中文:CSS3變換入門
原作者:Jason Cranford Teague
譯者:神飛
請尊重版權,轉載請注明出處,多謝!
盡管人們期望在屏幕上有些改變,但是CSS和Html對頁面中的交互能做的實在太少了,而那些還需要用代碼來實現。
比如一個鏈接要麼是這個顏色,要麼是那個顏色;一個文本區域要麼這麼大,要麼那麼大;一張圖片要麼是透明的要麼是不透明的;它們是從一個狀態直接變到另一個狀態——中間並沒有過渡。
這導致大部分網頁有些生硬,因為元素只會很死板的切換或改變。
是的,你可以使用DHtml、jQuery或者自己編寫JS來實現過度,但是這需要更多的代碼來實現本應該非常簡單的功能。
我們需要的是快速而簡單的方法來給頁面添加簡單的變換(transition)效果。在本文中,你會發現很有用的關於CSS變換(transition)以及如何使用它們的信息。
幾個月之前,我就建議設計師應該開始使用新的CSS 3 技術來實現一些它們渴求已久的基本的功能了——唯一的問題就是,這些技術沒有一個能在IE中可用,包括IE8。
一些讀者認為的那些技術將會有75%的用戶看不到的觀點是不靠譜的。
對那些讀者我想說,“坐穩了”,因為我將要向你介紹另一個新的CSS屬性,它允許你通過簡單的幾行代碼來為任意元素添加很酷的變換效果。
CSS 變換剛剛在CSS 3中被引入,但是已經被添加為webkit的擴展了。也就是說,現在它們只能用於基於webkit內核的浏覽器,包括Apple Safari和Google Chrome。不過從Opera 10.5 pre-Alpha版本來看,Opera將在下一個10.5中支持CSS 3變換。所以要看到本文中提到的實際效果,強烈建議你使用Chrome或者Safari 4來查看本文。
CSS變換從哪裡來?
變換曾經只是Webkit的一部分,而且是Safari UI能做而其它浏覽器不能實現的一些很酷的東東的基礎。
但是W3C CSS工作組曾經拒絕將變換添加到它的官方特性裡面,一些成員堅持認為變換並非CSS屬性而通過腳本來處理會更好。(內牛滿面啊,我前一段也有類似的觀點,也和高溫討論過,我認為CSS動畫超出了表現的范圍,交互的東西應該有腳本來實現,不過後來在鬼哥的點撥下,才開始有了新的認識——神飛)
但是很多設計師和開發人員,包括我自己,堅持認為這確實是樣式——只是動態樣式,而不是我們日常使用的傳統的靜態樣式。
幸運的是,關於動態樣式的爭論已經成為過去。去年三月份,來自Apple和Mozilla的代表們開始將CSS變換模塊添加到CSS 3特性裡面,非常接近Apple已經添加到webkit中的表現。
關於設計增強的一個簡要介紹
在我們繼續之前,讓我強調一點:永遠不要讓網站的功能依賴樣式,如果該樣式不是浏覽器通用的話(也就是說,所有的常用浏覽器都支持)。
對錯過的同學再一次強調:永遠不要讓網站的功能依賴樣式,如果該樣式不是浏覽器通用的話。
這也就是說,你可以使用樣式,比如變換,作為設計增強以提高用戶體驗——在不犧牲看不到它們的用戶的可用性的前提下。如果你不用CSS變換照樣能用而且用戶依然能夠完成他們的任務,就沒問題,你就可以使用CSS變換。
首先,一些變換的想法
CSS變換將不會替代所有的DHtml,不過它會提供一些支持過渡的方法來提高您在浏覽器中的設計。
你需要到下載Apple Safari 3+ 或Google Chrome浏覽器來查看這些變換效果。這兩個浏覽器都支持Mac和PC系統。
滾動效果
變換最常見的用法就是當用戶的鼠標懸放到元素上的時候將元素高亮(無論是鏈接、表格、表單還是其它的什麼元素),變換是為頁面添加平滑的界面的非常棒的方法。
例一
Link
下拉菜單
純CSS菜單比較容易實現,而變換還可以讓你給菜單添加下拉和高亮效果。
例二
動畫
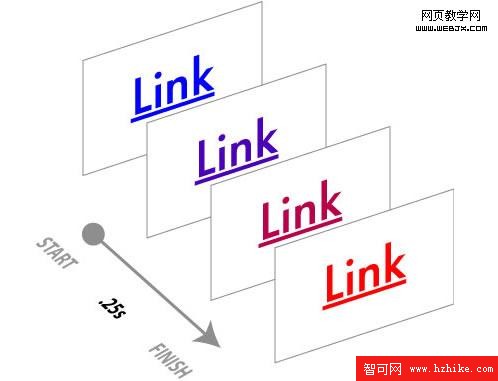
你可以在頁面上的兩點之間移動一個對象,然後使用變換給它添加動畫效果。
例三
點擊一下,不要放開!

