本文將介紹幾個background屬性,這些屬性即有CSS2中的,也有部分是可能出現在未來的CSS3中。相信掌握了這些background屬性,對大家今後的開發工作十分有幫助。
背景屬性——background是css中的核心屬性。你應該對它有充分的了解。這篇文章詳細討論了background的所有相關屬性,甚至包括background-attachment,還為我們介紹了它在即將到來的CSS3中的樣子,還有那些新加入的背景屬性。
使用CSS2中的背景屬性
回顧
CSS2中有五個與背景相關的屬性。它們是:
background-color: 完全填充背景的顏色
background-image: 用作背景的圖片
background-position: 確定背景圖片的位置
background-repeat: 確定背景圖片是否重復鋪平
background-attachment: 確定背景圖片是否隨頁面滾動
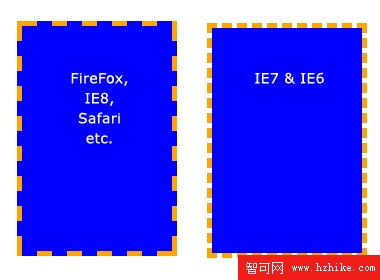
這些屬性能夠寫在一個簡單的屬性中:background。必須指出background負責元素內容部分的背景,包括padding和border,但不包括margin。在Firefox, Safari 和 Opera, 以及 IE8中是這樣處理的。不過在IE7 和萬惡的IE6中就沒包括border,區別就像下面的圖片示例顯示的那樣 。

在IE7 和 IE6中Background沒有包括border
基本屬性
Background color屬性
background-color用來描述設置填充背景的顏色。有多種方法來定義確定填充的顏色,下列方法都是等效的:
- background-color: blue;
- background-color: rgb(0, 0, 255);
- background-color: #0000ff;
background-color 也能設置成transparent,這樣就能讓其下的元素顯示出來。
Background image屬性
background-image 讓你可以使用自己的圖片作為背景。它和background-color關系密切。一旦你的圖片不足以平鋪整個元素背景,空出的部分將顯示background-color設置的顏色。它的使用極其簡單,不過要記得圖片與CSS文件的位置關系:
background-image: url(image.jpg);
如果圖片在文件夾內,就寫成這樣,均是用得相對路徑:
background-image: url(images/image.jpg);
Background repeat屬性
默認情況下你的圖片會水平和垂直重復直至鋪滿整個元素。但有時你可能只想向一個方向重復。那麼就這麼設置:
- background-repeat: repeat; /* 默認值. 會在所有方向重復鋪展圖片 */
- background-repeat: no-repeat; /* 不重復。圖片只出現一張 */
- background-repeat: repeat-x; /* 水平重復鋪展 */
- background-repeat: repeat-y; /* 垂直重復鋪展 */
- background-repeat: inherit; /* 使用父元素的background-repeat屬性值. */
Background position屬性
background-position屬性控制著背景圖片在元素中的位置。掌握的關鍵是background-position 是圖片的左上角定位。
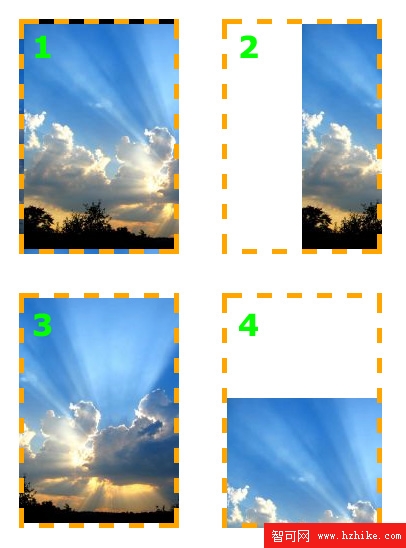
下面是background-position屬性的演示。當然我們把background-repeat 屬性設置為 no-repeat。
- /* Example 1: 默認. */
- background-position: 0 0; /* i.e. 元素的左上角. */
- /* Example 2: 移向右邊. */
- background-position: 75px 0;
- /* Example 3: 移向左邊. */
- background-position: -75px 0;
- /* Example 4: 向下移動. */
- background-position: 0 100px;

