分析border邊框屬性在浏覽器中的渲染方式首發小志博客,如果感覺內容還不錯而要轉載的朋友請不要憐惜 http://blog.linxz.cn/ 這麼一個URL,謝謝!
針對border邊框屬性在浏覽器中的渲染方式很早以前就開始在QQ群中看到大家在討論,而我也一直以border:0 none;的方式處理。其中當然也是有我自己為什麼要做的原因,對於這個原因在下面的分析中將會提到。在對border邊框屬性進行分析之前,需要說明的幾點內容是:
- 小志我並不是一個分析專家,只是借助Firebug和IE developer這兩個工具在FF浏覽器和IE浏覽器中查看浏覽器的渲染結果;
- 因為只是查看了FF浏覽器和IE浏覽器的渲染結果,並不能代表所有的浏覽器都是相同的方式進行渲染。
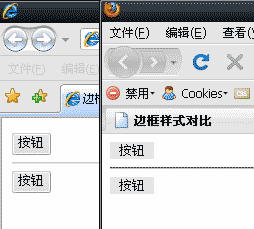
為了能更好的對邊框的樣式進行對比,這裡我們選用的是“按鈕”元素,但使用的標簽卻是不同的,它們分別是input標簽元素和button標簽元素。順帶需要提到的一點就是,這兩個標簽元素在各個浏覽器中的共同點是都屬於系統控件元素,邊框樣式以及按鈕背景都是跟系統主題有著絕對性的關系。
使用相同的XHtml結構代碼,分別針對FF浏覽器和IE浏覽器進行對比。
<input type="button" value="按鈕" />
<hr />
<button>按鈕</button>


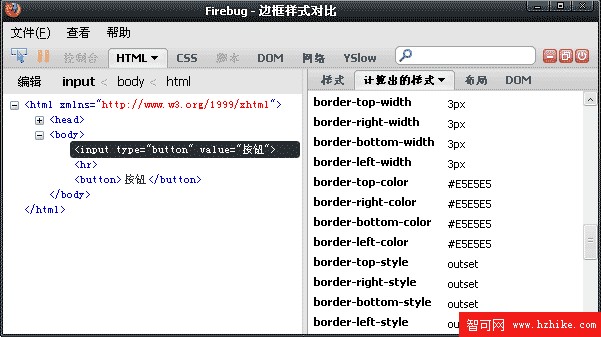
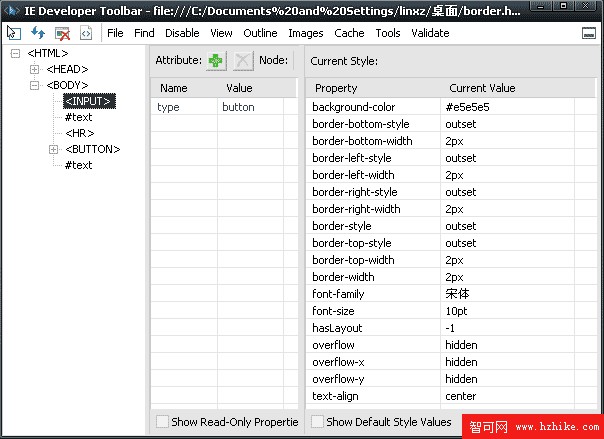
通過默認的當前系統主題的樣式影響,我們發現IE浏覽器在對button和input這兩個標簽元素的解析上已經是存在著一點細節上的不同,但就目前這個系統主題中所看到的頁面表現效果是近乎於相同的,關於這點有興趣的同學可以自行實驗一下。上列所看到的無任何CSS樣式定義之前的屬性結果中,我們得到的結果是:
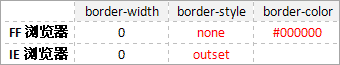
* FF浏覽器:input標簽和button標簽的邊框樣式為border-width:3px; border-style:outset; border-color:#E5E5E5;
* IE浏覽器:input標簽邊框樣式為border-width:2px; border-style:outset;而button標簽邊框樣式為border-width:2px;
有了這些數據之後,我們再看看當我們針對border邊框屬性定義了樣式之後會是怎麼樣的一個結果。
border:0;的渲染結果
首先我們來看看border:0;在FF浏覽器和IE浏覽器中的最終渲染結果。
input {border:0;}
button {border:0;}

