頁面元素的對齊:閱讀線路不清晰
編輯:CSS詳解
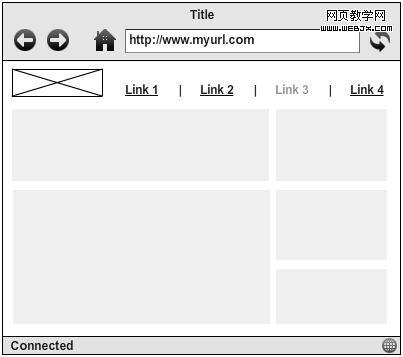
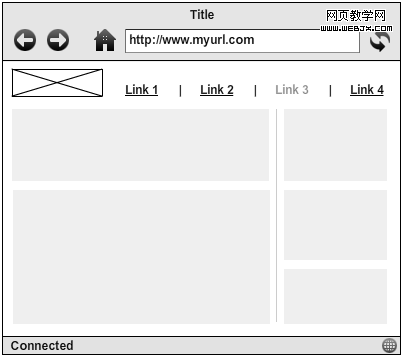
頁面上各個元素的對齊,能使頁面顯得更加規整。以下圖為例,能對齊的元素都對齊了,看起來很規整。

但這也導致了一個問題:閱讀線路不清晰——究竟是“Z”型線,還是“N”型線?
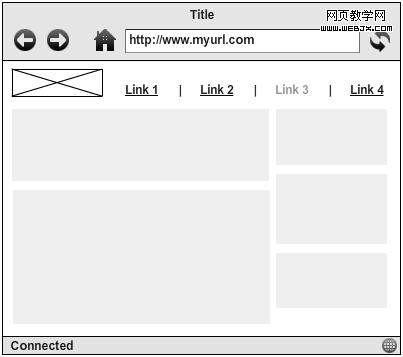
像這種過度追求對齊而影響了信息架構的情況,在我們工作中不算少見,我個人不太贊同這種做法。 我比較傾向於適當打破一點對齊關系,但可以使閱讀線路更清晰的做法,如下圖。
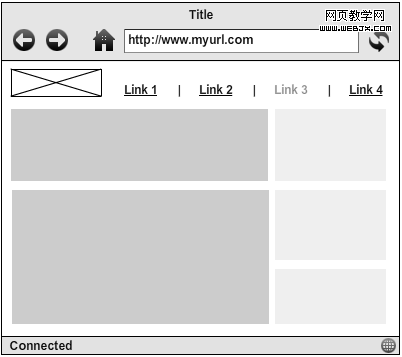
 當然,也可以通過設計的處理,比如調整顏色,或者增加中間的間距,來解決這個問題,比如下圖。
當然,也可以通過設計的處理,比如調整顏色,或者增加中間的間距,來解決這個問題,比如下圖。


但這些處理方式都不如打破對齊來得直接、簡潔。
畢竟,視覺設計是為信息架構服務的,而不能反過來。
小編推薦
熱門推薦