DIV元素與SPAN元素的區別
編輯:CSS詳解
首先講兩個概念,一個是行內元素,一個是塊級元素。行業元素是指該元素標記的內容不不會對現在的結構造成影響,屬於應用樣式,輔助應用樣式表等作 用;而塊級元素為一個塊狀,單獨占據一行,相當於在一個該元素前後各加一個換行。
兩者最明顯的區別是:DIV(division)是一個塊級元素,可以包含段 落、標題、表格,乃至諸如章節、摘要和備注等。而SPAN 是行內元素,SPAN 的前後是不會換行的,它沒有結構的意義,純粹是應用樣式,當其他行內元素都不合適時,可以使用SPAN。 塊元素相當於內嵌元素在前後各加一個
換行。其實,塊元素和行內元素也不是一成 不變的,只要給塊元素定義display:inline,塊元素就成了內嵌元素,同樣地,給內嵌元 素定義了display:block就成了塊元素了。
具體步驟:
代碼示例:
1 2 3 4 5
<style> div,span{border:1px solid #000;margin:2px;} </style>
<div>div1</div><div>div2</div><span>span1</span><span>span2</span>
<br /> <div style="display:inline">div3</div> <div style="display:inline">
div4</div> <span style="display:block">span3</span> <span style="
display:block">span4</span>
提示:可以先修改部分代碼後再運行
技巧:有些朋友會說DIV是層標簽,其實Html裡 是沒有層這個說法的,只不過是為了易於理解,Dreamweaver裡才這樣寫的,每個對象都可以 成為“層”,只需要給對象定義position屬 性(值為absolute或relavite)。 例如,要讓圖片成為“層”,可以這樣寫代 碼:
1
<img src="demo.gif" style="posibion:absolute;left:20px;top:20px"/>
特別提示
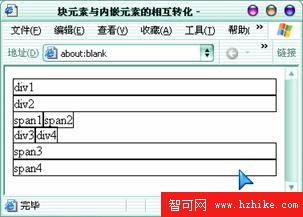
本例代碼運行效果如圖所示,為了更能說明問題,這裡給塊元素和內嵌元素都加了1像 素寬的黑色實線邊框,從圖中可以看到,DIV默認為塊元素,定義display屬 性值為inline後以內嵌元素顯示,而SPAN默 認為內嵌元素,定義display屬性值為block後 則以塊元素顯示。

SPAN標記有一個重要而實用的特性,即它什麼事也不會做,它的唯一目的就是圍繞你的Html代 碼中的其它元素,這樣你就可以為它們指定樣式了。
小編推薦
熱門推薦