【51CTO快譯】在CSS版本3中會有許多振奮人心的功能。CSS3會有更好的靈活性,使之前復雜的效果現在制作起來游刃有余。在CSS3中設計有許多可節省時間的規則:text-shadow(文字陰影效果),box-sizing(變尺寸方框),opacity(透明度),multiple backgrounds(多背景),border-radius(邊框圓角),border-image(邊框圖象),multi-column layout(多列布局)等等。
盡管目前只有最新的浏覽器支持這些效果,看看之後會怎麼樣還是很有意思的。
在這篇文章中,我們要來看看CSS3的一些有意思的屬性,現在設計網頁時就可以使用這些屬性。
51CTO編輯推薦:CSS 3備受期待的8大功能
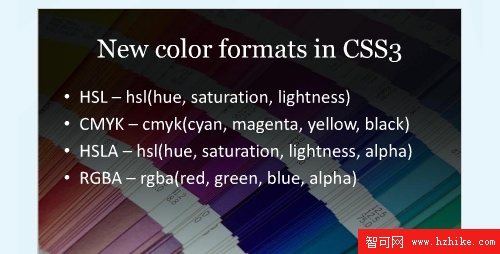
CSS3 顏色模塊
CSS3支持更多顏色和更廣的顏色定義。CSS3支持的新顏色有HSL, CMYK, HSLA and RGBA。下面的PowerPoint詳細介紹了CSS3顏色以及如何使用這些顏色。

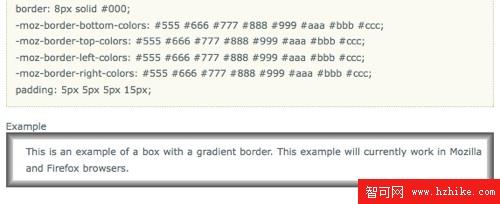
漸變邊框
你可以使用-moz-border-radius / -webkit-border屬性得到漸變邊框。

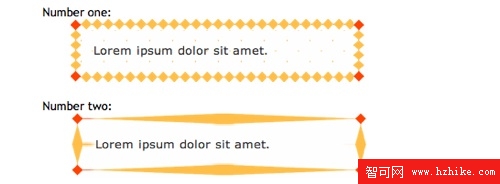
邊框圖像
有時普通CSS邊框屬性無法滿足要求。如果希望在邊框上使用圖像,可以使用CSS3的border-image和border-corner-image 屬性來支持邊框圖像。

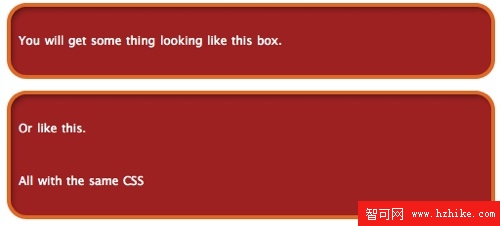
圓角方框
使用border-radius和background position屬性可以輕松制作圓角方框。

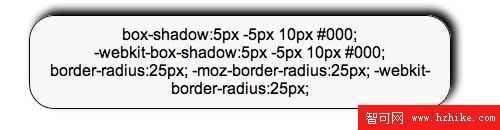
方框陰影
CSS3的box-shadow屬性可以讓你添加陰影效果,而不用在選定的元素上使用圖片。目前Safari 3+和Firefox 3.1 (Alpha)支持box-shadow屬性。

多背景圖片
想在一個方框或一個段落上添加多個背景?CSS3允許在一個元素上有多個背景。

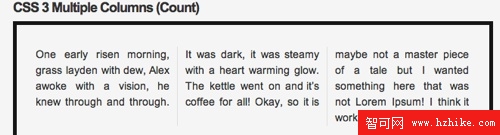
多列
不需要添加表格,使用-moz-column-count和-moz-column-width這個CSS3模塊可以制作多列文本。如果網頁上的文本過長,這個CSS3標簽就有了用武之地。

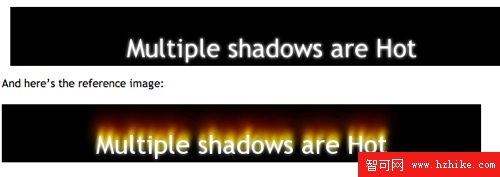
文字陰影效果
需要有像Photoshop中Text shadow的效果嗎?CSS3 text-shadow屬性可以給一些文本的所有字母上都加上陰影。對CSS3來說text-shadow屬性並不是新事物,它開始在CSS2中推出,但CSS 2.1又取消了這個屬性。