先看一段Html代碼,在下邊這段代碼中,這張圖片的寬度未知,我想寫在CSS中寫一行限制最大寬度為50px:
<div id="test">
<img src="/School/UploadFiles_7810/201105/20110527205311629.gif" />
</div>
Firefox或IE較高的版本可以直接寫max-width。在IE的低版本浏覽器中,我們可能會寫如下的代碼:
#test img{width: expression(this.width > 50 ? '50px': true); max-width: 50px; }
但,上邊的代碼會有一個性能上的問題,性能會非常的差。為什麼差,可以看一下之前寫過的:expression為什麼性能差?
為了解決性能上的問題,我把代碼寫成了如下:
#test img{ width: expression(this.width > 50 ? function(abc){abc.style.width = '50px';}(this) : 'auto'); max-width: 50px;}
寫好後,在IE和Firefox都是正常的!
但是,在Chrome中就不同了,在這行下邊的所有CSS都不能加載;如下邊的代碼,最後一行CSS在Chrome中是不執行的;
#test img{ padding:10px;}
#test img{ width: expression(this.width > 50 ? function(abc){abc.style.width = '50px';}(this) : 'auto'); max-width: 50px;}
#test img{ border:20px solid #FFCC00}
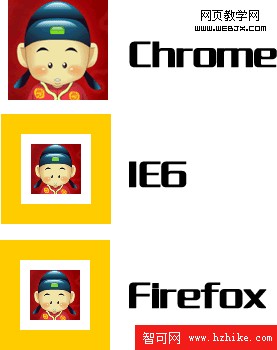
在IE和Firefox中是可以看到圖片有黃色邊框的,但在Chrome中是沒有的。

expression在Chrome中的問題要知道有這麼回事,寫代碼時可以避開。
expression的東西能不用就不要用,一擔用了還有性能問題,為了解決性能問題又是出來了一個Chrome的問題。
為了解決Chrome的問題就又有性能問題了,不知道有沒有更好的辦法能兼容一下兩者,實在不行就得在外邊用JS來跑了。
之後發現是代碼中的問題,感謝fireyy 的提示,寫成這樣就沒有問題了,少寫了一個括號,但這樣不知為什麼在IE中沒有問題:
(function(abc){abc.style.width = '50px';})(this)