利用img和div標簽實現圖像下拉列表的模擬
編輯:CSS詳解
dropdownlist本身不支持圖像列表,那麼我們利用jquery來實現下拉列表的模擬。
如圖
![]()
![]()
![]()
![]()
其實很簡單,不用自定義控件之類,因為我們在mvc下不能使用ASP.Net服務器控件,所以我們只用了div和img標簽實現這個功能
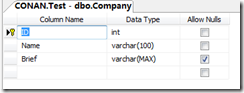
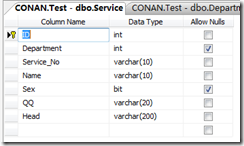
1.首先介紹一下數據庫表結構,這是下拉列表用到的數據
用到的表


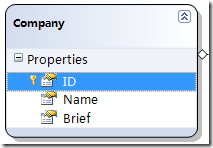
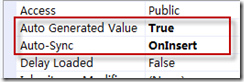
2.創建 company,department的錄入窗體
如下圖,因為不是重點,不再介紹,只要注意一點,company.id為自增int,注意屬性窗口中auto Generated Value為true,Auto-Sync為OnInsert,這樣linq才可沒錯


- [AcceptVerbs(HttpVerbs.Post)]
- public ActionResult CreateCompany(string name, string brIEf)
- {
- string strResult = "失敗";
- ServiceDataContext db = new ServiceDataContext();
- Company com = new Company();
- com.Name = name;
- com.Brief = brIEf;
- try
- {
- db.CompanIEs.InsertOnSubmit(com);
- db.SubmitChanges();
- strResult = "成功";
- }
- catch
- {
- strResult = "失敗,名稱重復?";
- }
- return JSon(strResult);
- }
3.設計下拉菜單(這才是我想說的重點)
- <td>
- <img id="imgDefault" src='<%=ViewData["selectedUrl"]%>' class="imgCSS" alt="" /><img
- id="imgArrow" src="<%=VIEwData["arrowUrl"]%>" class="DropdownCSS" alt="" />
- <div id="divList" class="scrolldivHidden">
- <%=VIEwData["imageTable"]%>div>
- <%=Html.Hidden("head") %>
- td>
這裡selectedUrl為選擇的圖像,有默認值,arrowUrl為下拉圖標,VIEwData["imageTable"]是下拉列表框
這裡用到的CSS
- .Visible
- {
- visibility: visible;
- display: block;
- }
- .Hidden
- {
- visibility: hidden;
- display: none;
- }
- .imgCSS
- {
- cursor: hand;
- width: 18px;
- height: 18px;
- border: 1px solid #c3c3c3;
- }
- .DropdownCSS
- {
- cursor: hand;
- width: 9px;
- height: 9px;
- vertical-align: top;
- }
- .scrolldivHidden
- {
- position:absolute;
- width: 36px;
- height: 50px;
- z-index: 1;
- left: 0px;
- top: 0x;
- overflow-y: auto;
- overflow-x:hidden;
- display:none;
- }
- .scrolldivVisible
- {
- position:absolute;
- width: 36px;
- height: 50px;
- z-index: 1;
- left: 0px;
- top: 0x;
- overflow-y: auto;
- overflow-x:hidden;
- display:block;
- }
主要我們用到jquery來實現選擇等功能
這裡用到jquery一個選擇框的插件
- /*
- * Manipulation for Html SELECT with jQuery
- * Created by Baldwin (http://www.dnnsun.com)
- * version: 1.0 (02/03/2009)
- * @requires jQuery v1.2 or later
- */
- ; (function($) {
- /* Clear all options */
- $.fn.clearSelect = function() {
- return this.each(function() {
- if (this.tagName == 'SELECT') this.options.length = 0;
- });
- }
- /* Fill the options with the object array: [{'Text':'Hello','Value':'1'}]*/
- $.fn.fillSelect = function(data) {
- return this.clearSelect().each(function() {
- if (this.tagName == 'SELECT') {
- var dropdownList = this;
- if (data && data.length > 0) {
- $.each(data, function(index, optionData) {
- var option = new Option(optionData.Text, optionData.Value);
- if ($.browser.msIE)
- dropdownList.add(option);
- else
- dropdownList.add(option, null);
- });
- dropdownList.disabled = false;
- }
- else
- dropdownList.disabled = true;
- }
- });
- }
- /* loading when applying AJax fillSelect */
- $.fn.loadSelect = function(loadText) {
- var data = [{ 'Text': loadText, 'Value': ''}];
- this.fillSelect(data);
- }
- /* selected the target option with value */
- $.fn.selected = function(value) {
- return this.each(function() {
- if (this.tagName == 'SELECT') {
- var options = this.options;
- if (options.length > 0) {
- $.each(options, function(index, optionData) {
- // once match then exist loop
- if (optionData.value == value) {
- optionData.selected = true;
- return false;
- }
- });
- }
- }
- });
- }
- /* TODO:selected the target option with text */
- $.fn.selectedText = function(text) {
- return this.each(function() {
- if (this.tagName == 'SELECT') {
- var options = this.options;
- if (options.length > 0) {
- $.each(options, function(index, optionData) {
- // once match then exist loop
- if (optionData.text == text) {
- optionData.selected = true;
- return false;
- }
- });
- }
- }
- });
- }
- /* returns the selected value */
- $.fn.getSelected = function() {
- return $(this).val();
- }
- /* return the text of selected option */
- $.fn.getSelectedText = function() {
- return $(this).children("[@selected]").text();
- }
- })(jQuery);
- function getDepartment(data) { $("#department").fillSelect(data); }
