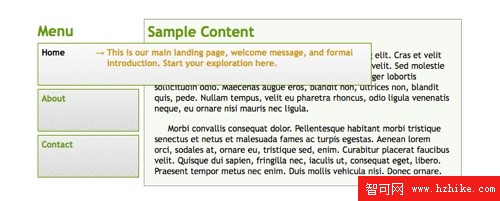
1. The Menu menu

This another great CSS menu Stu Nicholls that’s unique – hovering over a menu item reveals a submenu. If you want get started with this menu just simple vIEw the source code. Demo in page.
2. Pure CSS hover menu
 VIEw Demo
VIEw Demo
In this CSS technique, you’ll learn to create a vertically-orIEnted CSS hover menu that reveals a submenu when a menu item is hovered on.
3. Matte CSS Menu
 VIEw Demo
VIEw Demo
Matte is a simple CSS menu with rounded corners using two small images only from 13styles. It is maintained by David Appleyard who has lots of simple and advanced CSS-based menus.
4. CSS Blur Menu
 VIEw Demo
VIEw Demo
This CSS technique shows you a method from creating a menu that blurs sibling menu items when you hover over an item.
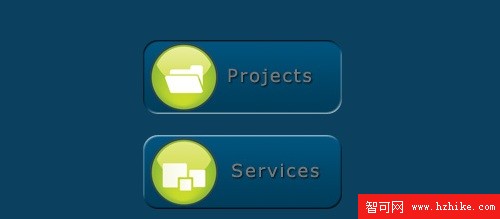
5. CSS Navigation with Glowing Icons
 VIEw Demo
VIEw Demo
This beautiful CSS menu technique can be created by following along this extensive step-by-step tutorial.
6. CSS Sliding Door using only 1 image
 VIEw Demo
VIEw Demo
This slick CSS menu is based on the Sliding Doors technique but only uses one image.
7. Navigation Matrix Reloaded
 VIEw Demo
VIEw Demo
This stylish navigation menu technique uses a CSS sprite.
8. CSS Horizontal Menu
 VIEw Demo
VIEw Demo
Ian Main provides a great set of free CSS menus that are stylish and easy to use.
9. Woody CSS Menu

Woody is a pre-made CSS menu that’s ready to use and has been tested in IE6, IE 7, Firefox, Opera, Safari, Chrome. Demo in the page.
10. Advanced CSS Menu

Advanced CSS Menu was created by Nick La and uses an advanced (extraordinary) list menu utilizing the CSS position property. Demo in the page.
11. Simple Yellow Tabbed

This menu is from CSS Menu Generator which has more free high quality menus. Demo in the page.
12. Vimeo-Like Top Navigation
 VIEw Demo
VIEw Demo
This CSS-based navigation menu is based on the Vimeo primary menu.
13. Apple Like Colorful CSS Menu

Learn a technique for mimicking Apple’s image rollover CSS menu by following along this menu tutorial. Demo in page.
14. CSS Hoverbox

Inspired by the Hoverbox Image Gallery technique developed by Nathan Smith, CSS Hoverbox leans on thebackground-positionCSS property to superimpose rollover images on top of neighboring menu items. Demo in page.
15. Big CSS Box

This is an experimental CSS menu that allows you to create a scaling menu that adjusts depending on the browser’s width. Demo in page.
16. Simple CSS-based drop-down menu
 VIEw Demo
VIEw Demo
This is a very basic CSS-based drop-down menu that’s Excellent for trying to grok the technique involved in creating drop-down menu that doesn’t require clIEnt-side scripting.
17. Two Level Horizontal Navigation in CSS
 VIEw Demo
VIEw Demo
Veerle PIEters provides a CSS menu and tutorial created usingtext-indentCSS property.
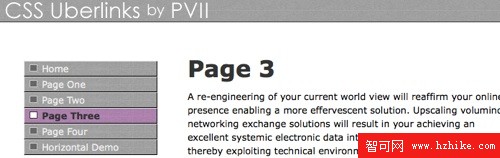
18. Uberlink CSS List Menus
 VIEw Demo
VIEw Demo
This CSS navigation bar looks and behaves like an image-swapping menu.
19. CSS-Only Accordion Effect
 VIEw Demo
VIEw Demo
In this technique, you’ll witness a method for creating a CSS-based accordion menu.
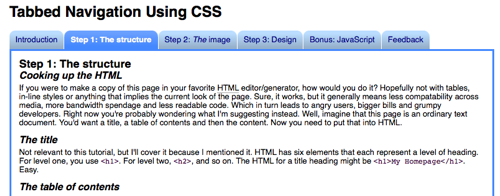
20. Tabbed Navigation Using CSS

Here is another Excellent method for creating a module tab interface based purely on CSS. Use the tabs in the page to learn about the instructions on how to implement this technique.
21. CSS Mini Tabs (the UN-tab, tab)
 VIEw Demo
VIEw Demo
This CSS menu on the popular web design agency SimpleBits shows a way for creating mini tabs. View the source code on the demo page to learn how it works (the code is inline and formatted well for readability for your convenIEnce).
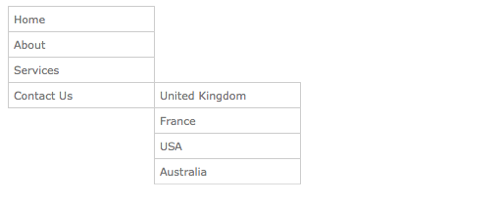
22. Drop-Down Menus, Horizontal Style
 VIEw Demo
VIEw Demo
This A List Apart CSS menu technique is for a fly-out submenu that appears on the right of the top-level menu, leveraging theposition: absoluteCSS property to move the submenu to the appropriate level.
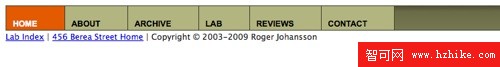
23. List Into a Navigation Bar
 VIEw Demo
VIEw Demo
Roger Johansson of 456 Berea Street shows us the basic principles of turning an unordered list into a navigation bar – it’s a great starting point for beginners to learn about building a semantic Html structure and then styling it with CSS.
24. CSS Tabs with Submenus

This CSS menu technique will allow you to create CSS tabs that have submenus for a two-level hIErarchy. Demo in page.
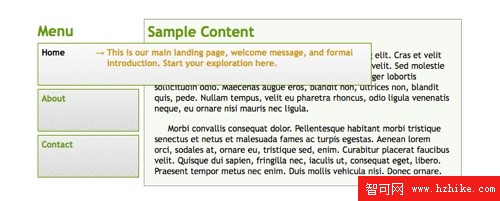
25. CSS Block Navigation Menu

This CSS menu technique allows you to create a navigation menu that has item with descriptions. Demo in page.
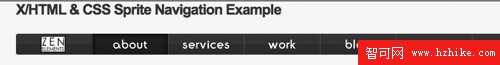
26. XHtml & CSS Sprite Navigation
 VIEw Demo
VIEw Demo
This stylish CSS sprite menu technique has three states: idle, hover, and clicked.
27. XHtml CSS Tabbed Menu
 VIEw Demo
VIEw Demo
Learn how to create module tabs without the use of clIEnt-side scripting.
28. Cool, Simple, Horizontal CSS Menu
 VIEw Demo
VIEw Demo
Learn to create a straightforward technique for creating a CSS based menu.
29. CSS Menu with Descriptions
 VIEw Demo
VIEw Demo
This technique showcases a method for creating a menu that expands when hovered upon.
30. CSS Hover Button
 VIEw Demo
VIEw Demo
Create CSS button-style navigation menu by checking out this Excellent tutorial.