中文原文:網頁設計從優秀到卓越的6個細節
英文原文:6 Ways To Take Your Webdesign From Good To Great
轉摘請注明引用出處。
內容摘要
1、合理使用漸變
2、留白
3、網格布局
4、提高字體應用
5、明確而有效的導航
6、設計漂亮、有用的頁腳
介紹
優秀設計和卓越設計之間的區別是比較小的。一般人可能無法解釋說明卓越的設計的具體差別,但他們可以找到自己喜歡的網頁設計作品。通過對照一下幾個優秀作品,我總結了一下作為卓越設計的幾個細節差別。
前不久,我寫過一篇卓越網站應該遵循的4個設計原則。現在這篇文章有點像是上一篇文章的延續。在上一篇文章裡面我們重點討論了對比、重復、對齊、分割在網頁中的應用。以下內容我以幾個優秀的網頁作品作為實例,來說明卓越設計一直遵循的原則!
一、合理使用漸變
漸變不要濫用,更不要把漸變弄的跟彩虹似的,否則你的網頁作品看起來比較外行。總而言之,合理的使用漸變對於優秀網站設計是有幫助的。
漸變、散景結合使用
Newism網站色彩豐富,但微妙的漸變與背景在視覺上結合的很到位。如果你也有興趣在Photoshop裡面做這個散景效果,可以去Abduzeedo’s tutorial網站上面學習一下。
漸變、投影、紋理結合使用。
OnWired網站應用了這些設計技巧,顯而易見,他的設計作品效果是很棒的!自始自終OnWired網站設計在應用漸變、投影、質感這方面是恰到好處的。我也特別喜歡設計師設計的這些。
二、留白
留白一詞往往容易被誤解從字面解釋的空白。網頁設計較為准確的描述則是網頁各個板塊元素之間的空間范圍。進一步分析看看A List Apart是如何定義它的。
“留白”對於網頁設計是很重要的,留白不至於讓你頁面元素都堆積在一起。對於年輕設計師來說留白可能是一個大問題,他們在做設計的時候將整個頁面放的滿滿的,沒有給頁面足夠的“呼吸空間”。這對於他們來說可能不是什麼問題,如果內容放不下的話,他們可以借助浏覽器的滾條來擴大頁面的空間。
優秀的留白與巧妙的分割線
Snook網站布局方面設計的是比較合理、舒服的。同時注意一下,網站裡面的虛線將各個板塊區分開了,這樣我們在浏覽網站的時候就一目了然了。
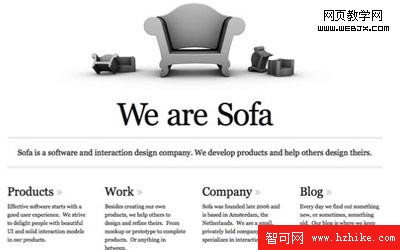
抽象圖形
沙發采用抽象、美觀、簡約的方法。通過使用無背景或雜亂的圖像,給浏覽者的空間是流暢、舒服的。
三、網格布局
網頁設計的網格布局最初的靈感是借鑒了報紙的排版。但是如果你仔細觀察周圍的事物都可以找到網格現象,從好的設計到生活中的交通網。
960和藍圖可能是兩個最流行的網格布局。我個人比較喜歡960網格布局,它簡單、重點突出。你可以用任意對齊方式來安排你網站的元素,對齊在設計一個復雜的頁面時,能使你的網站看起來比較精致、井然有序,並且你在網頁布局裡面添加任何模塊內容時候都不用考慮其他的模塊內容。
綜合使用網格布局
Poccuo網站綜合使用了網格布局,它采用3列和5列相結合的布局方式。給人以視覺吸引力和視覺空間。
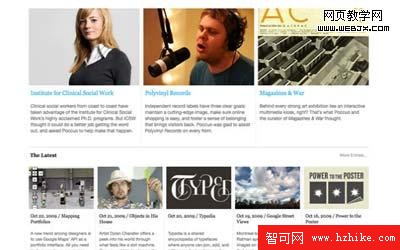
