網頁字體和字體裝飾
font-face
關於font-face在網絡上的討論已經夠多了,爭論的焦點是這個屬性是否會給設計帶來視覺上的混亂,有些人認為應該按自己意願選擇任意字體,但另外的人則認為應該使用網頁安全字體。

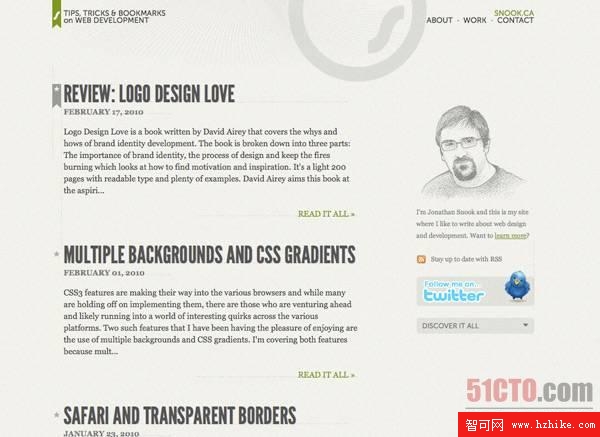
圖 5 Jonathan Snook最近使用font-face屬性重新設計的網站
無論你持何種觀點,有一點你必須得承認,使用font-face的網站看起來就是要美觀些。font-face屬性的使用是相當簡單的,首先上傳你想使用的字體到你的網站,並給它取一個好的名字。font-face的基本格式如下:
- @font-face {
- font-family: MuSEO Sans;
- src: local(“Museo Sans”), url(MuSEOSans.ttf) format(“opentype”);
- }
font-face必須要的兩個描述符是font-family和src,如果你想給h2標題使用特殊字體,那麼可以:
- h2 {
- font-family: MuSEO Sans, sans-serif;
- }
對於第二個屬性src,我們可以利用它做兩件事情:
1、如果字體已經安裝到用戶系統上,CSS將會直接使用本地字體,我們可以利用這種機制跳過下載字體的步驟,這樣可以節省帶寬。
2、如果用戶系統上沒有安裝需要的字體,CSS首先要下載URI鏈接的字體文件,另外我們也指定了字體格式,但這一步也是可以忽略的。這個屬性在IE中工作時,需要使用EOT版本的字體,有些字體廠商提供了EOT版本的字體,但大多數時候我們需要使用微軟的WEFT或ttf2eot工具轉換TrueType字體。
text-shadow
text-shadow屬性允許你給文本添加一個陰影,這個陰影同時應用給文本和文本裝飾,如果文本應用了text-outline屬性,陰影將從文本輪廓創建。使用這個屬性你可以設置陰影的水平和垂直偏移(相對於文本),陰影顏色和模糊半徑,下面是一個完整的text-shadow示例:

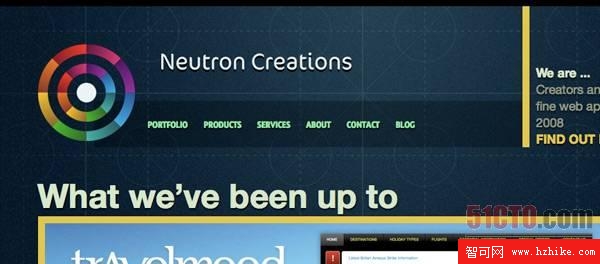
圖 6 Neutron使用text-shadow創建的網站
- p {
- text-shadow: #000000 1px 1px 1px;
- }
顏色和模糊半徑(最後的值)是可選的,你也可以給陰影使用RGB顏色值,使其透明,如:
- p {
- text-shadow: rgba(0, 0, 0, 0.5) 1px 1px 1px;
- }
這裡我們定義了顏色的RGB值和一個alpha透明值(a,值為0.5)。對於text-shadow,規范仍然有一些懸而未決的問題,如元素的陰影與相鄰元素重疊在一起時,浏覽器該如何處理。
新的Text-Decoration屬性
text-underline屬性的一個問題是給我們的控制很少,但最新的草案提議的新屬性和改進的屬性可能會給我們更精細的控制,目前還不能使用它們,因此這裡只簡要介紹一下。
◆text-decoration-line
取值和text-decoration: none,underline,overline,line-through一樣。
◆text-decoration-color
指定前一屬性的線條顏色。
◆text-decoration-style
有效的取值范圍是solid,double,dotted,dashed和wave。
◆text-decoration
前面三個屬性的簡寫,如果你指定了none,underline,overline或line-through中的任一個值,這個屬性將會向後與CSS1和CSS2兼容,但如果你指定了三個值,如text-decoration: red dashed underline,在不支持的浏覽器中就會忽略它們。
◆text-decoration-skip
指定文本裝飾是否應該忽略某種類型的元素,提議的有效屬性值包括:none,images,spaces,ink和all。
◆text-underline-position
使用這個屬性你可以控制下劃線是否穿過文本的下行字符,有效的屬性值包括:auto,before-edge,alphabetic 和after-edge。