CSS 3中的炫目新功能搶先預覽(2)
編輯:CSS詳解
變尺寸方框和方框模型
如果浏覽器的尺寸為可調,CSS3的box-sizing屬性可以讓你通過計算一個元素寬度來指定控制浏覽器行為。

CSS3 opacity
盡管CSS的透明度屬性已經存在了一段時間,推出的CSS3中透明度屬性會得到更廣泛的應用。你可以使用這個屬性設定方框,圖像和文本的透明度。

CSS3 選擇符
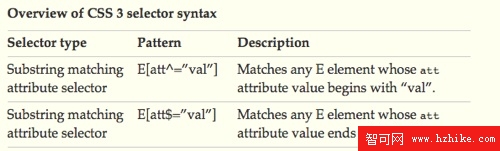
面對CSS3新推出的選擇符,你是否感到無所適從?這篇文章對CSS3選擇符做的破解和解釋是很有實用意義的。

用CSS3和RGBA制作的按鈕
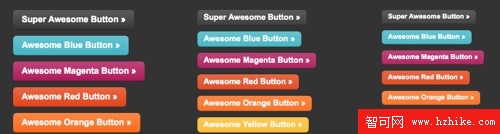
你不會相信這些按鈕沒有用到任何圖片僅使用CSS3屬性就制作成了。

用CSS3展開用戶界面
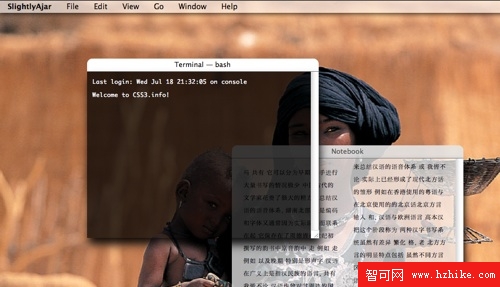
這是一個用創意地使用CSS3的例子。一個用CSS3對 OSX用戶界面所作的模擬。

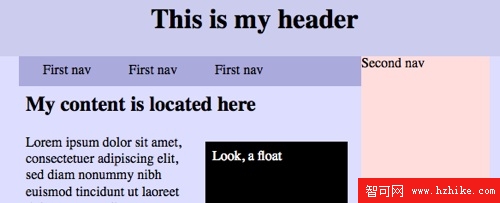
帶有jQuery插件的CSS3樣板布局
這個插件可以讓網頁設計者通過jQuery使用W3’s CSS 的樣板布局模塊。

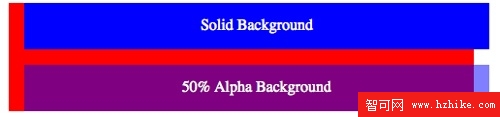
使用CSS3 RGBA制作透明效果
RGBA可以讓你指定一種顏色為透明。

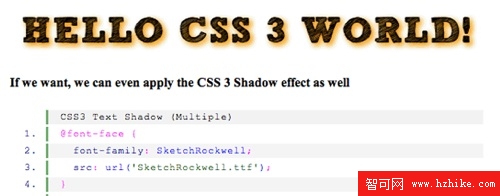
CSS3用戶自定義字體
雖然用其它方法也可以嵌入字體,不過使用CSS3做自定義字體會使問題簡單不少。

小編推薦
熱門推薦