你可以隨意設置背景圖片的位置
background-position 屬性也可以以關鍵字,百分比等單位工作,並非一定要精確使用像素(px)。
關鍵字很常用,在水平方向有:
left
center
right
垂直方向有:
top
center
bottom
就像之前那樣使用它們:
background-position: top right;
百分比的使用方法也一樣:
background-position: 100% 50%;
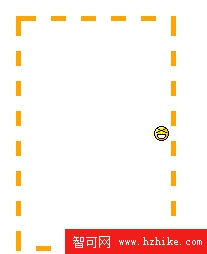
效果就是這樣: 
笑臉圖片被設置到元素的右邊的中間
Background attachment屬性
background-attachment屬性定義用戶滾動頁面時背景圖片會發生什麼。它有三個可能值:scroll, fixed and inherit. Inherit 仍然是繼承其父元素的設定要充分理解background-attachment屬性。首先就得搞清用戶滾動頁面時,web頁面發生了什麼。如果你設置值為fixed,那麼當你向下滾動頁面時,內容向下滾動了,而背景不會跟著滾動。結果就好像內容向上在滾動。當然,如果你設值為scroll,背景就會滾動了。
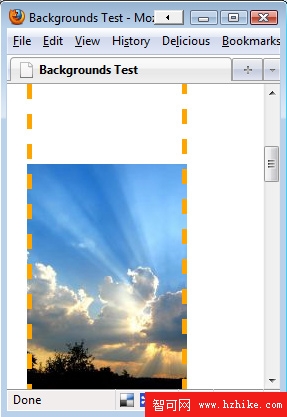
下面我們看一個例子:
- background-image: url(test-image.jpg);
- background-position: 0 0;
- background-repeat: no-repeat;
- background-attachment: scroll;

當我們向下滾動頁面時,背景圖片向上滾動直至消失.
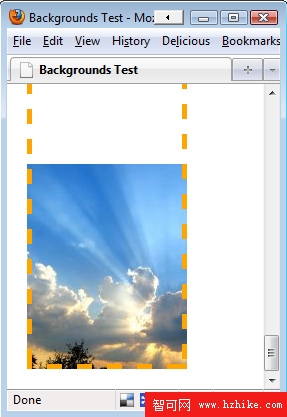
再看一個fixed例子:
- background-image: url(test-image.jpg);
- background-position: 0 100%;
- background-repeat: no-repeat;
- background-attachment: fixed;

向下滾動頁面,背景圖片依然可見.
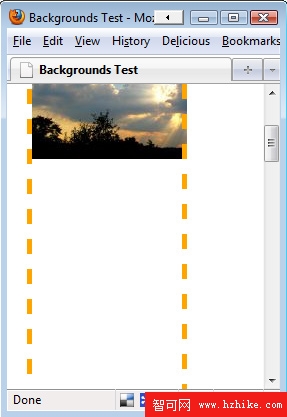
值得注意的是背景圖片只能在其元素內移動,下面就是一個例子:
- background-image: url(test-image.jpg);
- background-position: 0 100%;
- background-repeat: no-repeat;
- background-attachment: fixed;

