CSS3 + Html5是未來的Web,它們都還沒有正式到來,雖然不少浏覽器已經開始對它們提供部分支持。本文介紹了5個CSS3技巧,可以幫你實現未來的Web,不過,這些技術不應該用在正式的客戶項目,它們更適合你的個人博客站點,Web 設計社區,或者不會有客戶向你投訴的場合。
1. 圓角效果

CSS3 新功能中最常用的一項是圓角效果,標准 Html 方塊對象是90度方角的,CSS3 可以幫你實現圓角。
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
甚至單個角也可以實現圓角,不過 Mozilla 和 Webkit 的語法稍有不同:
-moz-border-radius-topleft: 20px; -moz-border-radius-topright: 20px; -moz-border-radius-bottomleft: 10px; -moz-border-radius-bottomright: 10px; -webkit-border-top-right-radius: 20px; -webkit-border-top-left-radius: 20px; -webkit-border-bottom-left-radius: 10px; -webkit-border-bottom-right-radius: 10px;
- 所支持的浏覽器:Firefox, Safari , Chrome
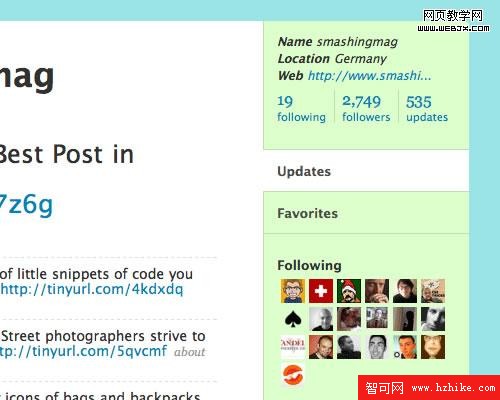
- 用例: Twitter.
請參閱:
- W3C Working Draft
- Border-radius on CSS3.info
- The Art of Web
2. 圖形化邊界

顧名思義,圖形化邊界就是允許使用圖片作為對象的邊界,語法如下:
border: 5px solid #cccccc; -webkit-border-image: url(/images/border-image.png) 5 repeat; -moz-border-image: url(/images/border-image.png) 5 repeat; border-image: url(/images/border-image.png) 5 repeat;
這裡,border: 5px 設定了邊界的寬度,然後,每個邊界的圖片定義告訴浏覽器,使用圖片的多大一部分來充當邊界。邊界圖片還可以針對每一條邊單獨設置:
border-bottom-right-image border-bottom-image border-bottom-left-image border-left-image border-top-left-image border-top-image border-top-right-image border-right-image
- 支持的浏覽器: Firefox 3.1, Safari , Chrome.
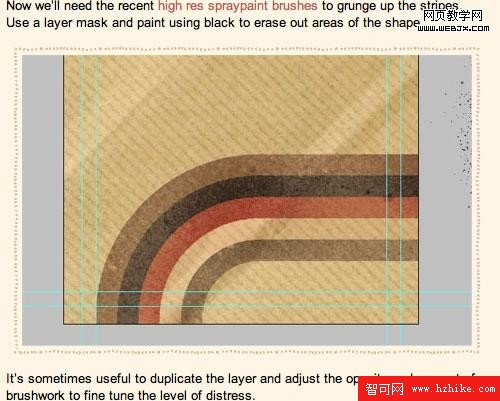
- 用例: Blog.SpoonGraphics.
請參考:
- W3C Working Draft
- Border-image on CSS3.info
- Border-image in Firefox
-
3. 塊陰影與文字陰影

陰影效果曾讓 Web 設計師既愛又恨,現在,有了 CSS3,你不再需要 Photoshop,已經有網站在使用這個功能了,如 24 Ways website.
-webkit-box-shadow: 10px 10px 25px #ccc;
-moz-box-shadow: 10px 10px 25px #ccc;
box-shadow: 10px 10px 25px #ccc;前兩個屬性設置陰影的 X / Y 位移,這裡分別是 10px,第3個屬性定義陰影的虛化程度,最後一個設置陰影的顏色。文字陰影也可以這樣設置:
text-shadow: 2px 2px 5px #ccc;
- 支持的浏覽器:Firefox 3.1, Safari, Chrome (只支持 Box 陰影) ,Opera (只支持文字陰影).前3個數字表示紅綠藍三色的值,最後一個值代表透明度,另外,我們還可以使用 opacity 實現透明度(目前的燈箱效果多使用該技巧 – 譯者)
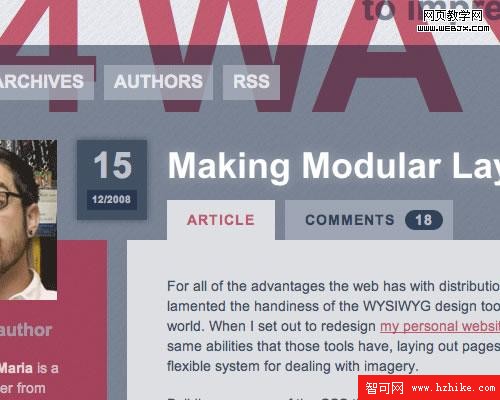
- 用例: 24 Ways.
請參考:
- W3C Working Draft
- Box-shadow on CSS3.info
- W3C Working Draft
- Text-shadow on CSS3.info
4. 使用 RGBA 實現透明效果

