2個重要概念塊狀元素和內聯元素
編輯:CSS詳解
注:這節課看似挺長,其實內容很少,通過舉例子讓大家更容易理解而已,不要被眼前的文字和代碼嚇到喲~
塊狀元素
一般是其他元素的容器,可容納內聯元素和其他塊狀元素,塊狀元素排斥其他元素與其位於同一行,寬度(width)高度(height)起作用。常見塊狀元素為div和p。
內聯元素做了個對比表,幫助大家更容易理解。
內聯元素只能容納文本或者其他內聯元素,它允許其他內聯元素與其位於同一行,但寬度(width)高度(height)不起作用。常見內聯元素為“a”。
塊狀元素 內聯元素 是否允許其他元素同處一行 no yes width和height是否起作用 yes no
對於上面的概念,我們用實例的方式給大家講明白,要注意聽喲~
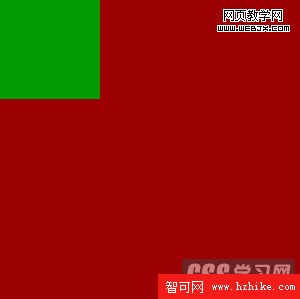
要求:ID為div1的紅色(#900)區域,寬度和高度均為300像素,並且包含一個ID為div2的綠色區域,長度寬度CSS代碼如下:
均為100像素的div2。
- #div1{width:300px; height:300px; background:#900;}
- #div2{width:100px; height:100px; background:#090;}
- <div id="div1">
- <div id="div2"></div>
- </div>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
- <html XMLns="http://www.w3.org/1999/xHtml">
- <head>
- <meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
- <title>CSS學習網---“可容納內聯元素和其他塊狀元素”</title>
- <style type="text/CSS">
- <!--
- #div1{width:300px; height:300px; background:#900;}
- #div2{width:100px; height:100px; background:#090;}
- -->
- </style>
- </head>
- <body>
- <div id="div1">
- <div id="div2"></div>
- </div>
- </body>
- </Html>

元素和其他塊狀元素”顏色為白色。
CSS代碼如下:
- #div1{width:300px; height:300px; background:#900;}
- #div2{width:100px; height:100px; background:#090;}
- a{color:#fff;}
- <div id="div1">
- <div id="div2"></div>
- <a href="#">可容納內聯元素和其他塊狀元素</a>
- </div>

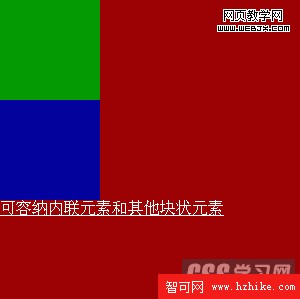
好~!我們繼續加條件,在div1裡面div2的後面再放入一個ID為div3的長寬均為100像素的藍色(#009)區域塊,代碼如
下
CSS代碼如下:
- #div1{width:300px; height:300px; background:#900;}
- #div2{width:100px; height:100px; background:#090;}
- #div3{width:100px; height:100px; background:#009;}
- a{color:#fff;}
- <div id="div1">
- <div id="div2"></div>
- <div id="div3"></div>
- <a href="#">可容納內聯元素和其他塊狀元素</a>
- </div>

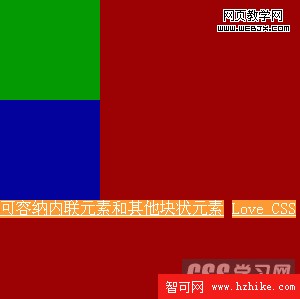
到這裡,我想大家對“塊狀元素”的概念已經比較清楚了,下面通過例子給大家繼續解釋“內聯元素”的概念,當然還是繼續加條件,加個什麼條件呢,在a的後面再加一個內容為“Love CSS”的鏈接,所有鏈接的背景設置為淡橙色(#F93)
CSS代碼如下:
- #div1{width:300px; height:300px; background:#900;}
- #div2{width:100px; height:100px; background:#090;}
- #div3{width:100px; height:100px; background:#009;}
- a{color:#fff; background:#F93;}
- <div id="div1">
- <div id="div2"></div>
- <div id="div3"></div>
- <a href="#">可容納內聯元素和其他塊狀元素</a>
- <a href="#">Love CSS</a>
- </div>

我們繼續添加條件,現在大家給內聯元素a在CSS中加上寬度和高度,比如width:100px;height:50px;看看有什麼變化
CSS代碼
- #div1{width:300px; height:300px; background:#900;}
- #div2{width:100px; height:100px; background:#090;}
- #div3{width:100px; height:100px; background:#009;}
- a{color:#fff; background:#F93;width:100px;height:50px;}
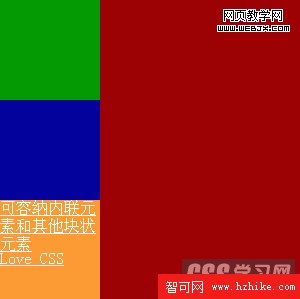
如果要讓定義好的寬度和高度對內聯元素起作用,有什麼辦法沒有?答案是:當然。因為事情沒有絕對的在CSS上面也成立,因為CSS中有兩種元素,內聯元素和塊狀元素,但是寬度和高度只對塊狀元素起作用,內聯元素不起作用,如果我們把內聯元素轉化成塊狀元素,他不就具有了塊狀元素的特性了嘛,當然寬度和高度也就起作用了,如果你能想到這個思路,證明你的大腦現在非常活躍喲,這時候我們只需要給相應的內聯元素加上一個屬性display:block就可以了,如下
- a{color:#fff; background:#F93;width:100px;height:50px; display:block;}

那有沒有把法讓他們處於同一行?當然有啦,後面課程會告訴大家^_^
好了,到這裡,大家通過實例對內聯元素的概念理解的也應該很透徹了,後面就列出所有的內聯元素和塊狀元素,方便以後大家查閱
塊元素(block element)
address - 地址
blockquote - 塊引用
center - 舉中對齊塊
dir - 目錄列表
div - 常用塊級容易,也是CSS layout的主要標簽
dl - 定義列表
fIEldset - form控制組
form - 交互表單
h1 - 大標題
h2 - 副標題
h3 - 3級標題
h4 - 4級標題
h5 - 5級標題
h6 - 6級標題
hr - 水平分隔線
isindex - input prompt
menu - 菜單列表
noframes - frames可選內容,(對於不支持frame的浏覽器顯示此區塊內容
noscript - 可選腳本內容(對於不支持script的浏覽器顯示此內容)
ol - 排序表單
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
內聯元素(inline element)
a - 錨點
abbr - 縮寫
acronym - 首字
b - 粗體(不推薦)
bdo - bidi override
big - 大字體
br - 換行
cite - 引用
code - 計算機代碼(在引用源碼的時候需要)
dfn - 定義字段
em - 強調
font - 字體設定(不推薦)
i - 斜體
img - 圖片
input - 輸入框
kbd - 定義鍵盤文本
label - 表格標簽
q - 短引用
s - 中劃線(不推薦)
samp - 定義范例計算機代碼
select - 項目選擇
small - 小字體文本
span - 常用內聯容器,定義文本內區塊
strike - 中劃線
strong - 粗體強調
sub - 下標
sup - 上標
textarea - 多行文本輸入框
tt - 電傳文本
u - 下劃線
var - 定義變量
小編推薦
熱門推薦