本文來自酷殼coolshell.cn的《9個最常見IE的Bug及其fix》一文,改動了部分筆誤。
- 通過CSS實現文字旋轉
- IE的CSS Bug列表(IE6,IE7和IE8)
- 談DIV+CSS樣式表命名的規則方法
- 淺析十個IE不支持的CSS樣式屬性
- Javascript和CSS菜單推薦13條
1. 居中布局
創建一個CSS定義把一個元素經放到中間的位置,可能是每一個web開發人員都會做的事情。最簡單的做法是為你的元素增加一個margin: auto; ,然而 IE 6.0 會出現很多奇怪的行為。讓我們來看一個例子。
- #container{
- border: solid 1px #000;
- background: #777;
- width: 400px;
- height: 160px;
- margin: 30px 0 0 30px;
- }
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 100px;
- margin: 30px auto;
- }
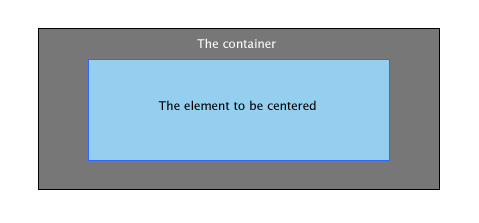
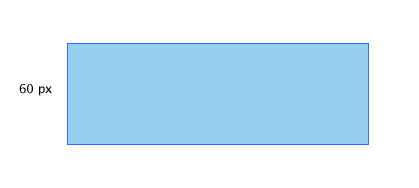
下面是我們所期望的輸出:

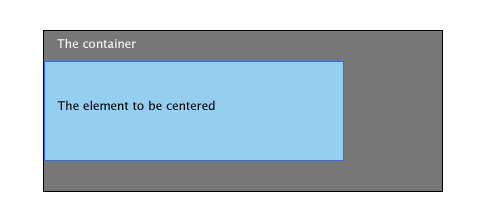
但IE卻給我們這樣的輸出:

這應該是IE 6對margin的 auto 並沒有正確的設置。但幸運的是,這是很容易被修正的。
解決方法
最簡單的方法是在父元素中使用 text-align: center 屬性,而在元件中使用 text-align: left 。
- #container{
- border: solid 1px #000;
- background: #777;
- width: 400px;
- height: 160px;
- margin: 30px 0 0 30px;
- text-align: center;
- }
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 100px;
- margin: 30px 0;
- text-align: left;
- }
2. 樓梯式的效果
幾乎所有的web開發者都會使用list來創建導航條。下面是你可能會用到的代碼:
- <ul>
- <li><a href="#"></a></li>
- <li><a href="#"></a></li>
- <li><a href="#"></a></li>
- </ul>
- ul {
- list-style: none;
- }
- ul li a {
- display: block;
- width: 130px;
- height: 30px;
- text-align: center;
- color: #fff;
- float: left;
- background: #95CFEF;
- border: solid 1px #36F;
- margin: 30px 5px;
- }
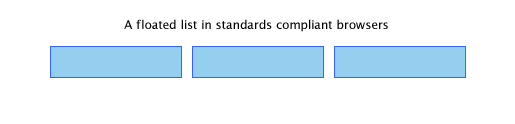
一個符合標准的浏覽器會是下面這樣:

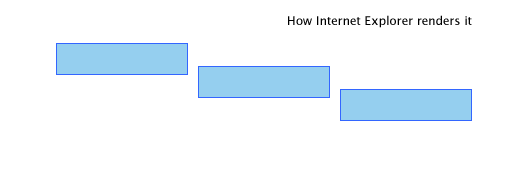
但IE卻是這樣的:

下面是兩個解決方法
解決方法一設置li元件的float屬性。
- ul li { float: left; }
解決方法二
設置 display: inline 屬性。
- ul li {
- display: inline
- }
3. float元件的兩倍空白
請看下面的代碼:
- #element{
- background: #95CFEF;
- width: 300px;
- height: 100px;
- float: left;
- margin: 30px 0 0 30px;
- border: solid 1px #36F;
- }
期望的結果是:

IE的結果是:

