IE6在解析浮動:3像素Bug
編輯:CSS詳解
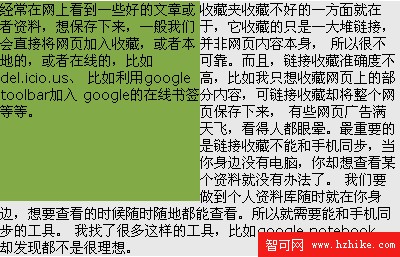
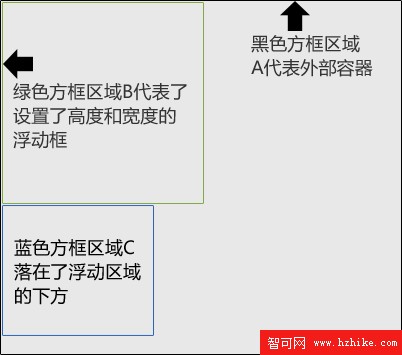
在一個典型的浮動中,如下面的圖片所示:灰色矩形是外部容器,綠色容器在外部容器內向左浮動,未浮動的部分包圍著浮動部分。但是IE6在解析這樣的浮動時,會莫名的給靠緊浮動部分的未浮動部分添加3個像素的邊距。為了更加直觀,讓我們將Firefox和IE6中的效果做一對比(上圖是Firefox中的效果,下圖是IE6中的效果):


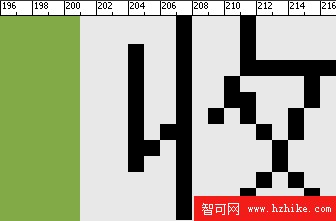
你會清晰的觀察到IE6中的3像素邊距Bug。為了確定到底是不是3個像素,我在Photoshop將圖片放大到1600%,如下面的截圖所示,的確是3個像素。

如何解決這個Bug?
如果這個Bug不影響你的布局,你完全可以讓它隨風而去。但是,如果影響了布局或者你不能容忍一點點瑕疵的話,只需要將浮動部分的右邊距向左縮進3個像素,使用只針對IE的hack。
1
* Html .float{margin-right:-3px; }
小編推薦
熱門推薦