如何讓你的CSS代碼更具有組織性和易維護性,為什麼你的樣式表總是臃腫和混亂的?有些時候是源於一開始書寫時的混亂和草率,有時候也是因為後期的維護和各種HACK的需要,但不管如何,書寫出干淨、易於管理的CSS很簡單,下面是10條改進的方法:
1.井井有條。
和許多其他的事情一樣,首先要保持一個良好的組織性,而不是想到ID就寫ID,想到CLASS就寫CLASS,而要使樣式表保持一個連貫的結構,這能讓你充分的利用樣式的繼承。首先定義你最常用的項目,然後是不太常用到的然後是其他,這會使你的CSS屬性得到正確的繼承,當你需要重新定義一個特殊的風格時會很簡單,也會使得你以後對該CSS的修改和編輯更加迅速,因為它遵從簡單、可讀、有邏輯的結構。
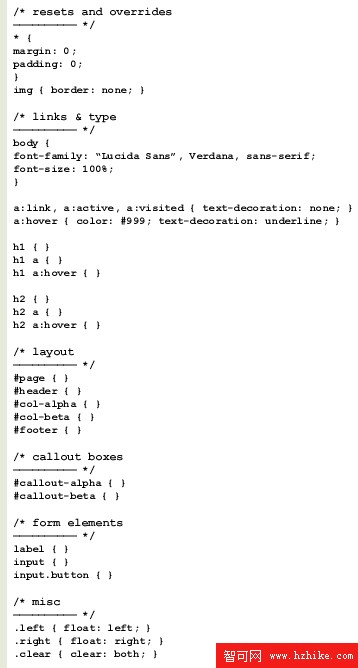
一個良好的CSS結構應該包括以下一些部分:
- 重置和覆蓋(Resets & overrides)
- 鏈接和字體(Links & type)
- 主要布局(Main layout)
- 次要布局結構
- 表單元素
- 雜項
下圖展示的就是一個示例:
2.風格名稱、創建時間、簽名。
讓別人知道是誰寫的樣式表,當他們有問題的時候可以及時的請教,這在制作模板或者主題以及團隊合作時非常有用。
1 2 3 4 5 6 7 8 9 10 11 12
/*========= Daimaren style Copyright 2010 by TomIEweb@gmail.com for - www.daimaren.cn swatch colors ------------------- ff0000 - red 0000ff - blue 13437a - dark blue e1e1e1 - light gray ===========*/
swatch colors裡記錄了此風格用到的一些顏色色值,和它們對應的顏色描述,這麼做是方便以後的編輯工作,你不用再打開PS或者其他取色軟件在去找顏色,翻到樣式頂部拷貝即可。
3.制作一個模板庫。
每次當你制作完一個樣式表時,你可以去除那些不通用的東西,然後把文件保存為一個CSS模板以備以後之用。
可以保存成多種用途的各個版本:兩列布局、博客布局、打印樣式、移動設備樣式等等。coda有一個很棒的剪輯功能,可以幫你很容易的保存模板。許多其他的編輯器也有類似的功能,即便是簡單的文本批處理也可以很好做出一個模板庫來。
每次都從頭重寫每一個代碼實在太瘋狂,特別是當你使用相同的公約和方法。
4.使用有用的命名約定。
你可能注意到在第一條建議裡的示例裡,定義了一對ID叫:col-alpha 和 col-beta,為什麼不直接叫col-left 和 col-right?想想我們未來要做的工作,
來年也許你要將左側的內容調整到右側,你不應該重新命名你的Html元素和重命名樣式表的id而只是為了移動一下位置。
是的,也許你說你可以把左側移到右側而不改動它的Html元素ID名,依然叫col-left ,但是這會是多麼混亂啊,ID描述的是左側,那就應該讓它始終待在左側,而不是背道而馳。
CSS的一個主要優勢就是表現與內容的分離,你完全可以不用動Html,而只是修改CSS去重新設計你的網站,所以不要使用有限制的命名,而更多的使用通用的命名約定並且要保持一致。
讓那些位置以及具體描述表現的詞語遠離你的CSS,類似.link-blue這樣的class命名只會給你今後帶來更多的工作,或者當你需要把藍色鏈接換成紅色的時候讓樣式表更加雜亂。
元素命名最好是基於它們是什麼,而不是它們看起來像什麼。比如:.comment-beta比.comment-blue更加通用,而.post-largefont比.post-title更加受限制。
5.連字符而不是下劃線。
老式的浏覽器解析CSS的下劃線容易出現問題,或者根本不支持。為了更好的向後兼容,使用連字符比下劃線要好。
6.不要重復你自己。
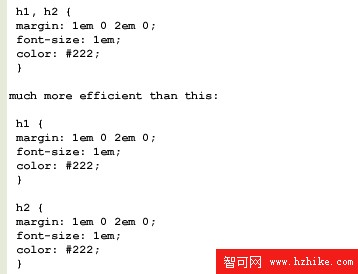
盡可能的利用分組聲明屬性,而不是每次重新聲明,如有H1\H2兩個元素都使用相同的font size color margins那就用逗號,把它們分在一個組內:
This:
盡可能的使用CSS縮寫,如有margin值如下:
1 2 3 4 5 6 7 8
h1{
margin-top:1em;
margin-right:1em;
margin-bottom:2em;
margin-left:3em;
}
/*可以縮寫為*/
h1{margin:1em 1em 2em 3em}
7.優化輕型樣式表。
通過以上的建議,你已經大大減小了樣式表的大小,小就意味著更快速更容易保持和升級。
裁剪你不需要的盡可能的通過組來合並,謹慎使用整體的CSS框架,你會發現裡面有許多你用不到的東西。
另外一個讓CSS更小的建議是,你不用為0添加單位,如0px,直接寫0就好了。
8.先針對Gecko內核浏覽器寫基礎樣式,然後再在Webkit和IE內核的浏覽器上調整。
9.驗證。
如果你卡殼了,或者你的布局並不是你想要的效果,可以使用W3C’s free CSS validator驗證你的CSS,它將會給你指出你的CSS錯誤。
10.保持干淨的CSS作用域。
通過使用JS判斷客戶端判斷以及浏覽器注釋等方法,分離針對不同浏覽器的樣式到各自獨立的樣式表,使用這種方法可以避開骯髒的HACK出現在你的樣式表,保持干淨和更好的維護性。