解決方案
和上面那個BUG的解決方案一樣,設置 display: inline 屬性可以解決問題。
- #element{
- background: #95CFEF;
- width: 300px;
- height: 100px;
- float: left;
- margin: 30px 0 0 30px;
- border: solid 1px #36F;
- display: inline;
- }
4. 無法設置微型高度
我們發現在IE中使用 height: XXpx 這樣的屬性無法設置比較小的高度。下面是個例子(注意高度是2px):
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 2px;
- margin: 30px 0;
- }
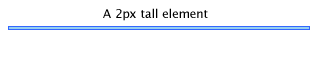
期望結果: 2px的元件加1px的邊框.

IE的結果:

解決方案一
這個BUG的產生原因很簡單,IE不允許元件的高度小於字體的高度,所以,下面的fix是設置上字體大小。
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 2px;
- margin: 30px 0;
- font-size: 0;
- }
解決方案二
但是最佳的解決方法是使用 overflow: hidden 。
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 2px;
- margin: 30px 0;
- overflow: hidden
- }
5. 跨出邊界
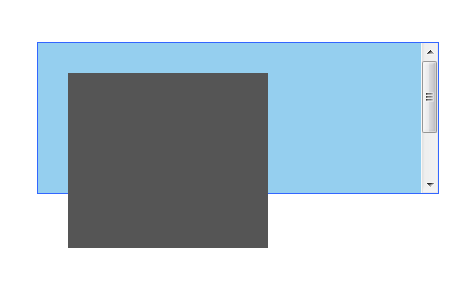
這個BUG是很難看的。當父元件中使用了 overflow 的 auto 屬性,並且在其裡放入相關元件。你會看來裡面的元件會跨出來。下面是一個示例:
- <div id="element"><div id="anotherelement"></div></div>
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 150px;
- margin: 30px 0;
- overflow: auto;
- }
- #anotherelement{
- background: #555;
- width: 150px;
- height: 175px;
- position: relative;
- margin: 30px;
- }
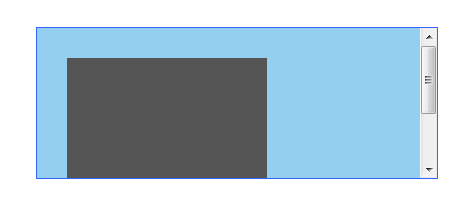
期望的結果:

IE的結果:

解決方法
設置 position: relative;屬性
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 150px;
- margin: 30px 0;
- overflow: auto;
- position: relative;
- }
6. Fixing the Broken Box Model
Internet Explorer曲解了“盒子模子”可能是最不可原諒的事情了。IE 6 這個半標准的浏覽器回避了這個事情,但這個問題還是會因為IE運行在“怪異模式”下出現。
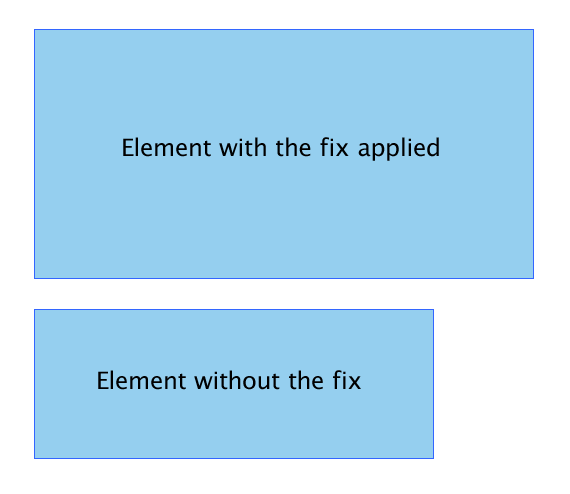
兩個Div元件。一個是有fix的,一個是沒有的。而他們不同的高和寬加上padding的總合卻是不一樣的。下圖的上方是被修正的,下方則沒有。