變換、狀態與動作
但是請稍等一下。在深入了解變換之前,我們需要理解一個元素能變換的不同的狀態。
狀態定義當前頁面中相應的元素如何與用戶進行交互,它們在CSS中通過偽類來定義,比如當用戶的鼠標經過一個元素的時候,那個元素就會被hover偽類控制。
動態偽類 起作用的元素 描述 :link 只有鏈接 未訪問的鏈接 :visited 只有鏈接 訪問過的鏈接 :hover 所有元素 鼠標經過元素 :active 所有元素 鼠標點擊元素 :focus 所有可被選中的元素 元素被選中 None 所有元素 所有元素的默認狀態變換通過改變不同元素狀態之間的一個時間段內的樣式來起作用。比如,一個元素的默認狀態的顏色值將會在呈現hover狀態的色彩值之前逐漸顯示色盤中的中間顏色。
一個簡單的變換
讓我們假設一個簡單的變換,在用戶的鼠標經過一個鏈接的時候,將顏色從一個變換成另外一個。與其它CSS屬性一樣,變換也是直接添加到要使用它的選擇器中。該屬性可以采用下面的4個值。
CSS property
被變換的屬性(比如, color)。看一下下面的表格了解所有可以被變換的CSS屬性列表。
Duration
變換持續的時間,通常以秒來計算(比如, .25s).
Timing function
允許你控制持續的時間的計算方式。與其使用一個簡單的線性計算,你可以使變換加速(漸入)或者減速(淡出),或者甚至specify a beat or count (比如,linear). More on this later in the article.
Delay
在動作和變換開始之間等待多久,通常用秒來表示(比如, .1s)。如果你不想延遲,該值可省略。
因為變換屬性始於Webkit擴展,我們不得不同時使用transition 和-webkit-transition 屬性以向後兼容。
讓我們首先提阿賈這這些屬性到:hover 偽類中:
1 2 3 4 5
a:hover {
color: red;
-webkit-transition: color .25s linear;
transition: color .25s linear;
}
那麼現在,當鼠標經過一個鏈接,不會直接從藍色跳轉到紅色,而是用四分之一秒的時間逐漸變換它們的中間顏色(過渡顏色)。

當然,我們也希望變換回到默認的鏈接顏色,那麼我們可以添加一個變換到:link (以及:visited)偽類上,並在它褪去之前添加一個簡單的延遲(十分之一秒) :
1 2 3 4 5
a:link, a:visited {
color: blue;
-webkit-transition: color .25s linear .1s;
transition: color .25s linear .1s;
}
添加多重變換
因為一個變換就是一個CSS屬性,如果你在同一個CSS規則中添加多個變換的實例,那麼最後的那個將會覆蓋前面的,而不是添加它們。所以在下面的規則中,唯一的變換將是背景色彩:
1 2 3 4 5 6 7 8
a:hover {
color: red;
background-color: rgb(235,235,185);
-webkit-transition: color .25s linear;
transition: color .25s linear;
-webkit-transition: background-color .15s linear .1;
transition: background-color .15s linear .1;
}
當然,這並不是說,不能添加多重變換——多重變換可以在同一個變換屬性定義中用逗號隔開:
1 2 3 4 5 6
a:hover {
color: red;
background-color: rgb(235,235,185);
-webkit-transition: color .25s linear, background-color .15s linear .1s;
transition: color .25s linear, background-color .15s linear .1s;
}
這條定義將產生色彩和背景色的雙重變換。
什麼可以被變換?
