利用 CSS 框架,可以簡化你的工作,提高工作效率。CSS 框架是一系列 CSS 文件的集合體,包含了基本的元素重置,頁面排版、網格布局、表單樣式、通用規則等代碼塊。下面給你推薦了27款優秀的CSS框架,你可以選用。
1. 960gs
960 像素的頁面寬度似乎成為了一種設計標准,在當前各種分辨率下,能夠很好地展現網頁內容。提供較為常用的尺寸來簡化網頁設計過程,使工作簡單高效。

2. YUI 2: Grids CSS
芒果曾經介紹過由雅虎開發小組推出的 YUI,而這個 YUI Grids CSS 正是其中的一部分。作為最著名的 CSS 框架之一,YUI Grids CSS 提供了四種預設頁面寬度,六種預設模板。其中的負 Margin 技術,使用度量單位 em,清除布局浮動等技術非常值得學習和借鑒。
3. Blueprint
Blueprint 是一款成熟的 CSS 框架,它將布局 (layout)、排版 (typography)、組件 (widget)、重置 (reset)、打印 (print) 等分放到不同的 CSS 文件中。在網頁設計時就減少了引入的代碼,提高了頁面加載效率。
4. BlueTrip
BlueTrip 是一個集成了BluePrint & Tripoli 框架的做好的部分;Hartija 的打印樣式; 960.gs的簡潔;Elements 圖標的一個CSS框架。為你提供一個好用的樣式集合和一個制作網站的通用的方法。這樣你就可以集中精力搞設計了。
5. Elastic CSS
Elastic 是一個簡單的 CSS 框架用來對網頁進行布局。Elastic 可實現各種各樣常見的網頁布局。
6. Easy
市面上流行的JQUERY組件功能都被納入其框架中,你只要直接使用這個框架,不用學習復雜的AJax JQuery語法,非常方便。
7. EZ-CSS
EZ-CSS是一個輕量級,浏覽器友好,易於使用的CSS框架。用於創建CSS+Div的頁面復雜布局(layouts)。
8. Tripoli
Tripoli是一個用於Html表現的通用CSS規范。通過重設和重建浏覽器標准,Tripoli 為你的網站項目提供了一個標准的、跨浏覽器表現的基礎。
9. CleverCSS
CleverCSS 是一個用於css的受Python啟發的小型的標記語言,它可用於以整潔的和結構化的方式創建一個樣式表。在很多方面它都比CSS2整潔和強大。與CSS最明顯的區別是句法:它基於縮進而且不單調。雖然這顯然違反了Python的規則,它依然是組織樣式的很好的主意。
10. SenCSS
它為你CSS重復的部分提供了合理的樣式,這樣你就能更加關注於自己網站的樣式。SenCSs不像其他CSS框架那樣,它不包含各種雜亂的布局樣式或是預定義的柵格系統,那SenCSs能剛什麼呢?baseline, fonts, paddings, margins, tables, lists, headers, blockquotes, forms 等等都是SenCSS所能辦到的。
11. Emastic
Emastic 是一個CSS框架,它有連續的任務:探索陌生的新世界,尋找新生活和新的網站空間,大膽的去CSS框架尚未到達的領域。它是輕量的、在頁面寬度上比較人性化,在網格中使用固定和不固定的列寬。 Elastic 用“em”布局。
12. Typogridphy
Typogridphy是一個適合網格布局的CSS框架,用來幫助網頁設計師和前端開發者能夠快速編碼實現漂亮的網格布局。它可以讓你快速創建出各種各樣的網格布局,並且非常輕松和簡單。這個框架的CSS充分符合語義驗度,嚴格的XHtml等標准 。

