html和css實現數據圖表的展示效果
編輯:CSS詳解
一下收集分享的數據圖表的展示效果,是完全用Html和css來實現的。通過仔細研究學習這些案例對於我們學習CSS會有很大幫助的。
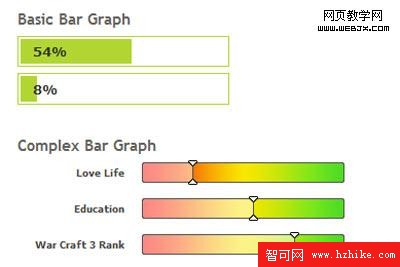
1、完全使用div、span和CSS制作的數據圖表。

2、有很多用純CSS制作的數據圖表,我感覺這個是做的最漂亮的一個。

3、這個線形數據圖表完全基於Html和CSS制作的,沒有應用JS。這樣的圖圖表加載快,而且延展性比較靈活。

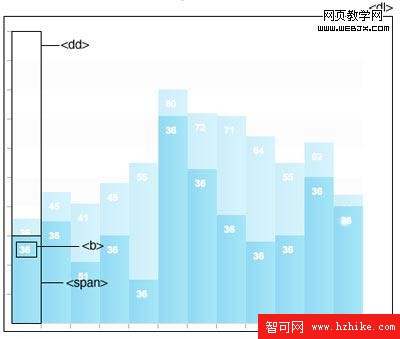
4、這個豎狀條形圖完全使用Html和CSS制作的,不是JS制作的。這樣的條形圖加載快而且寬度可以根據頁面自動延伸。

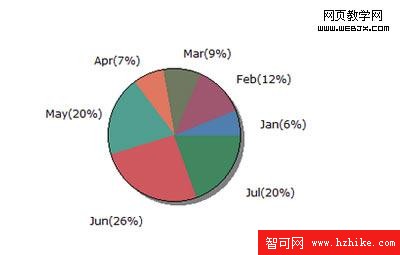
5、圓形數據統計圖表

6、這個餅圖數據圖表完全用的Html和CSS制作的。圖表可以根據具體的頁面進行延展。

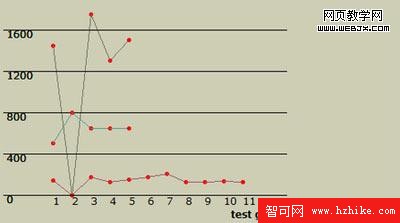
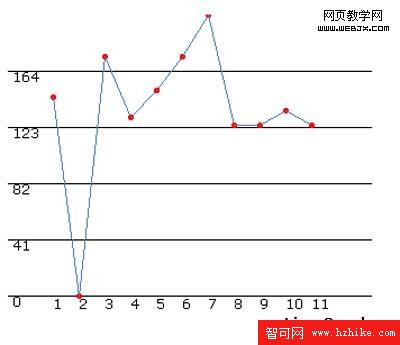
7、曲線統計圖表

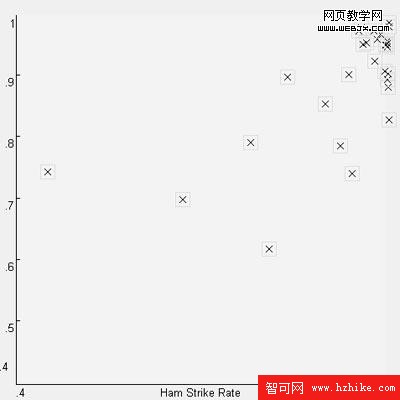
8、分散統計圖表

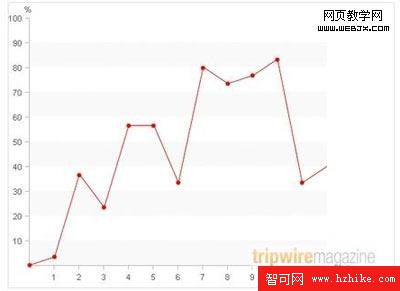
9、線統計圖表

10、統計圖表完全使用Html和css制作的,在制作的過程中使用了CSS sprites和position屬性。

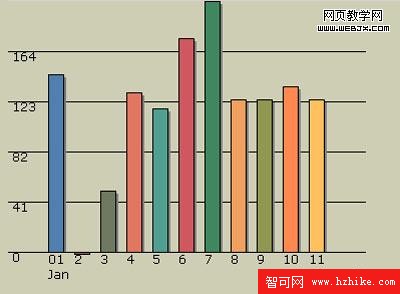
11、柱狀統計圖表

12、柱狀統計圖表

13、漂亮的柱狀統計表

14、進度條圖表

15、條形數據圖表

16、條形數據圖表

17、數據圖表

小編推薦
熱門推薦