這5個有用的css屬性可能你是比較熟悉的,但是很少使用到它們。我這裡討論的不是CSS3的新屬性
。我提到的都是被所有浏覽器支持的CSS2屬性比如:clip、min-height、white-space、cursor和display。千萬別錯過這篇文章,因為你會驚訝的發現他們是很有用的。
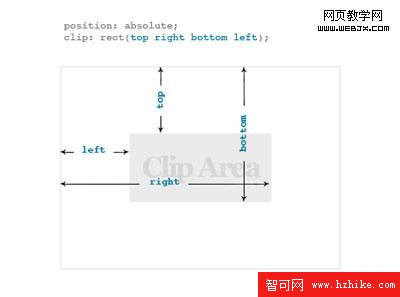
一、CSS clip(裁切)
clip裁切這個屬性有點像是遮罩。它允許你用特定的形狀遮罩相應的內容。裁切某元素之前,你必須先給該元素指定絕對定位屬性,然後給它的上下左右賦值。
圖片裁切舉例(演示)
在接下來的這個例子裡面,主要展示如何給一個圖片應用裁切屬性。首先,指定div元素相對定位,然後給圖片賦予絕對定位屬性和相應的屬性值。
代碼如下:
.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
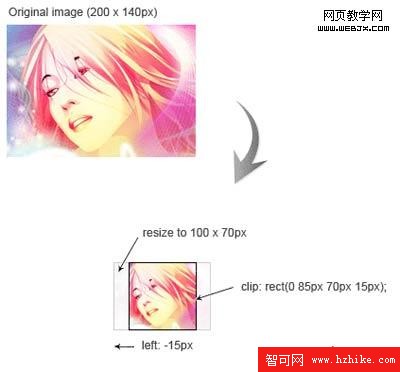
圖片調整和裁切
在這例子裡面,我們將展示你如何調整圖片大小並裁切圖片。這個圖片的原始形狀是長方形的,我想把圖片縮小一半後在正方形裡展示。我用width、height屬性改變圖片大小,然後通過裁切屬性讓其顯示為正方形,同時給left賦值使圖片向左移動15px距離。
代碼如下:
.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
二、min-height最小高度(演示)
最小高度屬性允許你給某個元素指定最小高度,對於網站布局來說它是十分有用的。我就在我的job board的內容區域應用了最小高度,確保內容區域的高度比邊欄要高些兒。
代碼如下:
.with_minheight {min-height: 550px;}
min-height(最小高度)在IE6下面的bug問題
注意:ie6是不支持min-height的,但是一下方法可以解決這個IE6 bug問題。
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
}
三、White-space折行(演示)
White-space屬性指定某一元素是如何自動折行的。比如,給一元素指定White-space屬性後,如果一行內的空間無法容下該元素的話,它將自動換到下一行。
代碼如下:em {white-space: nowrap;}
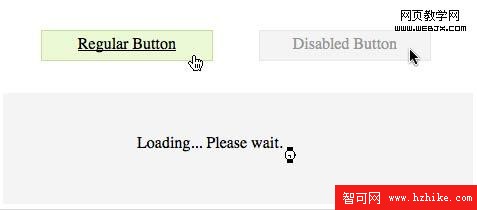
四、光標(演示)
如果您更改按鈕的行為,同時你也應該改變Cursor光標。例如,當一個按鈕被禁用時,光標應改為默認(箭頭),以表明它是無法點擊因此,cursor屬性對於網絡應用程序開發是非常有用的。
代碼如下:
.disabled {cursor: default;}
.busy {cursor: wait;}
.clickable:hover {cursor: pointer;}
五、Display inline / block(演示)
塊狀元素是自己單獨在一行的,而內聯元素則會出現同一行裡面。div、h1、p標簽是默認的塊狀元素。em、span和strong則是內聯元素。你可以改變display的顯示樣式display:inline或display:block;改變它們的默認狀態。
代碼如下:
.block em {display: block;}
.inline h4, .inline p {display: inline;}