三角形我們經常用在列表、下拉提示、面包屑導航的位置,給用戶以導向的引導作用,比如,在有下拉列表的地方,我們可以用向下的箭頭,在列表的時候,我們能告訴用戶每個列表項和下一個列表項的關系,當在面包屑導航中,能讓用戶了解他現在所處的欄目或者頻道。我們有哪些方法來實現它呢,下面我根據我們的實際工作中的經驗作了簡單的總結。
第一種方案,我們可以通過使用背景圖片的方式來處理,這也是我們最經常用的方法。
1)單個切出三角形,我們可以根據UI設計的需求,切出與之相適應的圖片,比如 ,我們能方便的根據需求,制作不同高度和顏色的三角形。在使用方面,Html代碼和CSS代碼相對簡單。如下面圖是示例:
這種直接使用背景圖片的方法適合我們在三角形包含漸變、紋樣、肌理等特殊效果的時候,我們可以設置它的顏色來保證圖形邊緣與背景色完美一致。缺點是我們需要為每個不同的方向需求制作一個圖片,增加了http請求和CSS代碼的數量。
由於這種方法比較簡單,我們就不做演示了.
2)相比之前,我們怎麼做到減少http請求,同時也標示出四個方向的三角形呢?我們可以制作一個菱形 ,通過使用CSS的背景定位來選擇與之相匹配的形狀。這樣我們就能用一個圖形,達到四個圖形的目的。
3)方法二種的方法雖然我們可以實現調用一次背景圖片標示四種三角狀態的情況,但是在顏色方面確實單一的,我們只能由一種顏色,那我們需要增加三角形同樣在激發鼠標懸浮偽類響應的時候,我們應該怎麼做呢?比如鼠標懸浮的時候由紅色變成橙色?那我們就可以使用這種方法,通過正負形的方法,方法二中的方法我們通過一個正形,那下面的例子我們使用一個負形
Html文件
1 2 3 4 5 6 <div style="width:100px;height:100px;position:relative;margin:34px;background:#6699FF"> <a class="n_a_1"></a> <a class="n_a_2" ></a> <a class="n_a_3" ></a> <a class="n_a_4"></a> </div>CSS文件
1 2 3 4 5 6 7 8 9 .n_a_1,.n_a_2,.n_a_3,.n_a_4{background-image:url(/School/UploadFiles_7810/201106/20110626183045206.gif);background-repeat:no-repeat;position:absolute;display:block;} a.n_a_1{background-color:#0033CC;background-position:0 0;width:67px;height:34px;top:-34px;left:15px} a.n_a_1:hover{background-color:#db0085} a.n_a_2{background-color:#0066CC;background-position:-33px 0;width:34px;height:67px;right:-34px;top:15px;} a.n_a_2:hover{background-color:#db0085} a.n_a_3{background-color:#00CCCC;background-position:0 -33px;width:67px;height:34px;bottom:-34px;left:15px;} a.n_a_3:hover{background-color:#db0085} a.n_a_4{background-color:#00FFCC;background-position:0 0;width:34px;height:67px;left:-34px;top:15px;} a.n_a_4:hover{background-color:#db0085}這樣子,我們就能很方便的改變背景顏色來獲得不同的顏色的三角形了。
但是我們也發現了另一個問題,那就是當我們希望把這個三角形放到有顏色的背景時,構成其負形的區域顏色也會成為我們的限制,因為我們必須將構成負形的顏色與之相匹配。而且第二種方法和第三種方法中只能實現固定尺寸的正三角形,如果我們想隨時改變它形狀的話,不使用CSS3的背景大小屬性background-size話(此屬性已經已經被Opera\Firefox\Safari\Chrome\IE 9),可能下面的方法更適合。
第二種方案,我們不是通過圖形圖片的方式,而是直接使用標簽本身的CSS屬性特點或者字符來進行創作.
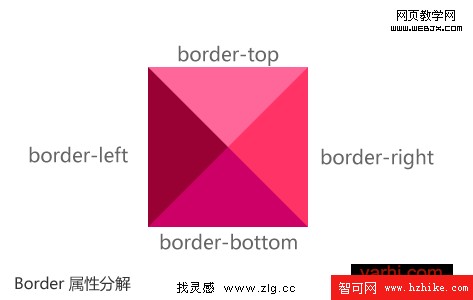
1)我們可以使用border 屬性來實現,border屬性包括寬度、顏色、樣式。我們可以改變它的顏色來適應。通過下圖我能就能分析出,border屬性相關特點:
相關代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <!DOCTYPE Html> <Html> <head> <meta http-equiv="Content-Type" content="text/Html; charset=utf-8" /> <style type="text/CSS"> <!-- #boder_arrow{border-width:20px;border-color:#ff6699 #ff3366 #cc0066 #990033;border-style:solid;width:0;height:0;line-height:0; } --> </style> </head> <body> <div id="boder_arrow"> </div> </body> </Html>我們可以改變border不同方向的顏色來找到我們需要的顏色,我們甚至可以通過border-width的修改,創造不同角度的三角形.
是不是上面的通過修改border-width後獲得的上面的零件很有意思,可以讓我們輕易的節省為創造三角型用掉的那個寶貴的 http請求。
巧思無難事,可能有時候你需要的並不是一個等腰的三角型,比如說我們常見到下面這種圖形
那個不是等腰三角形的圖形,我們也能通過改變邊框的寬度來得到:
2)通過旋轉塊狀標簽角度的方法獲得,這種方法需要支持CSS3屬性transform的浏覽器支持.
