css實例教程:理解Float的含義
編輯:CSS詳解
頁面布局有兩種方式
1)浮動Float
2)定位Position
今天就來一個小小的練習,讓大家理解Float的含義
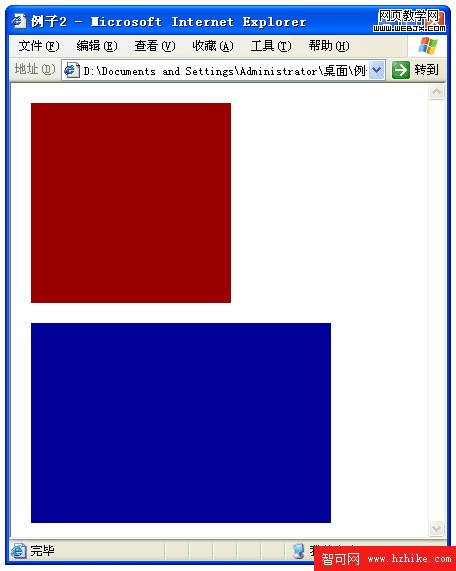
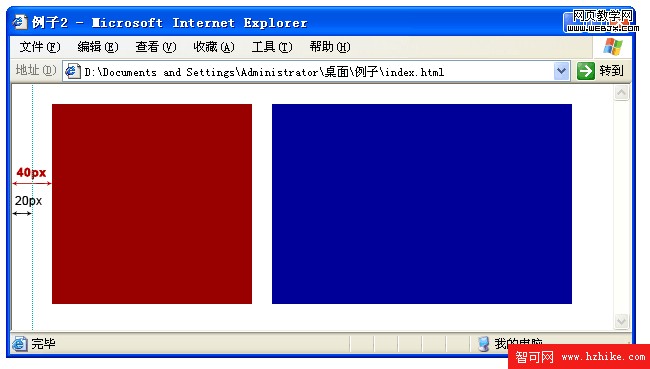
【例子】頁面效果如下:
要求:
1)兩個方塊,一個紅色#900,一個藍色#009;
2)紅色方塊寬度和高度均為200像素,藍色方塊
寬度為300像素,高度為200像素;
3)紅色方塊藍的上外邊距(margin-top)和左外邊距(margin-left)均為20像素;

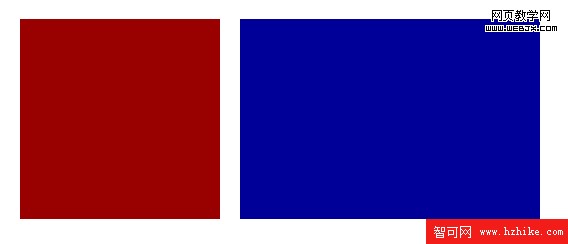
大家應該注意到了,雖然紅色方塊的寬度並不是100%,但是藍色並未和紅色處於同一行,這就是塊狀元素比較“霸道”的一點,(即使塊狀元素的寬度不是100%,它也不允許其他元素和他同在一行)為了消除這種“霸權”,讓紅色和藍色方塊都處在一行,如圖

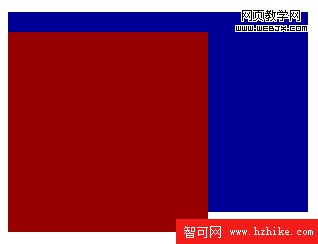
此時就需要拿出我們的利器Float!只需要在紅色方塊的CSS裡面加上“float:left;”,這時候在IE6中可以看到藍色方塊的確跑到紅色方塊的後面了,並且處於一行了,但是在Firefox中卻變成了如下效果:

怎麼才能解決這個問題,解決這個浏覽器兼容的問題,很容易,只需要在藍色方塊的CSS代碼中也加入“Float:left;”,問題就解決了,加上試試,看看在FF中藍色方塊是不是和紅色方塊處於一行了~
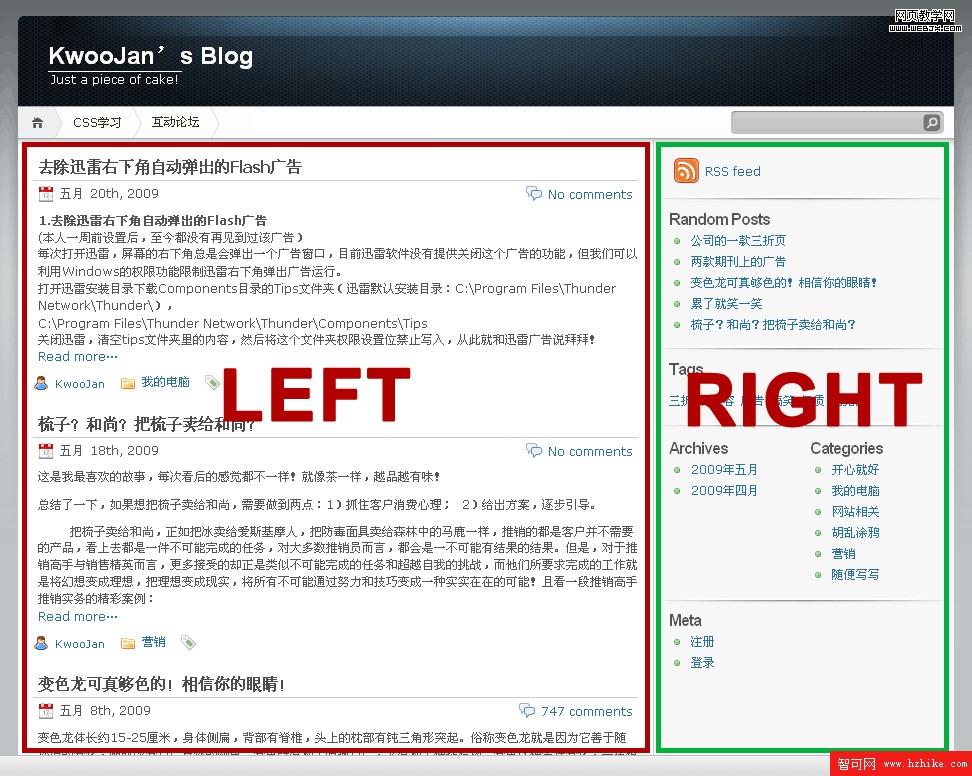
到這裡,大家應該明白Float的作用了吧,就是為了消除塊狀元素“霸權主義”的一把利器!在布局頁面的時候有時候是需要消除塊狀元素霸權主義才能布局好喲,比如KwooJan的博客中間內容部分,分為左邊(LEFT)和右邊(RIGHT),就是要用上面這個方法布局的喲,如下圖

細心的同學會注意到,在IE6中紅色方塊距離浏覽器的左邊距並不是CSS代碼中定義的20像素,而是40像素,如下圖:

1)要為塊狀元素;
2)要左側浮動;
3)要有左外邊距(margin-left);
解決這個BUG很容易,只需要在相應的塊狀元素的CSS樹形中加入“display:inline;”,代碼如下:
#redBlock{現在再看看,是不是IE6和FF顯示一樣了呢~
width:200px;
height:200px;
background:#900;
margin-top:20px;
margin-left:20px;
float:left;
display:inline;
}
呵呵,這節課也比較容易吧,如果大家有不明白的可以留言,我會做進一步解釋。
下節課,我們講講“浮動清除(Clear)”問題!
最終代碼: 最終代碼.rar (587 Bytes)
精簡後的代碼CSS加載更快,大家一看就明白了^_^
小編推薦
熱門推薦