Html 5 Web Socket——拯救
HTML 5 Web Socket定義在HTML 5規范的通信章節,它代表Web通信的下一個演變:通過一個單一的Socket實現一個全雙工,雙向通信的信道。Html 5 Web Socket提供了一個真正的標准,你可以使用它構建可擴展的實時Web應用程序。此外,由於它提供了一個浏覽器自帶的套接字,消除了Comet解決方案的許多問題,Web Socket顯著降低了系統開銷和復雜性。
為了建立一個Web Socket連接,客戶端和服務器在初始握手期間要從HTTP協議升級到WebSocket協議,如下面的例子:
例1:WebSocket握手(浏覽器請求,服務器響應)
- GET /text HTTP/1.1\r\n
- Upgrade: WebSocket\r\n
- Connection: Upgrade\r\n
- Host: www.websocket.org\r\n
- ...\r\n
- HTTP/1.1 101 WebSocket Protocol Handshake\r\n
- Upgrade: WebSocket\r\n
- Connection: Upgrade\r\n
- ...\r\n
建立好連接後,WebSocket數據幀就可以在客戶端和服務器之間以全雙工模式傳輸,在同一時間任何方向,可以全雙工發送文本和二進制幀,最小的幀只有2個字節。在文本幀中,每一幀始於0x00直接,止於0xFF字節,數據使用UTF-8編碼。WebSocket文本幀使用終結器,而二進制幀使用一個長度前綴。
注意:雖然WebSocket協議已經可以支持多種客戶端,但不能將原始數據傳遞給JavaScript,因為Javascript不支持字節類型,因此,如果客戶端是JavaScript,二進制數據會被忽略,但可以傳遞給支持字節類型的客戶端。
Comet和Html 5 Web Socket之間的對決
人們最關注的是Html 5 Web Socket如何減少不必要的網絡流量和延遲,我們比較一個輪詢應用程序和Web Socket應用程序就知道了。
對於輪詢的例子,我創建了一個簡單的Web應用程序,一個網頁使用傳統的發布/訂閱模式從RabbitMQ消息代理請求實時的股票數據,它是通過輪詢一個托管在Web服務器上的Java Servlet實現的,RabbitMQ消息代理從一個虛構的,不斷更新價格的股票價格源接收數據,網頁連接並訂閱一個特定的股票頻道(消息代理上的一個主題),使用XMLHttpRequest每秒更新一次進行輪詢。當收到更新時,執行一些計算,然後將股票數據顯示在圖2所示的表中。

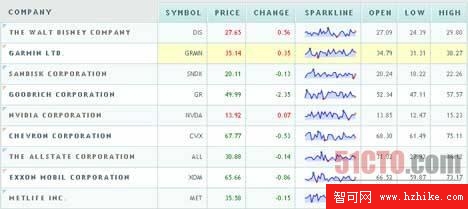
圖 2:一個JavaScript股票行情應用程序
注意:後端的股票源每秒實際上產生了大量的股票價格更新,因此使用每秒一次輪詢的方式比使用長輪詢方式更好,長輪詢會產生許多連續的輪詢,輪詢會更有效地阻止傳入更新。
這一切看起來還不錯,但仔細觀察,你就會發現這種應用程序存在嚴重的問題,例如,使用Firefox的Firebug插件(允許你調試網頁和監控頁面加載和腳本執行時間),你可以看到每秒都有一個GET請求砸向服務器。打開Live HTTP Headers(另一個Firefox 插件,顯示實時的HTTP消息頭流量)揭示每個請求關聯的消息頭開銷數量是相當驚人的。下面兩個例子顯示了一個請求和響應的HTTP消息頭數據。
例2:HTTP請求頭
- GET /PollingStock//PollingStock HTTP/1.1
- Host: localhost:8080
- User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5
- Accept: text/html,application/xHtml+xml,application/XML;q=0.9,*/*;q=0.8
- Accept-Language: en-us
- Accept-Encoding: gzip,deflate
- Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
- Keep-Alive: 300
- Connection: keep-alive
- Referer: http://www.example.com/PollingStock/
- CookIE: showInheritedConstant=false;
showInheritedProtectedConstant=false;
showInheritedProperty=false;
showInheritedProtectedProperty=false;
showInheritedMethod=false;
showInheritedProtectedMethod=false;
showInheritedEvent=false;
showInheritedStyle=false;
showInheritedEffect=false
例3:HTTP響應頭
- HTTP/1.x 200 OK
- X-Powered-By: Servlet/2.5
- Server: Sun Java System Application Server 9.1_02
- Content-Type: text/Html;charset=UTF-8
- Content-Length: 21
- Date: Sat, 07 Nov 2009 00:32:46 GMT
HTTP請求和響應頭信息開銷總共包括871字節,而且還不包括任何數據,當然,這只是一個例子,你的消息頭數據完全可能低於871字節,但我也看到過消息頭數據超過2000字節的情況。在這個例子中,股票主題消息數據大約只有20個字符。
當你把這樣的程序大規模部署給用戶時會怎麼樣?我們使用三個不同的用例觀察一下該輪詢應用程序關聯的HTTP請求和響應頭數據需要的網絡吞吐量。
用例A:1000客戶端,每秒輪詢一次
網絡吞吐量(871x1000)=871000字節=6968000比特/秒(6.6Mbps)
用例B:10000客戶端,每秒輪詢一次
網絡吞吐量(871x10000)=8710000字節=69680000比特/秒(66Mbps)
用例C:100000客戶端,每秒輪詢一次
網絡吞吐量(871x100000)=87100000字節=696800000比特/秒(665Mbps)
這是一個不必要的巨大的網絡吞吐量,這時我們可以使用HTML 5 Web Socket,我使用Html 5 Web Socket重構了應用程序,給網頁添加了一個事件處理程序,同步監聽來自消息代理的股票更新消息。每個消息都是一個Web Socket幀,開銷只有2個字節(而不是871字節),再來看看對網絡吞吐量的影響。
用例A:1000客戶端,每秒輪詢一次
網絡吞吐量(2x1000)=2000字節=16000比特/秒(0.015Mbps)
用例B:10000客戶端,每秒輪詢一次
網絡吞吐量(2x10000)=20000字節=160000比特/秒(0.153Mbps)
用例C:100000客戶端,每秒輪詢一次
網絡吞吐量(2x100000)=200000字節=1600000比特/秒(1.526Mbps)
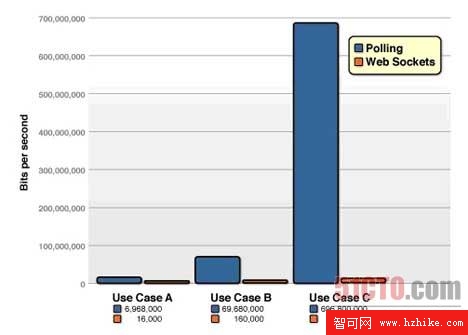
正如你在圖3中可以看到的,與輪詢解決方案相比,Html 5 Web Socket減少了不必要的網絡流量。