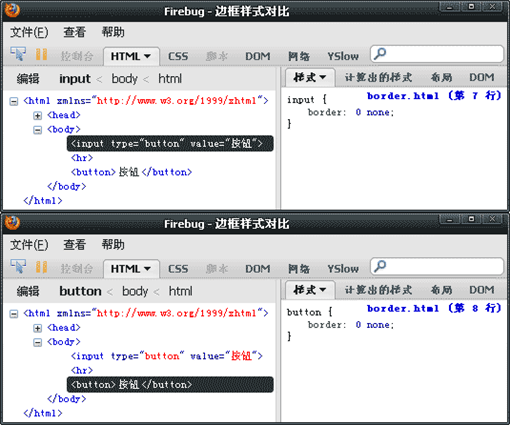
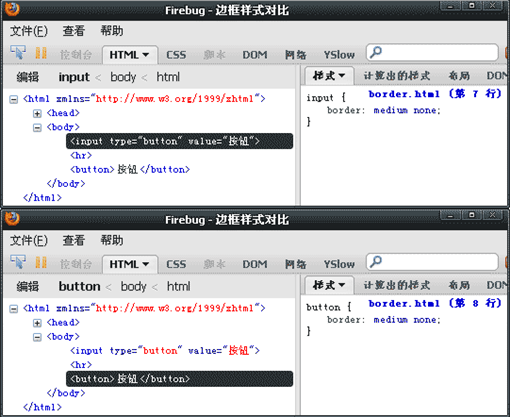
這時我們可以通過firebug(1.5.0版本)看到樣式中所顯示的代碼是border:0 none;而並不是我們最初所設定的border:0;也就是說FF浏覽器會將邊框樣式解析為none(border-style:none;)。

