CSS3制作網頁下拉菜單代碼解釋
編輯:CSS詳解
當我在為 WordPress 編寫 Notepad 主題 時,順道學習了一些新的 CSS3 特性,現在此分享。查看演示可以看到一款類似 Mac 風格的多級下拉菜單,使用 border-radius,box-shadow 和 text-shadow 創建。在 Firefox,Safari 和 Chrome 浏覽器中能夠完美地渲染。即便是諸如 IE7+ 等不兼容 CSS3 的浏覽器,也可以正常呈現頁面,只不過忽略了對圓角和陰影的渲染。
查看演示:http://www.webdesignerwall.com/demo/CSS3-dropdown-menu
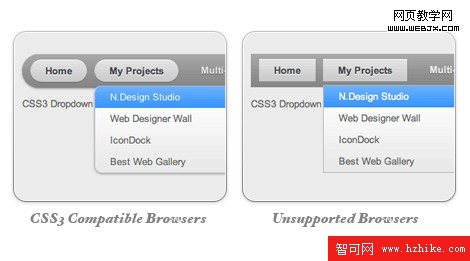
預覽
下圖展示了不兼容 CSS3 情況下的菜單樣式。

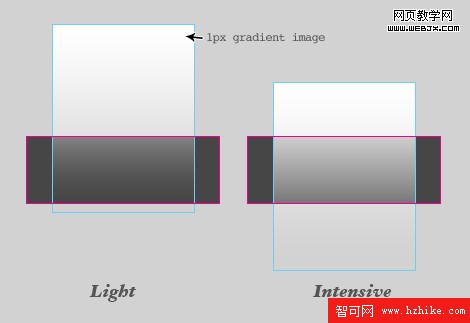
使用了一個漸變圖像
白色透明的圖像用於實現漸變效果。因為新的 CSS3 漸變特性還沒有得到所有浏覽器的支持,使用簡便背景圖片更為安全。

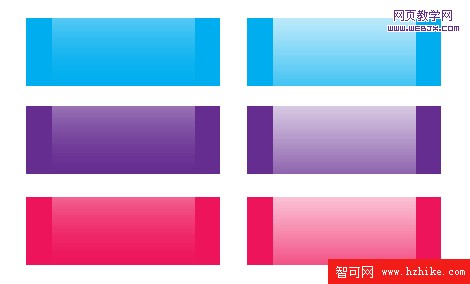
漸變的強度可以通過切換背景圖像的上移或下移來改變。此外,漸變顏色可以很容易地通過改變背景顏色來調整。

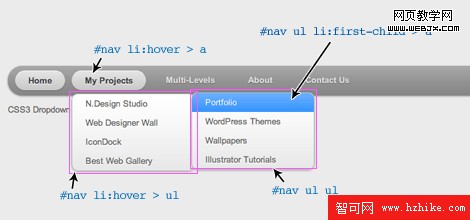
CSS 代碼
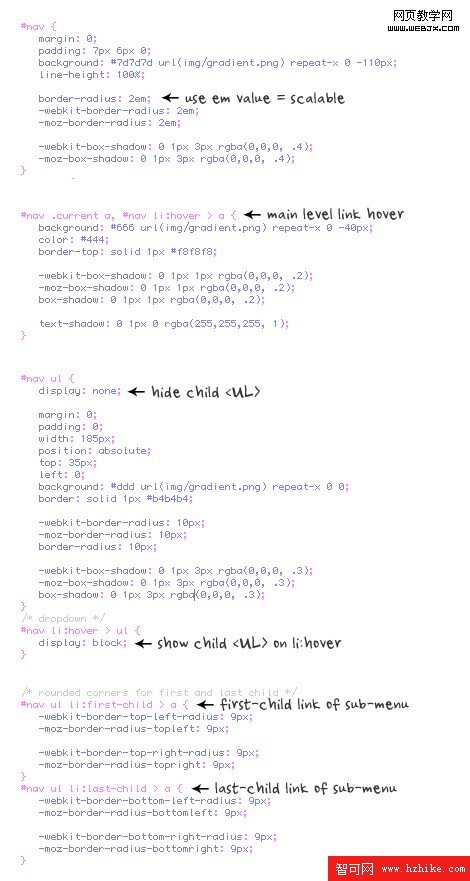
我不打算解釋逐行解釋 CSS 代碼。下面的圖片很好地解釋了編寫下拉菜單的關鍵點。


小編推薦
熱門推薦