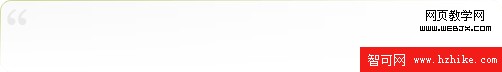
先來看圖:

如何實現這樣的效果呢?
首先,要准備一張這樣的圖片:

如何做出這樣的圖片呢?
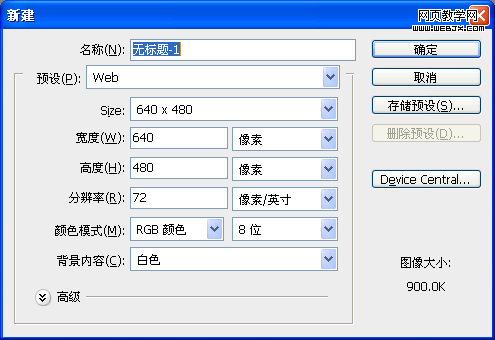
一、打開Photoshop,新建一個640×480像素的文檔

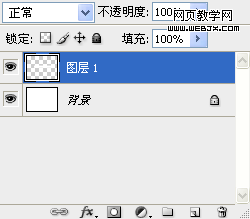
二、新建圖層,按D鍵將前景色和背景色恢復為前黑後白,再按X鍵交換前景色和背景色。選擇圓角矩形工具(快捷鍵U),半徑設置為10個像素,畫一個寬400像素,高50像素的圓角矩形。在圖上你不會看到任何變化,因為此時的圓角矩形和背景都是白色的,但是在圖層面板中的圖層1中,你會觀察到,其實圓角矩形已經畫好了。

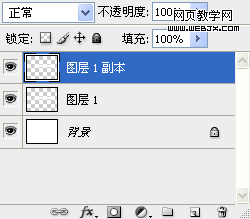
三、將圖層1復制一遍(Ctrl+J)

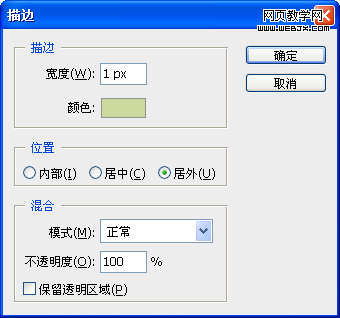
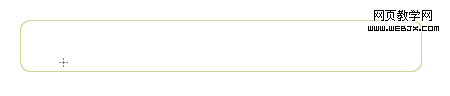
四、選擇圖層1,在編輯菜單中選擇描邊命令,選擇#CBD99C顏色,在外部給圓角矩形描上1個像素寬的邊。

結果如下圖:

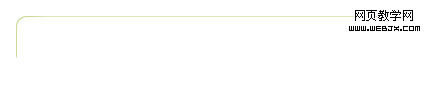
四、選擇橡皮工具,調整畫筆大小,將流量設置為100%,擦去矩形邊框的右邊和下邊。

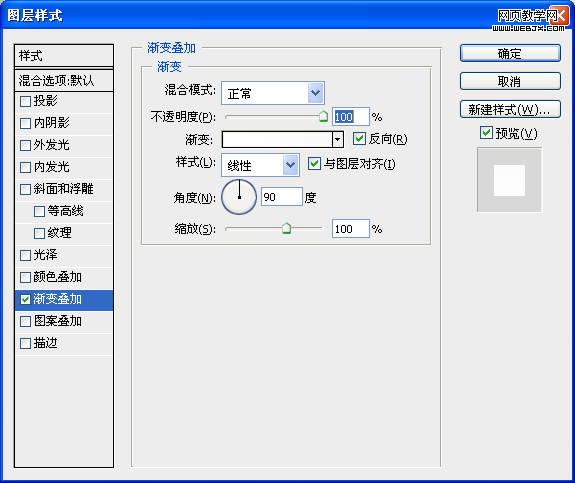
五、選擇圖層1副本,在圖層面板中的縮略圖上雙擊,彈出圖層樣式對話框,勾選漸變疊加,將漸變顏色設置為#FAFAFA到#FFFFFF,勾選反色,點擊確定。

六、合並圖層1副本和圖層1(Ctrl+E),再次選擇橡皮擦工具,將流量調整為10%,使用較大的畫筆,在合並後的圖層上塗抹,做出漸隱效果。

七、選擇文字工具,鍵出引號,調整引號大小和字體,我這裡使用了42個像素大小的幼圓字體,將引號顏色更改為#E7E7E7,調整引號位置。

好了,圖片的制作就完成了。下面使用CSS中的設置背景圖片屬性將此圖片應用到<blockquote>元素,調整其中的內邊距就可以了。代碼如下:
blockquote { color: #777;
background: White url(img/quote.gif) no-repeat top left;
padding-top: 10px;
padding-left: 35px; }