為什麼我們的CSS變得一團糟——我們真的很容易陷入這樣的困惑中。
有時這是一開始就馬虎編程的結果,有時是由於後期多重的附加代碼(hacks)和修改造成的。
無論是哪種原因,這都不是無法避免的。寫出干淨,超級可管理的CSS很簡單,只要你走對了路,你的代碼會更便於今後的維護和編輯。
寫出更輕巧、更快並且更不會讓你頭疼的CSS,以下這10個技巧將會提高你這方面的能力。
1.保持條理性
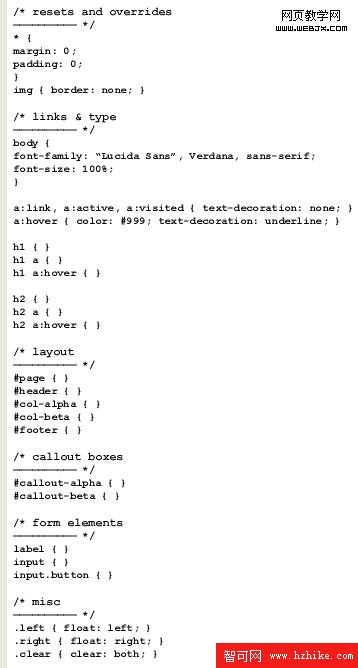
像任何事情一樣,讓自己保持條理性(有組織)是值得的。采用清晰的結構,而不是隨心所欲地組織id和class(別想到啥就寫啥)。
這會有助於你在心裡記住CSS的級聯性,並讓你的樣式表能夠利用樣式繼承。
首先聲明最通用的item(id class或者是Html element),接下來是稍微不那麼通用的……依此類推。這讓你的CSS能適當地繼承屬性,當需要的時候,重寫一條特殊的樣式會更容易。將來編輯CSS時也會更快,因為它遵循著一個易於閱讀的邏輯結構。
用一個對你來說最好使的結構,同時在心裡想著將來的編輯和其他開發人員。
- 重置和重寫
- 鏈接和字體
- 主布局
- 二級布局結構
- 表單元素
- 其他雜項

2.標題、日期和簽名
讓其他人知道誰寫了你的CSS,什麼時候寫的,以及如果有問題可以聯系誰。在設計模板或主題時這非常的有用。

稍等片刻…那些色標數字是咋回事?多年以來,我發現,簡單列舉出我的樣式表裡常用的顏色,在初次開發和後期編輯時真的非常有幫助。
這節約了你打開Photoshop從設計圖裡吸一個顏色,或者在這個網站的風格指南(如果這個東東存在)裡查顏色。如果你需要那個特定的藍色的Html代碼,只需要翻到注釋處復制它就行了。
3.搞一個模板庫
一旦你選定了用一個結構,剝掉所有不通用的並把文件存成一個CSS模板,以便將來使用。
你可以為多種用途保存多個版本:兩欄布局、博客布局、打印、移動等等……Coda(OSX的編輯器)有一個優秀的Clips特性能讓你很簡單的做到這些。很多其他的編輯器也有類似的特性,不過甚至是一批簡單的文本文件也能很好地工作。
每次都從頭開始重寫每一個樣式表是很瘋狂的,特別是每個都是采用一樣的約定和方法。

-
4 有用的命名習慣
你會注意到上面我聲明了兩個列的id,我管他們叫col-alpha和col-beta,為什麼不叫col-left和col-right?請總是考慮到將來的編輯。
下一年你可能需要重新設計你的站點,把左邊的列移到右邊,你不該就為了調整位置而在Html中重命名這個元素並在樣式表中重命名id。
當然,你可以就把左邊的列移動到右邊並且保留#col-left的id,但是那多讓人困惑?如果id是“左”,人們應該會希望它將一直在左邊。之後這沒為你留下太多空間去移動周圍的東西。
CSS的一個主要優點就是分離樣式和內容的能力。你可以完全不用碰Html,只修改CSS,就能重設計站點,所以不要用限制性的名字弄髒了CSS。用更通用的命名習慣,並保持一致。
讓具體的位置或者樣式的詞語原理你的樣式和id,一個.link-blue同樣會讓你話費更的工作,或者在客戶要求你把那些藍色的鏈接修改成橙色的時候讓你的樣式變得真的很糟糕。
按照他們是什麼,而不是他們看起來的樣子為元素命名。例如,.comment-blue和.comment-beta比起來就不太通用了,.post-largefont比.post-title更局限一些。
5. 用連字符取代下劃線
比較老的浏覽器可能對CSS中的下劃線支持不太好,或者完全不支持。為了更好的向後兼容,請養成使用連字符的習慣。用#col-alpha而不是#col_alpha。
6. 不要重復自己
用組合元素代替重新聲明樣式來盡可能的重用樣式。如果你的h1和h2都用同樣的字體大小、顏色和邊距,用逗號組合他們。
如下:
你也應該盡可能使用簡寫。請永遠尋找機會組合元素並使用簡寫聲明。
你可以比較以下兩種寫法:
![]()
明白CSS解釋這些簡寫的順序是非常重要的:top,right,bottom,left。一個大的順時針圈,從正午開始。
同樣的,如果top和bottom,或者left和right屬性是相同的,你只需要寫兩個:![]()
這條聲明將top和bottom的margin設置為1em,left和right的margin為0。
7. 優化為輕量級的樣式表
遵照上面的技巧,你能真的減少樣式表的體積。體積越小,加載越快,並且更易於維護更新。
刪掉那些不需要的,盡可能的用組合來合並樣式。小心使用封裝好的CSS框架,你很可能繼承了一大堆不會用到的東西。
另一個為css瘦身的快速技巧是:你不需要為0指定單位。如果一個margin設置為0,你不需要寫0px或者0em。0就是0,不需考慮丈量單位,CSS能夠明白。
8. 為Gecko編寫你的基本樣式,然後為Webkit和IE做調整
把你自己從排除故障的頭疼中拯救出來,先為Gecko浏覽器(Firefox, Mozilla, Netscape, Flock, Camino)寫css。如果你的CSS在Gecko中工作得很好,它也很可能在Webkit(Safari, Chrome)和IE中也沒有問題。
9. 驗證
請使用W3C的免費CSS驗證。如果你遇到問題,你的布局不像你想要的那樣工作,CSS驗證器會在指出錯誤方面給你很大的幫助。
10.保持屋內整潔
為特定浏覽器寫的CSS分別放到各自獨立的樣式表,用Javascript/服務器端代碼或者條件注釋按需加載。用這個方法避免在主樣式表出現骯髒的CSS hacks。這將保持基本的CSS干淨且易於管理。[完]