DIV垂直三欄自適應等高布局
編輯:CSS詳解
1、3列(左邊,中間,右邊)
2、這3列高等相等
3、這3列的高度不是固定不變,而是隨著內容的變化而變化
Step 1:
xHtml代碼:
程序代碼 程序代碼引用:
<div id="header">#header</div>
<div id="container">
<div id="main" class="column">#main</div>
<div id="left" class="column">#left</div>
<div id="right" class="column">#right</div>
</div>
<div id="footer">#footer</div>
主要結構式#container的div,至於#header和#footer,完全是為了讓它能夠更像網頁一些,回到#container,它內部包含三列,其中main裡包含的是一個網頁最核心,最主要的內容,所以我們不能怠慢,在純xHtml的流文檔中,浏覽器是從上到下解析的,故重要的內容應該放在比較靠前的位置,這是由搜索引擎的權重決定的吧,但是視覺上,我們待會兒會把它放到中間。
思考一下:這三列怎麼可能在沒有寫死高度的時候還智能的齊頭並進呢?
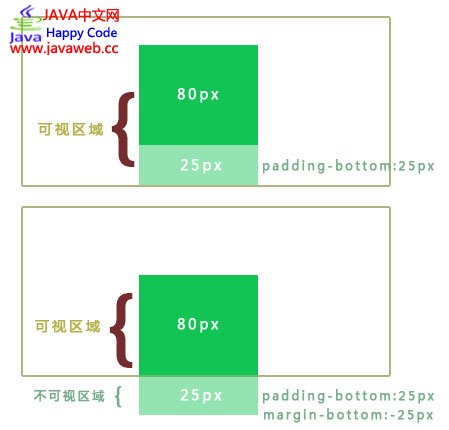
其實不寫死高度的確不能辦到智能的齊頭並進,那怎麼寫死高等呢,答案就是,利用盒模型,寫它的padding,這是一種變態的方法,但挺奏效,就好比一個人只有實際只有170cm,但是算上20cm的頭發,天啊,他已經是190cm了,還是先給出解決方法吧:就是利用padding-bottom和margin-bottom;
Step2:
程序代碼 程序代碼引用:
#container {
background-image: url('bg.gif');
width: 960px;
margin: 0 auto;
}
#main{float: left: width: 500px;background-color: #e5e5e5;}
#left{float: left: width: 300px;background-color: #7bd;}
#right{float: right: width: 160px;background-color: #f63;}
Step3:
程序代碼 程序代碼引用:
#container .column{
padding-bottom: 32767px;
margin-bottom: -32767px;
}
這一步應該算是本主題的核心,至於32767這個數你可以理解成“足夠大”,以便於有足夠的空間去擴展它的盒子,這麼高應該是巨人症吧,沒關系,我們可以用margin-bottom的負值去隱藏它,這個技巧,在我看來,我真的解釋不清楚,有句古話: 意會,言傳! 你只要試試看,就會領會到其中的奧妙。下邊這幅圖對你的理解應該有幫助:

到了這步,你會發現這3列的盒模型為32767px,此時你要在父元素上加:overflow: hidden;當然IE6.0是:zoom:1;
程序代碼 程序代碼引用:
#container {
background-image: url('bg.gif');
width: 960px;
margin: 0 auto;
overflow: hidden;
}
Step4:
現在#main的視覺效果是在最左欄,我們要想辦法把它搞成中間
思路:先把#main排到中間,我們可以#main{margin-left:300},這時,#left被擠到800px的位置,在#left{margin-left:-800px;}就能搞定,可惜啊,IE6這個賤貨,實在是無語,只得重新思考了。
一般的,在CSS做布局時,有幾種思路,一種是float,一種是定位,關於定位的話,不熟悉的google一下就行,提一下:position: relative;的這個屬性,如果不指明top,left的話,它的視覺效果不會改變。
所以,為了讓#main在視覺效果上有所突破,那麼必須指明top或者left,在這裡只需要指明left就行了,
程序代碼 程序代碼引用:
#main {
float: left;
background-color: #e5e5e5;
width: 500px;
left: 300px;
}
#left {
float: left;
background-color: #7bd;
width: 300px;
left: -500px;
}
其實在這中間,還有一個概念是比較重要的,#main,#left有了position:relative以後,就有了層的概念,所以當#main{left:300px}後,#left已經獨立出來了,不會被擠到800px的位置了,故:之需要left:-500px就能達到左邊,500是#main的寬。
最後考慮的是向下兼容,
提供一段代碼:
雖然寫了這麼多,但是你能夠做,並不代表你應該這麼做,這是一個戰術和戰略的問題,以下是我個人想知道的:
我覺得一開始:
程序代碼 程序代碼引用:
padding-bottom: 32767px;
margin-bottom: -32767px;
這麼大的值,在reflow階段會不會很耗資源,而采用JS來控制他們的高度,會不會來得更輕松一些呢?
- 上一頁:關於DIV裡面中英文沒對齊問題
- 下一頁:超好DIV+CSS做導航下拉菜單
小編推薦
熱門推薦