博客采用列布局
我比較喜歡Web Design Ledger首頁最上面的展現方式,他把最新的公告內容放大同時放到頁面最頂部,其他的以3列的方式排列。
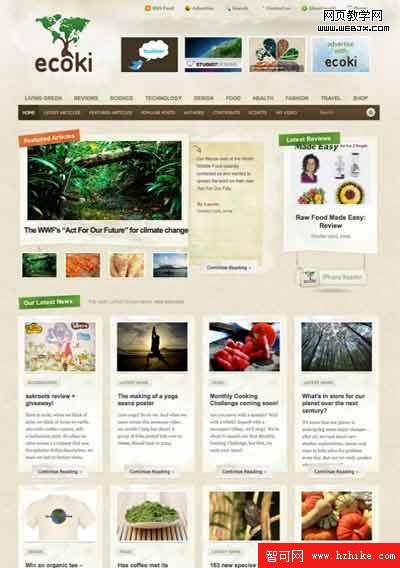
大量使用相等的列布局
Ecoki漂亮的網頁布局顯而易見采用的是4列、2行布局,同時幻燈片、縮略圖、最新的審查也是采用相同的方式。
四、改善字體應用
字體應用困擾著大多數的設計師。如果要想提高你的設計水平,字體在其中扮演著重要的角色。不但在可讀性方面也扮演著重要的角色,同時還可以增加設計作品的氛圍。
用對比字體引起關注
SimpleBits網站在應用各種對比字體引導浏覽者的注意力方面做的很棒。字體對比可以采取不同字體對比、各種顏色對比、字體大小對比等形式。
不要認為字體就像標志
這個網站看齊來就非常的漂亮、舒服,但你可以說出你的想法和感受來描述這個感覺。尤其在間距、字體選擇等字體應用這方面做的挺完美的,我就被他的logo字體應用迷住了。
五、明確而有效的導航
良好的導航對於網頁設計來說很重要,如果浏覽者不能快速、便捷的找到它,他們就很有可能去別的網站了。這是我們所不願意看到的,同時我知道MyInkBlog進行了一些改進,並將在以後重新設計中進行徹底的改進。
博客導航下面顯示分類導航
在大多數情況下,博客導航放在頁面的同時將分類作為第二導航放在頁面的邊欄。Tutorial9做了一件了不起的事情,他把浏覽者關心的Photoshop資源以生動的方式展現出來了,並且在鼠標經過二級導航的時候有一個高亮效果。
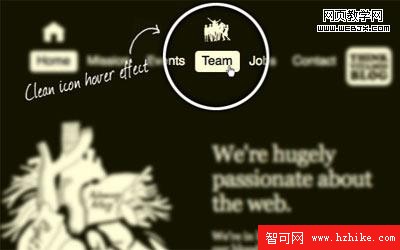
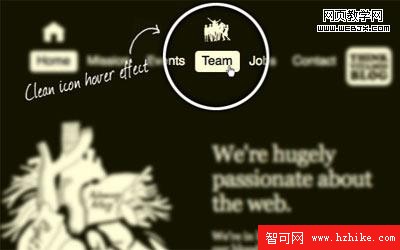
切換不同的圖標效果
圖標切換效果在web2.0網頁設計裡面無論是否需要被大量、胡亂的應用,並且成為一種趨勢。並不是所有的都是不好的,web2.0裡用的不好的原因是過度使用、業余使用造成的。在大多數情況下,適當的應用圖標切換按鈕是相當有效的。CarsonifIEd網站在導航上就運用了單色、簡潔的圖標切換效果,並且於他的網站整體感覺想吻合。
六、使用漂亮實用的頁腳
一開始我們就將頁腳作為次要的內容,在頁腳裡面放置一些沒有多大用處的內容。在設計的時候僅僅花費一點點心思在它上面。現在頁腳對於整體設計來說變的越來越重要了,千萬別錯過好的頁腳完成你設計。
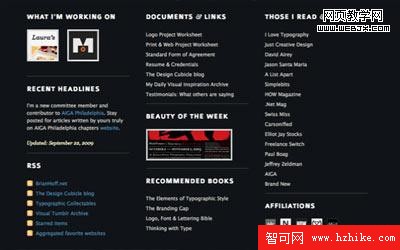
展示大量的信息和證書
這個頁腳主要展示了網站介紹和版權等必要的信息。Brian Hoff網站更是添加了一些個性、有趣的內容在裡面。通過3列布局方式展示了作者的工作和建議性的內容。
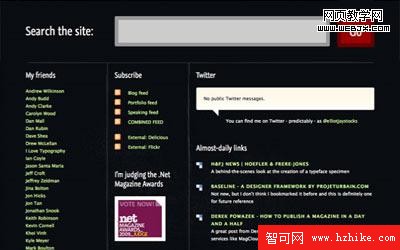
添加搜索功能
Elliot Jay Stock’s網站在底部添加了一個特大的搜索框…
注:翻譯如有不妥的地方請留言指正!
- 上一頁:容易忽略的但是很熟悉的CSS屬性
- 下一頁:自然搜索結果PPC廣告和熱圖