原文鏈接:http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part-1-rel/
這篇文章作為第一篇介紹會主要集中在基於鏈接關系的微格式,使用rel 屬性。現在讓我們開始吧。
基於鏈接的關系
rel 屬性通常用來描述鏈接之間的關系,也就是說目的地址 (href) 跟源(站點)之間的關系。大部分人可能非常熟悉這個屬性,因為他常常被用來描述CSS的鏈接地址:
<link rel=”stylesheet” type=”text/css” media=”screen” href=”/styles/main.CSS” />
此外,在這個標記中您可以使用多個 rel 值,就好像可以在 class 屬性中使用多個值一樣。
告訴我回家的路
rel-home 微格式用來指明鏈接的目的地址是該站點的首頁。這個微格式的首要目的是為了導航使用的,但是同時也為頁面提供了站點結構的描述信息。
注意: rel-home 目前還處在標准提案階段,這也就意味著他還是個變數。但是,既然變化本身就是互聯網技術的特性,我不是很在意這一點。
現在我們回到編程上面來……我在兩種情況下會使用 rel-home 微格式。在我的XHTML 代碼的 <head> 部分,我會添加:
<link rel=”home” href=”http://www.ablognotlimited.com/” title=”Home page” />
同樣,任何指向首頁的鏈接(例如在導航處,當然也可以包括正文中)都會被指定這個屬性 rel="home":
<a href="http://www.ablognotlimited.com" rel=”home”>A Blog Not Limited</a>
這樣做的好處
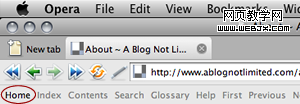
除了提供語義的基本描述,Opera 會自動識別出文檔<head>段中<link>的rel-home屬性。Opera浏覽器會提供一個導航的工具條──如果啟用的話──允許用戶使用該工具條進行站內導航:
同樣的,根據Mark Pilgrim的文章Dive Into Accessibility,rel-home 屬性也會為文本模式的浏覽器提供更強大的導航輔助,提升軟件的無障礙使用特性,例如文本模式浏覽器Links 和 Lynx都會檢測該屬性。
最後,rel-home 可以被Firefox附加組件 cmSiteNavigation工具條識別,會在工具條中顯示一些導航輔助信息。目前,這個附加組件可以在FFFFFFFFFF 1.5–2.0版本上使用,但是我現在使用FF 3.0,所以不能幫助提供截圖了。
我和我的
同樣,既然這是我的博客,並且rel可以使用多個屬性值,所以,所有指向首頁的鏈接也都被指定rel="me"的屬性:
<a href="http://www.ablognotlimited.com" rel=”home me”>A Blog Not Limited</a>
根據微格式的詳細說明,rel="me"可以被使用在用來描述從描述某人的頁面到另一個同樣描述該人頁面的超鏈接。
記住了這一點,我把指向我社交站點(比如,Flickr、Facebook、Twitter等)個人頁面的鏈接上都添加了 rel="me"屬性:
<a href="http://twitter.com/emilylewis" rel=”me”>Twitter</a>
好處
屬性提供的語義描述已經讓我非常的滿意了,在此之外,使用 rel-me 屬性有越來越多的好處浮現出來,主要是使用在描述XFN之間的關系上。
XFN(XHtml 好友網絡的縮寫)是一個用來描述社交關系(例如,好友、家庭、同事等)的微格式。Google正在使用XFN來開發Social Graph API來幫助網絡變得更加社區化,使的在任何網站上尋找朋友都變成一件非常容易的事情。
同樣的,有越來越多的“在線身份集合(online identity consolidation)”的服務使用XFN,包括 claimID 和 Plaxo’s Open Social Graph。
此外,大量的社交網絡站點開始在他們的資料頁鏈接中添加 rel="me",包括Flickr、Twitter、LinkedIn等。這些行動都在支持著“在線身份集合”:在任何使用其他身份的網頁中,分散的個人身份被重新集合在一起。(譯注:好晦澀,不會翻)
我會在這個系列文章的第二部分中更具體的來講述XFN。
分類 + 標簽 = 令人興奮的組織性