幾乎所有的有色彩、大小或位置等組件的CSS屬性,包括許多新添加的CSS 3屬性, 都可以應用變換。一個值得注意的例外是box-shadow。
來自W3C的變換的說明,這裡是一個可以賦予變換的CSS屬性的列表,附帶轉變的對象,我也高亮了一些比較有用的屬性。
CSS屬性 改變的對象 background-color 色彩 background-image 只是漸變 background-position 百分比,長度 border-bottom-color 色彩 border-bottom-width 長度 border-color 色彩 border-left-color 色彩 border-left-width 長度 border-right-color 色彩 border-right-width 長度 border-spacing 長度 border-top-color 色彩 border-top-width 長度 border-width 長度 bottom 百分比,長度 color 色彩 crop 百分比 font-size 百分比,長度 font-weight 數字 grid-* 數量 height 百分比,長度 left 百分比,長度 letter-spacing 長度 line-height 百分比,長度,數字 margin-bottom 長度 margin-left 長度 margin-right 長度 margin-top 長度 max-height 百分比,長度 max-width 百分比,長度 min-height 百分比,長度 min-width 百分比,長度 opacity 數字 outline-color 色彩 outline-offset 整數 outline-width 長度 padding-bottom 長度 padding-left 長度 padding-right 長度 padding-top 長度 right 百分比,長度 text-indent 百分比,長度 text-shadow 陰影 top 百分比,長度 vertical-align 百分比,長度,關鍵詞 visibility 可見性 width 百分比,長度 Word-spacing 百分比,長度 z-index 正整數 zoom 數字變換計時與延遲
使用變換,你可以改變變換的速率,在開始的時候較慢然後在結束的時候加速,反之亦然,或者之間的任何事情。CSS變換有5個計時的關鍵詞,同時也允許你自己定義你自己的計時曲線。
名稱 如何工作 cubic-bezIEr(x1, y1, x2, y2) X 和 Y 值在0到1之間,以定義用於Time function的貝塞爾曲線的形狀。 linear 均速 ease 逐漸慢下來 ease-in 加速(漸入) ease-out 減速(淡出) ease-in-out 加速然後減速全部變換?
變換將很快成為所有網站的標准操作方式,從而增強用戶界面的體驗。
為了給你的整個網站添加一個普遍的變換,一個做法就是添加一個變換到全體選擇器,類似CSS reset。下面的代碼會給頁面中的所有元素添加一個默認的變換,從而允許你保持一個統一的變換效果:
1 2 3 4 5 6 7 8 9 10
*:link, *:visited, *:hover, *:active, *:focus {
-webkit-transition:
color .25s linear,
background-color .25s linear,
border-color .25s linear;
transition:
color .25s linear,
background-color .25s linear,
border-color .25s linear;
}
一個反對全部變換,同時明確反對使用全體選擇器作為CSS reset的爭論是,將一個樣式用到頁面的所有元素會減緩頁面的渲染。然而,我並沒有發現任何有關與此的證據。有人知道嗎?
OK,其實CSS 變換就這麼簡單,它並不難理解,而且你也不用些大量的JS腳本來實現它,這很方便實用,多做幾次練習,你就可以熟練的使用它了。
譯注:本文原文題目為 CSS transitions 101,101這個數字比較不好理解,其實美國大學第一門課程通常編號為101,所以101一般表示入門、初級的意思。另外關於 transition 這個詞的翻譯,我之前是翻譯成“轉換”,但是這個翻譯很別扭,在twitter上和 @gaowhen、@Ghostzhang、@ivane、@hiwanz、@cnjoel等人討論後,覺得翻譯成“變換”更合適一些,多謝各位。——神飛