13. Less Framework 3
它是一個以less.JS為基礎的CSS框架,它充分利用它的混入,變量和築巢等高級功能。
14. Elements
是一個非常輕量級的css框架,從它的代碼組織結構來看作者顯然是希望真個project能夠全部部署在它這個CSS的framework中。
15. Boilerplate
它是一個HTML/CSS/JS的預設模版,它可以幫助你建設一個支持Html5-CSS3,跨浏覽器的網站。
16. Malo
一個超小的、靈活的、易用的、寬度可以變化的個性化頁面。
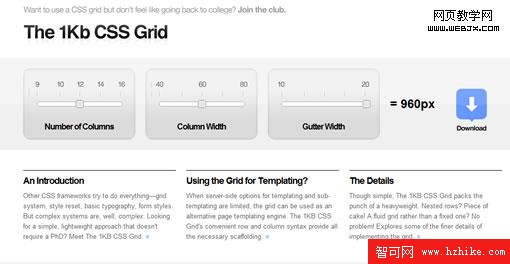
17. The 1kb CSS Grid
如果你僅僅需要一個輕量級的 CSS 網格系統,來構建你網站的主框架,那麼你可以嘗試下 1Kb CSS Grid。1KB CSS Grid 網站上提供了一個生成器用來定制 CSS 網格,並且可以直接下載定制好的 CSS 網格。

18. Fluid Grid System
一個網站的導航菜單文字不能提供足夠的信息,來表達當前菜單按鈕的內容,一般的解決辦法是使用提示信息ToolTip,那麼流動導航菜單也可以解決此問題,同時也為網站設計的添加了一些時尚而又動感元素。
19. Content with Style
Content with Style下一個邏輯步驟就是將這個擴展為CSS框架,允許使用寫好並通過測試的組件來快速開發網站。實際上所需的是搞定一套命名習慣和一個靈活的基本模板。
20. WYMstyle
WYMstyle是一組CSS文件,你可以很容易的組合這些文件來快速的創建你的網站的布局。通過提供可靠的、經過良好測試的CSS模塊,WYMstyle 力求讓每個網站防止枯燥的跨浏覽器兼容性測試。
21. The Golden Grid
是vladocar開發的一款比較新的CSS框架,可以為現代網站設計提供一個全新的布局參考。它非常小巧,所以很容易學習上手。其中的某些處理布局的方法是很值得借鑒的。如果你了解960網格系統,那麼這個框架,你會更加容易使用。
22. Yet Another Multicolumn Layout (YAML)
YAML是一個 (X)HTML/CSS 框架,它為了滿足彈性的和用戶友好的布局而開發的。YAML自2007年出現以來就提供了廣而全的文檔。像許多其他的CSS-Framework如Blueprint CSS 或 YUI Grids 一樣,提供了一個預定義的 CSS-classes 系統,用來創建基於網格的布局。要創建一個布局,設計師需要創建網站 HTML 結構,然後為容器(Html標簽)書寫CSS,剩下的就自理了。
23. Compass
Compass是一種樣式的創作的框架,使你的樣式表和標示容易建立和維護。寫自己的樣式用sass而非原來的是css,利用Sass中的Mixins和Compass結合,你可以應用樣式框架如Blueprint來代替你自己的樣式標記.Compass基於sass,可以利用CSS框架比如Blueprint,非常的便捷.

24. Schema Web Design Framework
Schema 是一個為了提供在重復的設計任務中必須的CSS和HTML標簽而設計的表現層的網頁框架設計。 與為每一個新的網站項目從零開始創建Html/CSS不同,Schema提供必要的基礎來開始並立馬讓你的設計跑起來。
25. Sparkl
它是一個很成熟的系統,它小巧靈活、易學易用。
26. The jQuery UI CSS Framework
它是一套基於jquery構建具有皮膚更換功能的UI控件和鼠標交互組件。用於幫助開發人員構建具有良好用戶體驗的Web應用程序。提供了一個強大的CSS Framework,為用戶定義使用jQuery widgets。其中的ThemeRoller更是讓你隨心所欲地操作設計不同風格的網頁界面。
27. 52framework
它是一個web開發框架,它能實現Html5和CSS3。它是一個跨浏覽器的框架,可以在所有主流的浏覽器上運行,包括IE6。主要是采用一個Html5 enabling JavaScript file文件來實現。

原文鏈接:27 Great CSS Frameworks You Must Check Out
譯文來自:http://www.javaeye.com/news/20054