- $("#company").change(function() {
- $.getJSON("GetDepartment?company=" + $("#company").val(), null, getDepartment);
- });
實現了聯動框
下面的代碼實現了下拉和選擇功能
- $("#imgArrow,#imgDefault").toggle(function() {
- $("#divList").CSS("left", $("#imgDefault").CSS("left"));
- $("#divList").slideToggle("fast");
- }, function() {
- $("#divList").CSS("left", $("#imgDefault").CSS("left"));
- $("#divList").slideToggle("fast");
- });
- $("#head").val($("#imgDefault").attr("src"));
- $("img:.imgList").click(function() {
- $("#imgDefault").attr("src", $(this).attr("src"));
- $("#divList").slideToggle("fast");
- $("#head").val($("#imgDefault").attr("src"));
- }).hover(function() {
- $(this).removeClass().addClass("alpha");
- }, (function() {
- $(this).removeClass();
- }));
- $("body").click(function() {
- $("#divList").slideUp("fast");
- $("#imgDefault").hover(function() {
- $(this).addClass("alpha");
- }, function() {
- $(this).removeClass();
- });
- });
還有我們用到的action
- public ActionResult CreateService()
- {
- VIEwData["company"] = GetCompanyList();
- List
blank=new List (); - blank.Add(GetBlankDepartment());
- VIEwData["department"] = blank.ToArray();
- VIEwData["head"] = GetHeadList();
- VIEwData["selectedUrl"] = Url.Content(Head_Folder + "Head/head0.gif");
- VIEwData["arrowUrl"] = Url.Content(Head_Folder + "/dropdown.gif");
- VIEwData["imageTable"] = GetImageTable();
- return VIEw();
- }
- [AcceptVerbs(HttpVerbs.Get)]
- public ActionResult GetDepartment(int? company)
- {
- SelectListItem[] items=null;
- if(company!=null)
- items = GetDepartmentList((int)company);
- else
- {
- SelectListItem i=GetBlankDepartment();
- items=new SelectListItem[]{i};
- }
- return JSon(items);
- }
- private SelectListItem[] GetCompanyList()
- {
- ServiceDataContext db = new ServiceDataContext();
- var items = from t in db.CompanIEs
- select new
- {
- ID = t.ID,
- Name = t.Name,
- Brief = t.BrIEf
- };
- List
s = new List (); - SelectListItem b = new SelectListItem();
- b.Text = "--please select company--";
- b.Value = "";
- s.Add(b);
- foreach (var i in items)
- {
- SelectListItem item = new SelectListItem();
- item.Text = i.Name;
- item.Value = i.ID.ToString();
- s.Add(item);
- }
- return s.ToArray();
- }
- private SelectListItem[] GetDepartmentList(int nCompanyId)
- {
- ServiceDataContext db = new ServiceDataContext();
- var items = from t in db.Departments
- where t.Company==nCompanyId
- select new
- {
- ID = t.ID,
- Name = t.Name,
- Brief = t.BrIEf
- };
- List
s = new List (); - SelectListItem b = new SelectListItem();
- b.Text = "--please select department--";
- b.Value = "";
- s.Add(b);
- foreach (var i in items)
- {
- SelectListItem item = new SelectListItem();
- item.Text = i.Name;
- item.Value = i.ID.ToString();
- s.Add(item);
- }
- return s.ToArray();
- }
- private string[] GetHeadList()
- {
- List
head = new List (); - string strServer=Url.Content("~/Content/images/Head/");
- string strUrlFolder = Server.MapPath(Url.Content(Head_Folder+"Head/"));
- string[] fileEntrIEs = Directory.GetFiles(strUrlFolder);
- FileInfo fi=null;
- foreach (string file in fileEntrIEs)
- {
- fi = new FileInfo(file);
- if (fi.Name.ToLower().IndexOf("head")==0 && !fi.FullName.ToLower().Contains("_offline"))
- {
- head.Add(strServer+fi.Name);
- }
- }
- return head.ToArray();
- }
- private string GetImageTable()
- {
- System.Text.StringBuilder sbResult = new System.Text.StringBuilder();
- string[] arrImgs = GetHeadList();
- foreach (string strImage in arrImgs)
- {
- string strFile=strImage.Substring(strImage.LastIndexOf("/")+1);
- sbResult.AppendLine(string.Format("",
- "img_"+strFile.Remove(strFile.LastIndexOf(".")),
- Url.Content(strImage)
- ));
- }
- string strImg=sbResult.ToString();
- strImg=strImg.Remove(strImg.Length-5,5);
- return strImg;
- }
- }
注意紫色處,我們加了CSSimgList來供jquery選擇
- $("img:.imgList").click(function() {
- $("#imgDefault").attr("src", $(this).attr("src"));
- $("#divList").slideToggle("fast");
- $("#head").val($("#imgDefault").attr("src"));
- }).hover(function() {
- $(this).removeClass().addClass("alpha");
- }, (function() {
- $(this).removeClass();
- }));
好了,可以試試效果了。
- 上一頁:Web開發與設計師速查手冊大全(2)
- 下一頁:HTML 5中的五個應用亮點
小編推薦
熱門推薦