由於我對組織性特別的偏好(也因為所有非常COOL的孩子都這麼做),我在博客中使用“標簽”來配合“分類”功能。恰恰有一個微格式是支持這個組織結構的:rel-tag。
給鏈接(<a>) 添加 rel="tag" 屬性可以表明 該網頁──或者該網頁的一部分──是關於什麼的。rel-tag廣泛的在博客中使用,作者通常使用標簽來標注他們的文章,從而幫助組織和分類他們的內容。
規范要求鏈接的目的地址 (href) 的URL中最後一部分要包含“標簽”的實際賦值。這種鏈接的組織方式也被稱作“標簽空間(tagspace)”。
在 A Blog Not Limited 博客上,我對所有的標簽鏈接逗應用了這個微格式:
<a href="http://www.ablognotlimited.com/articles/tag/ExpressionEngine/” rel=”tag”>ExpressionEngine</a>
同樣,對於我所有的分類鏈接:
<a href="http://www.ablognotlimited.com/articles/category/experiments/” rel=”tag”>Experiments</a>
這些例子說明在使用這些鏈接的頁面中包含了描述“ExpressionEngine”和“Experiments”的內容。此外,這些例子還說明“ExpressionEngine”和“Experiments”定義的標簽空間可以使用這些鏈接來定位。
好處
還需要多說嗎?是的,因為我喜歡這麼說:語義是這些微格式帶給我最首要的好處。同樣,在同時使用本文中描述的其他微格式時,會帶來更多的好處。
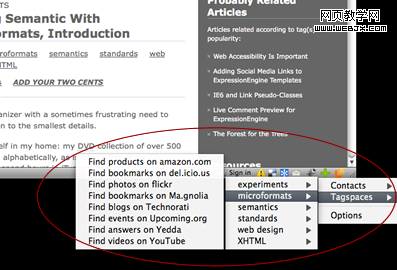
例如,Firefox的附加組件 Operator 會自動發現 rel-tag 然後提供該標簽進行上下文相關的搜索,這些搜索來自於Amazon、YouTube和Flickr這樣的網站。下圖就是 Operator 如何使用我博客上的 rel-tag 屬性的:

Technorati 提供 標簽搜索的服務,用來索引這些使用標簽的博客文章和內容。這會幫助那些站點和博客進行傳播,因為用戶完全可以通過訪問 Technorati的標簽服務 來搜索到這些被索引的文章。博客搜索引擎 Icerocket 也支持 基於標簽的搜索.
License to Kill (With Semantics)
是的,我知道,非常爛 繼續……
我使用的最後一個基於鏈接的關系微格式是rel-license。可能您早已經猜到了,這個微格式用來描述內容的版權,使用在那些指向版權信息的鏈接(<a>)中(通過href值)。
當我開始“A Blog Not Limited”,做的第一件事情就是獲取一份Creative Commons的版權來保護我的內容。之後,在頁腳部分修改了版權聲明,就包含了一條這樣的鏈接,我為他添加了rel="license"屬性:
<a href="http://creativecommons.org/licenses/by-nc-nd/3.0/" title="Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported" rel=”license”>copyright</a>
好處
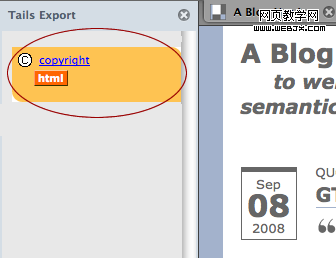
Yep,語義!之外的好處就是,同樣有一個FF的附加組件可以識別rel-license:Tails Export。下圖是Tails顯示博客上的版權信息:

Creative Commons 在生成版權標記的時候也使用rel-license。
同樣,Google和Yahoo!也提供基於rel-licensed內容過濾的搜索:
- Yahoo! Creative Commons Search
- Google “Usage Rights” search
全面使用的好處
上面分別講述了每個微格式使用的好處,同樣需要注意的還有一個全面的好處就是:CSS屬性選擇器。
通過使用CSS屬性選擇器,您可以為不同rel屬性的鏈接定義特定的風格。例如,為指定rel="license"的鏈接添加一個圖標:
a[rel~="license"]:before {content: url(copyright.png);}
當然,IEIEIEIEIE6不支持屬性選擇器,我恨IE 6……要我說,我們就只為那些支持標准的浏覽器開發這些增強的設計,比如那些支持屬性選擇器的。
- 上一頁:非常酷的微格式:XFN規范
- 下一頁:Mozilla建議的css書寫順序