
這有它的好處:減少任一連接的延遲,當一個連接已經打開時就不需要創建另一個新的連接。但是Long-Polling並不是什麼花俏技術,他仍有可能發生請求暫停,因此會需要建立新的連接。
一些AJax應用使用上述技術-這經常是歸因於低資源利用。試想一下,如果服務器在早晨會自啟動並發送數據到那些希望接收而不用提前建立一些連接端口的客戶端,這是一件多棒的事情啊!歡迎來到PUSH技術的世界!
第一步:搞定Web Socket服務器
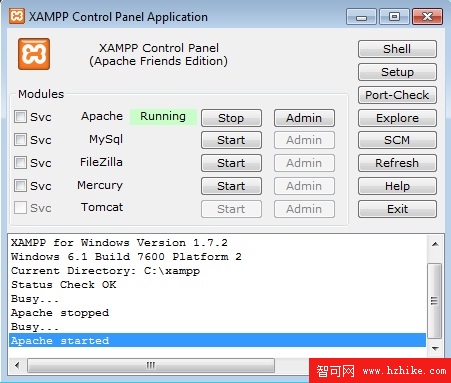
文章會把更多的精力放在客戶端的創建而不是服務器端的執行等操作。作者使用的是基於Windows 7的XAMPP來實現本地運行PHP。
啟動apache服務器

第二步:修改URLs和端口
根據你之前的安裝修改服務器,下面是setup.class.PHP中的例子:
- public function __construct($host='localhost',$port=8000,$max=100)
- $this->createSocket($host,$port);
浏覽文件並在適當情況下進行更改。
第三步:開始創建客戶端
下面來創建基本模板,這是我的clIEnt.PHP文件:
- <!DOCTYPE Html>
- <Html>
- <head>
- <script src="http://ajax.googleapis.com/AJax/libs/jquery/1.4.2/jquery.min.JS"></script>
- <title>Web Sockets ClIEnt</title>
- </head>
- <body>
- <div id="wrapper">
- <div id="container">
- <h1>Web Sockets ClIEnt</h1>
- <div id="chatLog">
- </div><!-- #chatLog -->
- <p id="examples">e.g. try 'hi', 'name', 'age', 'today'</p>
- <input id="text" type="text" />
- <button id="disconnect">Disconnect</button>
- </div><!-- #container -->
- </div>
- </body>
- </Html>
我們已經創建裡基本模板:一個chat log容器,一個input輸入框和一個斷開連接的按鈕。