目前,Web 設計中的透明效果主要靠 PNG 圖片實現(但在 IE 浏覽器支持得並不好 – 譯者),在 CSS3,可以直接實現透明效果。
rgba(200, 54, 54, 0.5); /* example: */ background: rgba(200, 54, 54, 0.5); /* or */ color: rgba(200, 54, 54, 0.5);color: #000; opacity: 0.5;- 支持的浏覽器: Firefox, Safari, Chrome, Opera (opacity) 以及 IE7 (opacity, with fixes).
- 用例: 24 Ways (RGBA).
請參考:
- W3C Working Draft
- RGBA on CSS3.info
- Pure CSS Opacity
-
5. 使用 @Font-Face 實現定制字體

Web 設計中有幾種字體是比較安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般來說宋體是唯一安全的 – 譯者),現在,使用 CSS3 的 @font-face 可以自己指定字體,不過因為牽扯到版權問題,實際能用的字體也是有限的 (另外,體積龐大的中文字體也是一個不好解決的問題 – 譯者)。
語法如下:
@font-face { font-family:'Anivers'; src: url('/images/Anivers.otf') format('opentype'); }- 支持的浏覽器: Firefox 3.1, Safari, Opera 10 and IE7 (需要一番周折,如果你不怕麻煩,可以在 IE 實現這個功能,請參考: make font-face work in IE )
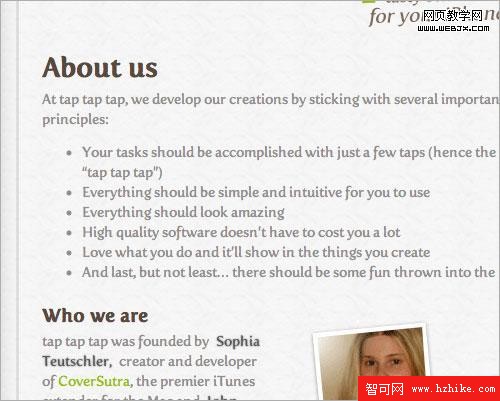
- 用例: TapTapTap.
請參閱:
- Fonts available for font-face embedding
- Font-face in IE, making Web fonts work
- Web fonts, the next big thing – A List Apart
雖然 CSS3 尚在開發中,上面提到的這些功能已經可以在部分浏覽器中使用了,尤其是 Safari。不幸的是,Safari 並非主流浏覽器。
Firefox 目前擁有大量用戶基礎,另外,即將推出的 Firefox 3.1 支持不少 CSS3 效果,因為 Firefox 用戶的升級積極性很高,因此,會有不少用戶可以提前體驗 CSS3 的新功能。
Google Chrome 今年剛剛發布,它基於 Webkit 引擎,因此和 Safari 很相似,因為 Safari 主要用於 Mac 市場,Chrome 可以正好彌補 Windows 市場的空缺。
根據統計數據,2008 年11月止,44.2% 的用戶使用 Firefox, 3.1% 使用 Chrome, 2.7% 使用 Safari,意味著 CSS3 的部分功能已經可以支持近半 Internet 用戶,而在 Web 設計圈子,這個比例可能更高,大約有 73.6% (Blog.SpoonGraphics提供的數據)
6. 負面因素
上面講述的這些 CSS3 功能會給你的網站帶來出色的效果,但仍有一些負面的因素必須考慮:
- Internet Explorer: 46% 的 Internet 無法看到這些效果,因此不要將這些東西用於重要的設計。同時保證,在這些效果不起作用的地方,有替代設計可用。
- CSS 驗證問題: 這些 CSS3 功能並非最終版本,目前不同的浏覽器使用不同標簽實現這些功能,可能為你的 Style Sheet 帶來驗證上的問題。
- 臃腫代碼: 因為不同浏覽器要使用不同定義語法,最終將導致你的 CSS 代碼十分臃腫。
- 不當的使用: 對這些效果的不當使用,可能帶來一些不良後果,陰影效果尤其如此。
- 上一頁:純CSS實現的圓角化圖片
- 下一頁:應聘網頁設計師常見的8個面試試題和答案