——然而,這些印象恐怕也只能維系到Html 5普及以前。
沒錯,HTML 5標准的出現,將徹底顛覆現有的網頁前端生態體系,因為HTML 5的誕生,很大程度上就來源於浏覽器廠商們對於網頁前端技術需求的反思。干脆點說,根本就是對於Flash大紅大紫的一種醒悟,在這裡,我們姑且將其想象為一場陰謀,一場“Html 5”詭計。
在某個陰暗偏弊的房間裡,業界的大佬們,或許曾經進行過類似這樣的討論“既然Flash用幾MB的支持庫就可以在浏覽器上實現的功能,難道我們這些平台(浏覽器)就做不到嗎?既然是人人都要用到的功能,我們又為什麼非要通過Flash進行中轉實現呢?既然現在大家都需要這些功能,並且尋求更好的用戶體驗,干嘛不將它們繞過Flash,直接內置到浏覽器中,以換取既快且穩的效果呢?!”
正如站在汽車上跑步,無論跑得再快,始終跑不過汽車一樣。任憑Flash的UI再漂亮、制作再簡便、運行速度再快,它又該如何超越它所在的浏覽器平台本身?如何擺脫這群大佬巨鳄的魔掌呢?事實上,HTML 5所提供的API標准,徹底克制於Flash之上。一旦標准普及,毫無懸念的,Html 5將秒殺Flash。
可以設想一下,隨著Html 5的逐漸普及,當你通過一個<video>標簽就可以播放高清網絡視頻,當你通過一個<canvas>標簽就可以渲染出相當靓麗的網頁動畫,當WebGL讓你網頁硬件加速,當WebSQL讓你在浏覽器中保存數據就像操作桌面應用那麼簡單,當WebSocket輕而易舉地實現浏覽器與服務器端通訊之際,誰還會關心什麼swf,誰還會記得什麼Flash?
Ext3.0提供的<video>標記應用效果:

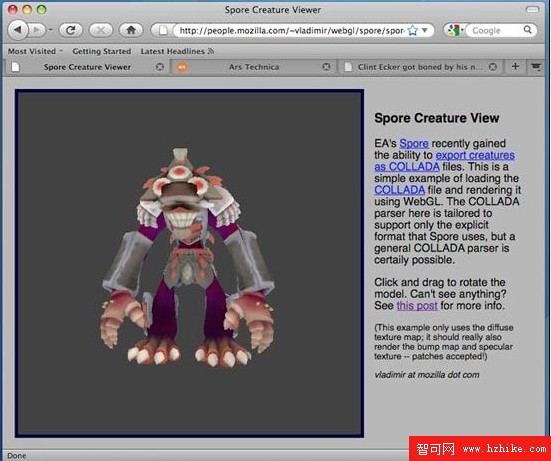
Web3D效果:

不客氣地講,當HTML 5真正普及之日,Flash的優點都將變得不能再稱為優點,而它的缺點卻會開始凸現得越來越嚴重,所有依靠Flash,特別是依靠Flash在網頁方面養家糊口的同仁們,我勸大家千萬不要相信那個關於Html 5要到2022年才會正式實施的傳聞,誤以為還有很長的周期讓Adobe改進技術甚至相信自己能在此前就熬到主管級別。
只要稍微看看最近Chrome、Firefox的更新趨勢,乃至未來的IE9規劃,你立刻就會發現,它們會等你到2022嗎?絕對不會!不到2015年,Html 5就已經是各個浏覽器的事實標准了,看到這裡,你或許會說:“胡說!Flash可不只是那麼一點功能,況且現在有那麼多的Flash應用,難道都能輕易捨棄嗎?兼容性問題你都解決了嗎?”