【51CTO譯文】關於Html 5的各種前沿技術應用51CTO已經報道過很多,比如Html 5的視頻音頻元素、Html 5 Web SQL Database、Html5 File API以及如何從零開始構建一個Html 5頁面等等。這些都是Html 5對當前web開發標准技術的升級或擴展。今天,51CTO帶您了解HTML 5的另一面——Html 5 Web Socket,以及它對當前Web通信的改變。
最近關於Html 5 Web Socket的流言已經滿天飛,它通過Web上的一個單一Socket定義了一個全雙工通信信道,Html 5 Web Socket並不是普通HTTP通信的增強版,它代表著一個巨大的進步,特別是針對實時的、事件驅動的Web應用程序。
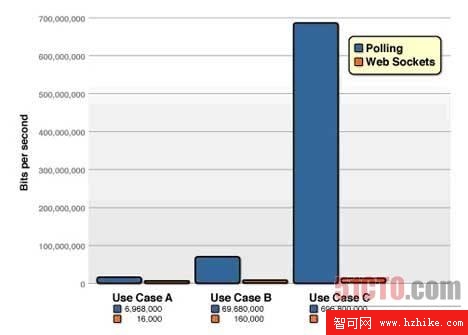
Google的工程師Ian Hickson說“數據的字節數急劇減少到2字節,延遲從150毫秒減少到50毫秒,實際上,這兩個因素已經足以引起Google的興趣了”。通過在一個浏覽器中模擬全雙工連接,Html 5 Web Socket對Web通信帶來了顯著的改善。
讓我們與傳統的解決方案相比,看看Html 5 Web Socket是如何減少不必要的網絡流量和延遲的。
當前的Web通信——頭疼的輪詢(Polling)
通常,當浏覽器訪問一個網頁時,會向托管該網頁的Web服務器發送一個HTTP請求,Web服務器識別這一請求,並返回響應。例如,股票價格,新聞報道,門票銷售,流量模式,醫療設備讀數等,在浏覽器渲染頁面時,響應可能會過期,如果你想獲得最新的“實時”信息,你可以不斷地手動刷新頁面,但顯然這不是最好的辦法。
目前提供的實時Web程序主要是圍繞輪詢和其它服務器端推送技術進行的,最著名的是Comnet,它推遲了HTTP響應的結束,基於Comnet的推送通常是使用JavaScript結合長輪詢(Long Polling)或流連接策略實現的。
使用輪詢時,浏覽器定期發送HTTP請求,並立即收到響應,這種技術是交付實時信息的第一次嘗試,顯然,如果知道消息傳遞的時間間隔,這算是一個好辦法,因為你可以在服務器上的信息可用時同步客戶端請求,但實時數據往往是不可預測的,不可避免會產生一些不必要的請求,導致許多連接處於打開狀態,有些不必關閉的連接卻被關閉了。
使用長輪詢時,浏覽器向服務器發送一個請求,服務器在既定期限內保持請求處於打開狀態,如果在此期間收到通知,向客戶端發送一個包含消息的響應,如果在此期間沒有收到消息,服務器發送一個響應終止打開的請求。最重要的是要理解,當你的信息容量很高時,長輪詢與傳統的輪詢相比不提供任何性能改善。實際上,它可能更糟,因為長輪詢可能會失控進入一個死循環。
使用流時,浏覽器發送一個完整的請求,但服務器發送一個響應,並保存打開狀態,然後不斷更新使其一直保持打開(或在一段時間內保持打開),無論何時消息准備好發送時,響應就更新,但服務器不會發送一個結束的響應,因此連接就一直保持打開狀態,後面發送的消息就可以繼續使用這個連接。但流仍然是封裝在HTTP中的,阻擾了防火牆和代理服務器選擇緩沖區中的內容進行響應,因此消息傳遞的時間就延長了。許多流式Comnet解決方案都轉向了長輪詢,另外,TLS(SSL)連接可以用來屏蔽來自緩沖區的響應,但在這種情況下,每個連接消耗的服務器資源更多了。
最終,所有這些方法都提供了實時數據,包含HTTP請求和響應頭,其中包含許多額外的,不必要的頭數據,最重要的是,全雙工連接需要的不僅僅是從服務器到客戶端的下行連接。為了模擬基於半雙工HTTP上的全雙工通信,目前的許多解決方案都使用了兩個連接:一個下行連接,一個上行連接。維護和協調這兩個連接需要大量的系統開銷,並增加了復雜性。簡言之,HTTP不是為實時的,全雙工通信設計的,如圖1所示,它顯示了構建一個Comnet Web應用程序的復雜性,它從後端數據源使用發布/訂閱模式基於半雙工HTTP顯示實時數據。

圖 1:Comnet程序的復雜性
當你試圖向外擴展那些Comet解決方案時,情況變得更糟糕,模擬基於HTTP的雙向通信容易出錯,即使最終用戶感覺某些東西看起來象是一個實時Web應用程序,但這種“實時”體驗的代價都是非常高昂的,需要付出更多的延遲等待時間,不必要的網絡流量和對CPU性能的拖累。