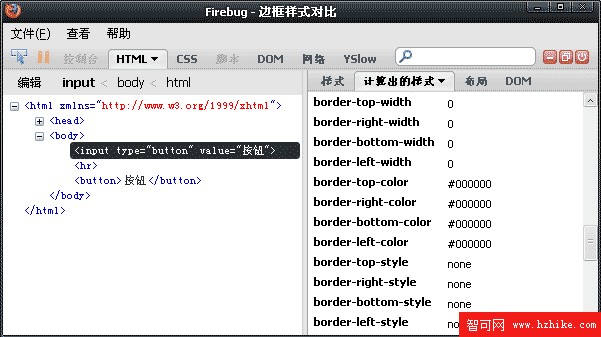
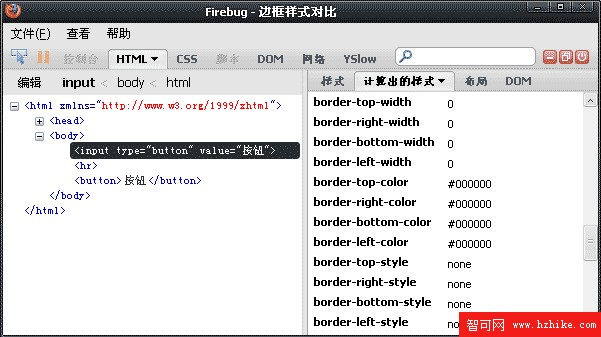
通過firebug中“計算出的樣式”功能我們可以看到最終的邊框樣式中border-width為0,border-color為#000000,border-style為none。現在我們再看一下IE浏覽器中的表現是怎麼樣的。
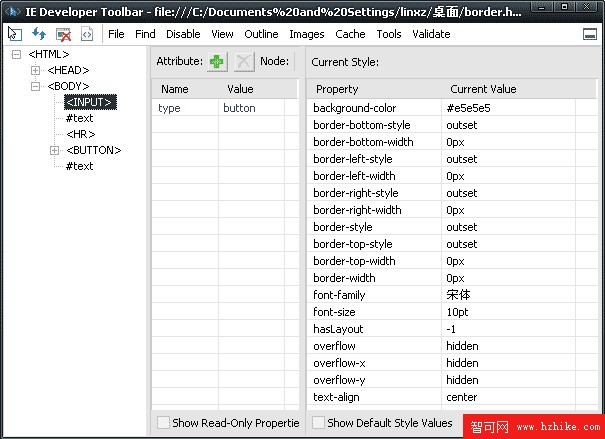
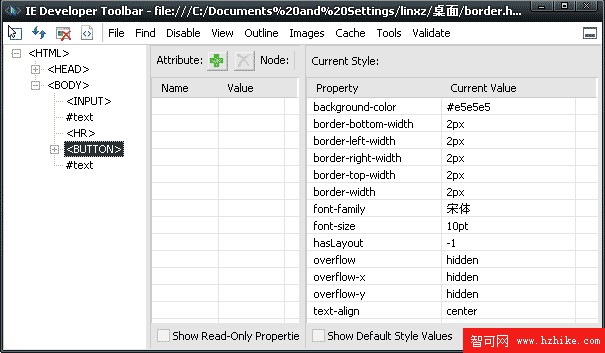
在IE浏覽器中我們利用的是IE Developer Toolbar來查看浏覽器的最終渲染結果,很明顯的可以發現IE浏覽器對border:0;的解析時產生了一些偏差,僅僅只是渲染了border- width的屬性,而對於input標簽中的border-style屬性繼續保持著原有的屬性值outset,對於button標簽中的border- style屬性增加了outset屬性值;border-color還是為定義。這時我們也能發現IE浏覽器中input標簽和button標簽的邊框已經被定義為相同的屬性。

此時FF浏覽器和IE浏覽器之間存在的差異是border-style和border-color兩個屬性。

border:none;的渲染結果
input {border:none;}
button {border:none;}
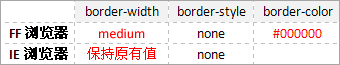
border:none;的邊框定義方式,從廣義上理解,其實只是定義了border-style的屬性值,對於這點我們也可以從firebug中的樣式可以看到邊框的樣式定義已經由原來的border:0 none;改成border:medium none;了,改變的內容是border-width的樣式定義。

但詭異的一點就是我們這裡所看到的medium屬性值卻在firebug最終“計算出的樣式”裡看不到。

更詭異的內容也要出來了,趕緊打開IE浏覽器看看是不是發現在頁面中按鈕的表現效果也不一樣了?

兩個浏覽器的中按鈕在定義了邊框為border:none;時居然會在浏覽器中的表現方式都不一樣了,這個是為什麼呢?

看了IE Developer Toolbar中的結果後,總算明白了,原來這個時候IE浏覽器僅僅只是渲染了border-style為none,而border-width依然保持原有的屬性值,所以在才會與FF浏覽器產生差異。

border:0 none;的渲染結果
最後剩下的是border:0 none;的邊框樣式定義方式,對於這個方式,經過上面的兩個對比,相信大家能明白這個屬性所定義的內容包含了什麼,把border-width和 border-style同時定義為0和none值,讓邊框“無處藏身”,就算有顏色值也沒用了。對於這個的渲染結果就不再像上面一一羅列了,感興趣的同學可以試試看。
在結束之前再次推薦大家在取消頁面元素邊框的時候,盡量選擇border:0 none;避免出現一些不必要的問題。順帶提示一下,在IE Developer Toolbar中右下角的那個復選框大家在測試的時候可以將其勾選,可以看到更多的默認樣式值。