我們經常需要這樣的形式:
那我們對這個圖形進行分解
那我們先來實現上面分解的圖形:
當我們將旋轉後的正方形的背景色色值設置為相交盒形相同的色值時,他們就融為一體了.
3)通過◆字符實現.實現方法與上面的類似,將字符的顏色設置為和希望表現得容器相同的顏色,從而得到一個視覺上的三角形.只是這次我們沒有用到CSS3的transform屬性,兼容性更好一些。
◆◆◆◆
代碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <!DOCTYPE Html> <Html> <head> <meta charset="UTF-8" /> <meta name="author" content="rage" /> <title>符號三角</title> <style> <!-- .wrap_char{width:150px; height:150px; text-align:center; margin:100px; background:#ccc; position:relative;} .a_char,.b_char,.c_char,.d_char{font-size:50px; text-align:center; color:#ccc; position:absolute; z-index:10;line-height:0;line-height:50px;} .a_char{left:-4px;bottom:-25px;} .b_char{left:-25px; top:-4px;} .c_char{top:-25px;right:-4px;} .d_char{right:-25px; bottom:-5px;} </style> </head> <body> <div class="wrap_char"> <span class="a_char">◆</span> <span class="b_char">◆</span> <span class="c_char">◆</span> <span class="d_char">◆</span> </div> </body> </Html>案例研究:
1)線形的三角形,如下圖:![]()
這種圖形的實現我們經常依賴於圖形實現,其實我們可以通過border屬性,將兩個三角型的疊加就可以獲得相應的效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 <!DOCTYPE Html> <Html> <head> <meta http-equiv="Content-Type" content="text/Html; charset=utf-8" /> <title>三角形疊加</title> <style type="text/CSS"> <!-- .pos_rel{position:relative;_line-height:0;} .pos_rel .icon1{display:block;border-width:9px 9px 9px 0;border-color:transparent #1c7ecf transparent transparent; border-style:solid;position:absolute;left:0;top:0;width:0;height:0;} .pos_rel .icon2{display:block;border-width:9px 9px 9px 0;border-color:transparent #fff transparent transparent; border-style:solid;position:absolute;left:4px;top:-9px;width:0;height:0;} --> </style> </head> <body> <div class="pos_rel"> <span class="icon1"><span class="icon2"></span></span> </div> </body> </Html>
這樣我們就能獲得更漂亮的回復窗口:
2)導航狀態![]()
我們也可以通過border創造的三角形來實現:
Html代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <!DOCTYPE Html> <Html> <head> <meta http-equiv="Content-Type" content="text/Html; charset=utf-8" /> <title>標示導航狀態</title> <style type="text/CSS"> #nav_state{height:20px;} #nav_state a{width:80px;display:block;text-align:center;padding:2px;line-height:18px;;float:left;background-color:#ccc;margin-right:5px;color:#333;position:relative;text-decoration:none;font-size:12px;} #nav_state a span{display:none;} #nav_state a.current,#nav_state a:hover{background-color:#000;color:#fff;} #nav_state a.current span,#nav_state a:hover span{display:block;width:0;height:0;border-width:8px;border-style:solid;border-color:#000 transparent transparent;position:absolute;top:20px;left:32px;overflow:hidden; } </style> </head> <body> <div id="nav_state"> <a href="#" charset="current">標簽一<span></span></a> <a href="#">標簽二<span></span></a> <a href="#">標簽三<span></span></a> <a href="#">標簽四<span></span></a> </div> </body> </Html>上面我們實現的是固定寬度,那如果是自適應寬度的、箭頭朝上的呢?![]()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <!DOCTYPE Html> <Html> <head> <meta http-equiv="Content-Type" content="text/Html; charset=utf-8" /> <title>導航箭頭朝上標示符</title> <style type="text/CSS"> #menu_liquid{height:30px;margin:20px; list-style:none;font-size:12px;} #menu_liquid li{height:30px;line-height:30px;float:left;white-space:nowrap;} #menu_liquid li a{display:block;float:left;height:30px;position:relative;padding:0 12px;background:#777;color:#fff; text-decoration:none;border-right:1px solid #ccc;} #menu_liquid li a span{display:none;} #menu_liquid li a.current,#menu_liquid li a:hover{ background:#000;color:#0099FF;} #menu_liquid li a.current span,#menu_liquid li a:hover span{display:block;width:0;height:0;border-style:solid;border-color: transparent transparent #f0f0f0 transparent;border-width:0 8px 8px;position:absolute;bottom:0;left:50%;margin-left:-4px;overflow:hidden;z-index:0;} #menu_liquid li a em{display:block;text-align:center;font-style:normal;cursor:pointer;} </style> </head> <body> <ul id="menu_liquid"> <li><a href="#"><span></span><em>首頁</em></a></li> <li><a href="#"><span></span><em>二級欄目</em></a></li> <li><a href="#"><span></span><em>三級欄目可能會比較長</em></a></li> <li><a href="#"><span></span><em>四級欄目</em><span></span></a></li> </ul> </body> </Html>
這裡我們要注意的是什麼呢?那就是箭頭是絕對定位的,小心箭頭過大的時候,將上面的文字覆蓋掉了。
上面的只是一些方法的總結,可能並不是最優的方法,最優的實現方法可能還需要具體問題具體分析,就當在此拋磚引玉了。
同時歡迎大家提出相左的看法。