CSS網頁制作入門實例:首行縮進兩個文字
編輯:CSS詳解

總是在前面加上8個“ ”,因為過去大家對CSS的概念也不太熟悉,也不太重視,這種方法實現雖然比較直接,但是文字多的時候會有很多“ ”充斥在代碼中,如果再有些換行<br/>,那代碼顯著比較亂,現在大家開始主動了解CSS,學習CSS,你會發現這個問題很容易解決,只需要在相應的位置加入代碼
- text-indent:2em;
text-indent:2em;解釋:text的意思是文本、indent在計算機英語中意思是縮進、至於後面的2em意思就是2個相對單位;
em解釋:相對於當前對象內文本的字體尺寸。(引自CSS2.0手冊)各位同學,要仔細品一下這個概念!理解喽沒有,em這個單位的意思就是相對文字大小,1em就是1個文字大小,2em就是兩個文字大小,到這裡看明白了吧,理解“text-indent:2em;”的意思了吧,就是“文本縮進兩個文字大小”,這不就是我們要的效果麼?
將上面的代碼給大家寫出來,CSS代碼是用的行內方式,如果你不明白“行內方式”,就來看一下文章《2.1-CSS如何控制頁面》
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
- <html XMLns="http://www.w3.org/1999/xHtml">
- <head>
- <meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
- <title>CSS學習網 - 首行文字縮進</title>
- </head>
- <body>
- <div style="width:300px; text-indent:2em;">CSS學習網,提倡資源共享“分享才能更快樂”,每個人在分享資源的時候,同時也獲得了人氣和尊重,你將會有更多的同行朋友,團結在你的周圍,成為你的左膀右臂.
- </div>
- </body>
- </Html>

要求:
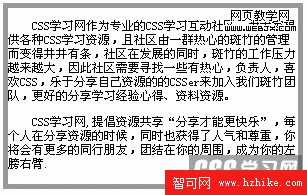
- 制作一個寬度為300px,高度自適應,邊框寬度為5像素且顏色為灰色(#999)的區域,id為div1;
- 在div1內部有兩段文字,文字大小為12像素,這兩段文字首行分別縮進兩個文字;
- CSS用內嵌方式;
- 暫不考慮頁面對各種浏覽器的兼容性,只在一種浏覽器中實現上面效果就可以
小編推薦
熱門推薦