深入剖析DIV與SPAN之間的區別
編輯:CSS詳解
本文和大家重點討論一下DIV與SPAN之間的區別,DIV和SPAN元素最大的特點是默認都沒有對元素內的對象進行任何格式化渲染。主要用於應用樣式表。兩者最明顯的區別在於DIV是塊元素,而SPAN是行內元素(也譯作內嵌元素)。
DIV與SPAN之間有什麼區別?
◆解決思路:
DIV和SPAN元素最大的特點是默認都沒有對元素內的對象進行任何格式化渲染。主要用於應用樣式表。兩者最明顯的區別在於DIV是塊元素,而SPAN是行內元素(也譯作內嵌元素)。
◆具體步驟:
1.所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行,測試一下下面的代碼你會有更形象的理解:
測試<span>緊跟前面的"測試"顯示</span><div>這裡會另起一行顯示</div>
2.塊元素和行內元素也不是一成不變的,通過定義CSS的display屬性值可以互相轉化,如:
測試<divstyle="display:inline">緊跟前面的"測試"顯示</div><spanstyle="display:block">這裡會另起一行顯示</span>
提示:如果不對DIV元素定義任何CSS屬性,其顯示效果將行將於P元素。
◆特別提示
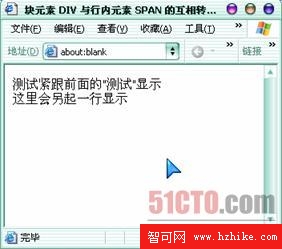
本例兩段代碼的運行效果分別如圖1、圖2所示。
圖1DIV與SPAN的渲染效果測試

圖2塊元素與行內元素的相互轉化

◆特別說明
因為DIV與SPAN元素的特殊性,所以一般用於應用樣式表,比如說用CSS定義為層,而需要分清的是塊元素和行內元素的區別,還有兩者間的相互轉化。
DIV指定渲染Html的容器。
SPAN指定內嵌文本容器。
小編推薦
熱門推薦