解決方法
我相信這個事情即不需要解釋也不需要演示,這應該是大多數人都明白的。下面是一個很相當怪異的解決方案
- #element{
- width: 400px;
- height: 150px;
- padding: 50px;
- }
上面的定義也就是說:
- #element {
- width: 400px;
- height: 150px;
- \height: 250px;
- \width: 500px
- }
是的,你要原來的長和寬上加上了padding。但這個fix只會作用於IE了的“怪異模式”,所以你不需要擔心在IE6的正常模式下會有問題。
7. 設置min-height和min-width
IE忽略了min-height。
解決方法一
這個fix由 Dustin Diaz提供。其利用了 !important 下面是代碼片段:
- #element {
- min-height:150px;
- height:auto !important;
- height:150px;
- }
解決方法二
- #element {
- min-height: 150px;
- height: 150px;
- }
- Html>body #element {
- height: auto;
- }
8. Float 布局錯誤行為 Misbehaving
使用無table的布局最重要的就是使用CSS的float元件。在很多情況下,IE6處理起來好像在摸索階段,有些時候,你會發現很多奇怪的行為。比如在其中有一些文本的時候。
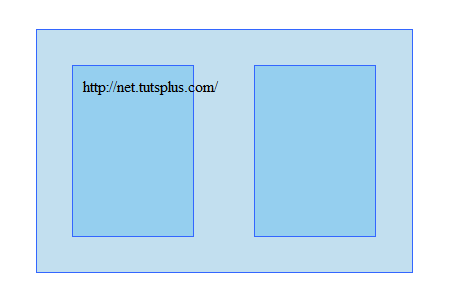
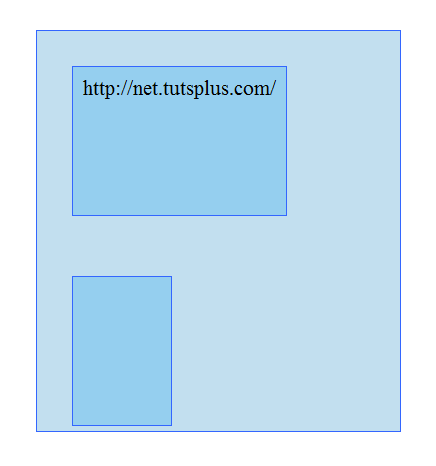
來看一下下面這個示例:
- <div id="container">
- <div id="element">http://net.tutsplus.com/</div>
- <div id="anotherelement"></div>
- </div>
- #element, #anotherelement{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 100px;
- height: 150px;
- margin: 30px;
- padding: 10px;
- float: left;
- }
- #container{
- background: #C2DFEF;
- border: solid 1px #36F;
- width: 365px;
- margin: 30px;
- padding: 5px;
- overflow: auto;
- }
期望結果:

IE的結果:

你可以看到其中的不同了
解決方法
要解決這個問題沒有什麼好的方法。只有一個方法,那就是使用 overflow: hidden 。
- #element{
- background: #C2DFEF;
- border: solid 1px #36F;
- width: 365px;
- margin: 30px;
- padding: 5px;
- overflow: hidden;
- }
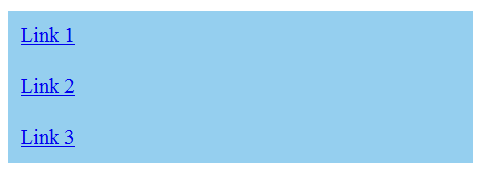
9. 在list項目門的空行
先看下面的例子
- <ul>
- <li><a href="#">Link 1</a></li>
- <li><a href="#">Link 2</a></li>
- <li><a href="#">Link 3</a></li>
- </ul>
- ul {
- margin:0;
- padding:0;
- list-style:none;
- }
- li a {
- background: #95CFEF;
- display: block;
- }
期望結果:

IE的結果:

還好,你可以用下面的方法來解決
解決方法一
定義height來解決
- li a {
- background: #95CFEF;
- display: block;
- height: 200px;
- }
解決方法二
解決方法三
- li a {
- background: #95CFEF;
- float: left;
- clear: left;
- }
為 li 加上display: inline。
- li {
- display: inline;
- }
結論
調界面是一件很難的事,調一個CSS的HTML界面是一件更難的事,在IE下調一個CSS的Html界面是難上加難的事。