圖 3:比較輪詢和WebSocket應用程序之間的網絡吞吐量
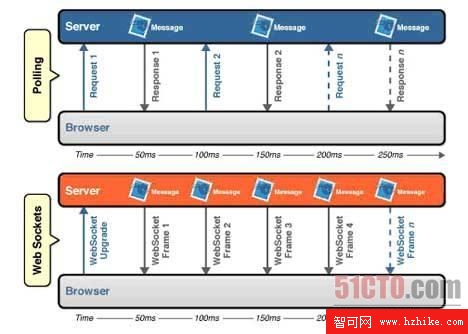
延遲減少怎麼樣呢?看看圖4便知,圖中上半部分顯示了半雙工輪詢方案的延遲,這裡我們假設消息從服務器傳輸到浏覽器需要50毫秒,輪詢方式引入許多額外的延遲,因為當響應完成時,一個新的請求已經發送到服務器了,這個新請求又需要50毫秒,在此期間服務器不能發送任何消息給浏覽器,導致額外的服務器內存消耗。
圖4下半部分顯示了Web Socket方式產生的延遲,一旦連接升級到Web Socket,消息的傳輸會更及時,從服務器傳輸到浏覽器仍然需要50毫秒,但Web Socket連接保持打開,之後就再也不用向服務器發送請求了。

圖 4:輪詢和Web Socket應用程序之間的延遲對比
Html5 Web Socket和Kaazing WebSocket網關
目前,只有Google的Chrome浏覽器原生支持HTML 5 Web Socket,但其它浏覽器也將提供支持,若要解決這個限制,Kaazing Web Socket網關為所有舊浏覽器(IE 5.5+,Firefox 1.5+,Safari 3.0+和Opera 9.5+)提供了一個完整的Web Socket仿真,因此你現在就可以使用Html 5 Web Socket API。
Web Socket很了不起,但在你的浏覽器中有一個全雙工套接字連接後可以做什麼呢?為了充分利用Html 5 Web Socket的全部功能,Kaazing為二進制通信提供了一個ByteSocket庫,為諸如Stomp、AMQP、XMPP、IRC等協議提供了更高級的庫,它們都是建立在Web Socket之上的。
例如,如果你為Stomp或AMQP協議使用了一個更高級的庫,這時你可以直接與後端消息代理如RabbitMQ進行通信,通過直接連接服務,不再需要額外的應用程序服務邏輯將這些雙向,全雙工TCP後端協議轉換成非雙向,半雙工HTTP連接,因為浏覽器本身就可以理解這些協議。

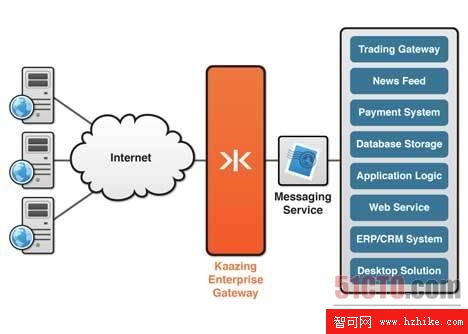
圖5 :Kaazing Web Socket網關擴展基於TCP的消息,並具有更好的性能
總結
HTML 5 Web Socket在實時Web應用擴展性方面朝前邁出了一大步,正如你在本文中所看到的,Html 5 Web Socket可以提供5000:1或 – 根據HTTP消息頭大小 – 1000:1的比例減少不必要的HTTP頭流量和3:1的比例減少通信延遲,這不是一個漸進式的改進,而是一次革命性的飛躍。
Kaazing Web Socket網關讓HTML 5 Web Socket代碼能夠在所有浏覽器中運行,同時提供額外的協議庫允許你充分利用Html 5 Web Socket提供的全雙工套接字連接功能,直接與後端服務進行通信。