HTML 5中的五個應用亮點
編輯:CSS詳解
1. 標簽更語義化
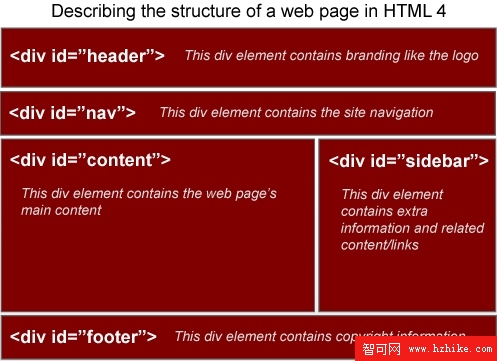
標簽語義化在Web2.0時代已經得到大力推廣,不過開發人員仍需要足夠的耐心,“曲線救國”是常常需要的,Html4 如下 表現:

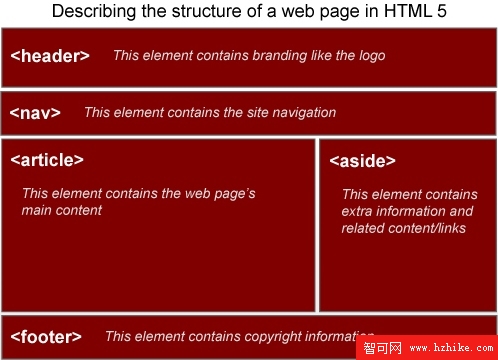
Html 5 將如下表現:

2. Web 表單UI更好用
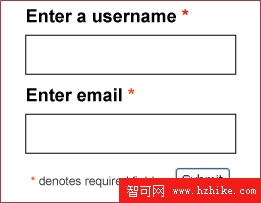
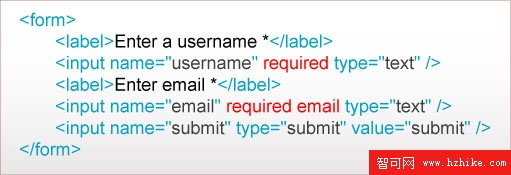
比如有下面這樣一個表單:

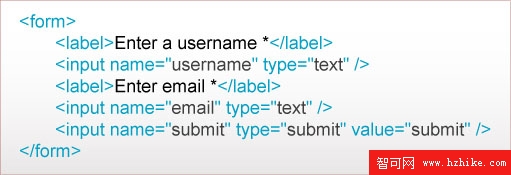
在 Html4 我們需要這樣寫代碼,然後使用 JavaScript 或服務器端的腳本進行驗證:

而 Html5 中的 required 與 email 屬性可以直接實現驗證,如下:

3. 直接支持音視頻
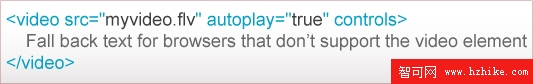
Html 5 將提供多個 API,如音頻和 視頻標簽可以讓開發者不借助第三方工具直接播放 Web 視頻和音頻:

4. 矢量繪圖 --
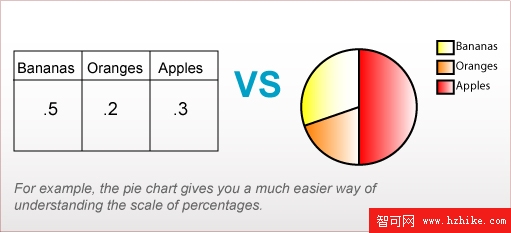
報表需求越來越大,Html5可以直接搞掂(GOOGLE API上有一套蠻不錯的圖表腳本):

相比靜態圖片,使用
Html 5 支持contenteditable屬性,允許你設定網頁的哪一部分可以編輯,在基於 Wiki 的 站點,這非常實用
小編推薦
熱門推薦