部分圖片消失了,因為出元素邊界了.
簡單的Background屬性
我們可以把這些屬性設定寫在一個屬性內. 它的格式如下:
- background: <color> <image> <position> <attachment> <repeat>
例如, 這些設定...
- background-color: transparent;
- background-image: url(image.jpg);
- background-position: 50% 0 ;
- background-attachment: scroll;
- background-repeat: repeat-y;
... 可以寫成:
- background: transparent url(image.jpg) 50% 0 scroll repeat-y;
而且你無需設定每個值。如果你不寫,就會使用默認值。因此,上面的也可寫成這樣:
- background: url(image.jpg) 50% 0 repeat-y;
背景的“非常規”應用
背景屬性除了設置美化元素之外,也有其他廣泛的非常規用途。
Faux Columns
當使用float屬性布局時,確保兩縱行長度相等可比較困難。如果兩個元素大小不一,那背景圖片就亂了。Faux columns是個簡單的解決方案,首先發表在 A List Apart。
簡單的說就是在它們的父元素中設置一個整體的背景圖片,圖片中縱行的位置與分開的實際位置正好符合。
Text Replacement
web上字體的選擇余地很小。我們的常用方法是制作文字的圖片,不過只這麼干就對搜索引擎不友好了。為此一個流行的方法是用背景屬性顯示文字的圖片,而把其上的文字隱藏起來。這樣既對搜索引擎和屏幕閱讀器友好,在浏覽器裡也能看到炫酷的字體。
例如,文字信息這樣寫:
- <h3 class="blogroll">Blogroll</h3>
如果文字圖片是200px寬,75px高, 那我們就用下面的CSS代碼表現整張圖片:
- h3.blogroll {
- width: 200px;
- height: 75px; /* 就能顯示整張圖片. */
- background:url(blogroll-text.jpg) 0 0 no-repeat; /* 設定圖片*/
- text-indent: -9999px; /* 向左移動文字9999px以隱藏文字*/
- }
EasIEr Bullet Points
無序列表選項的默認樣式也許不那麼好看。那麼我們就用背景圖片讓他們看起來更nicer:
- ul {
- list-style: none; /* 去除默認樣式. */
- }
- ul li {
- padding-left: 40px; /* 讓內容靠內,為背景顯示留出空間. */
- background: url(bulletpoint.jpg) 0 0 no-repeat;
- }
CSS3中的背景屬性
CSS3中有不少關於背景屬性的變化。最明顯的就是加入了多背景圖片的支持,另外還有四個新屬性,以及對已有屬性的改動。
多背景圖片
CSS3允許你為一個元素使用多於一張的背景圖片。代碼與CSS2中相同,你可以用逗號分隔開幾張圖片。第一個聲明的圖片會出現在元素頂部,就像這樣:
- background-image: url(top-image.jpg), url(middle-image.jpg), url(bottom-image.jpg);
新屬性1: Background Clip
這個屬性又讓我們回到了開始的問題,關於border與background屬性的問題。
background-clip 屬性讓你能控制在哪顯示你的背景.可能的值有:
background-clip: border-box;
background 在 border 內顯示,和現在的方式一樣。.
background-clip: padding-box;
backgrounds 在 padding內顯示,而非border,跟IE6的處理方式相同。
background-clip: content-box;
backgrounds 只顯示在內容內, 而非border 或 padding。
background-clip: no-clip;
默認值,和border-box一樣。
新屬性2: Background Origin
這個屬性需要和background-position屬性一起使用。你可以改變background-position 的計算方式(就像 background-clip一樣).
background-origin: border-box;
background-position 從border開始計算。
background-origin: padding-box;
background-position從padding開始計算。
background-origin: content-box;
background-position從內容開始計算。
想看background-clip和background-origin屬性應用的例子請看CSS3.info.
新屬性3: Background Size
background-size屬性用來重定義你的背景圖片大小。其可能值有:
background-size: contain;
縮小圖片以符合元素大小。
background-size: cover;
擴展圖片以符合元素大小。
background-size: 100px 100px;
重定義大小。
background-size: 50% 100%;
用百分比重定義。
你可以看看例子:CSS 3 specifications
新屬性4: Background Break
CSS 3中, 元素能分拆成多個部分(例如inline元素span能占多個行)。background-break屬性控制背景圖像如何在多個部分展示。
可能值有:
Background-break: continuous;默認值
Background-break: bounding-box;: 將兩部分之間的值加入考慮.。
Background-break: each-box;: 每個部分單獨考慮。
Background Color屬性的改變
CSS3中background-color屬性支持前景色與底色:background-color: green / blue;
就這個例子,默認顏色是綠色,如果無法顯示,則用藍色。
Background Repeat屬性的改變
還記得CSS 2中圖片可能會因過界而部分消失嗎? CSS 3 有兩個新可能值來解決這一問題:
space: 設置重復圖片的間距。
round: 重復圖片自動調整大小以正好填充元素。
background-repeat: space的例子:CSS 3 specifications。
Background Attachment屬性的改變
background-attachment有個新可能值: local.。它與可滾動的元素相關(比如擁有屬性overflow: scroll;).。當background-attachment值為scroll時, 背景圖片不會隨內容滾動。現在
background-attachment:local,圖片可以隨內容一起滾動.
原文標題:前端設計師必知的background屬性(有CSS3內容)
鏈接:http://www.cnblogs.com/biko-zc/archive/2009/09/09/1563545.Html