譯序:本文譯自Smashingmagazine,但是原文講述的內容有些淺,也不是很完整,前端觀察在翻譯的前提下,增加了更多的更系統的內容。如有不足之處,歡迎指正補充。
隨著網絡的發展,浏覽器具有更強的渲染更高級代碼的能力,我們正逐步實現跨越所有平台和浏覽器的目標。我們不但可以要花費更少的時間來確保我們的盒模型在IE6中看起來正常,而且形成了鼓勵創新、避免hack、重前端腳本的氛圍。
網絡是一個非常好的環境,也是一個有豐富的知識來分享的協作社區。我們想要有圓角,我們就實現了它;我們想要多背景圖片,我們實現了它;我們想要 邊框圖片,我們也讓它實現了。所以需求從來不是問題,否則,我們可能還都仍然在使用table來布局頁面而且使用過多的代碼呢。我們都知道,網絡無所不能。
為網絡而生
CSS 3的屬性比如border-radius、box-shadow和 text-shadow在webkit(Safari、Chrome等)和Gecko(Firefox)等先進的浏覽器中的使用開始出現增長的勢頭。它們(這些CSS屬性)已經為用戶創建更輕量的頁面和更豐富的體驗,而且它們可以優雅的降級。然而,這些只是CSS 3能為我們做的眾多事情中的一小部分。
在本文中,我們將走的更遠,看一看 變形(transformation)、轉換(transition)和動畫(animation)等更高級的CSS3技術。我們將涉及代碼本身、浏覽器支持以及一些可以正確地展示這些新屬性是如何即提升你的設計又增強整體用戶體驗的例子。
CSS 變形(Transformation)
CSS transformation是W3C的一個草案。但當我第一次坐下來閱讀它的全部特性以了解一些東西的時候,它並沒有讓我感到開竅。你可以想象的到,這個文檔是用技術術語的撰寫的,而且它更關注變形的圖形(比如繪圖)元素和矩陣。大一學習微積分之後就沒有碰過矩陣了,我必須為本章節做很多好的舊浏覽器測試以及猜測和檢驗。
在看完我能找到的每一個教程和大量的浏覽器測試之後,我總結出一些大家都能從中獲益的有用的關於CSS變形的信息。
transform
transform屬性實現了一些可用SVG實現的同樣的功能。它可用於內聯(inline)元素和塊級(block)元素。它允許我們旋轉、縮放和移動元素——只需要一行CSS代碼。
一些前衛設計的最大诟病就是文字不可選(必須要使用切圖的方法實現)。當你熟練使用transform屬性來控制文字的時候,這就不再是問題了,因為這是個純CSS方法,所以元素內的文字會保持可選。這是CSS相對於使用圖片(或背景圖片)的一個巨大優勢。
一些有趣而有用的變形功能:
- rotate
Rotate(旋轉)允許你通過傳遞一個度數值來轉動一個對象。 - scale
Scale是一個縮放功能,可以讓任一元素變的更大。它使用正數和負數以及小數作為參數。 - translate
Translate就是基於X和Y 坐標重新定位元素 - skew
顧名思義,skew就是要將對象傾斜,參數是度數 - matrix
transform支持矩陣變換,就是基於X和Y 坐標重新定位元素
讓我們更深入的了解每一個功能吧。
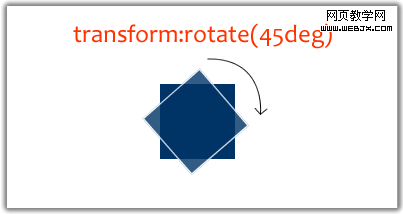
Rotate
transform屬性有很多用法,其中一個就是translate(旋轉)。translate就是基於角度轉動一個對象並可用於內聯元素和塊級元素,它可以實現很酷的效果。

1 2 3 4 5 6
#nav{
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
請注意在IE8中(非標准模式)它需要你寫成“-ms-filter”而不是“filter”。
浏覽器支持
浏覽器對translate的支持令人驚奇的廣泛。在上面的CSS片段中,我們直接加上-webkit-和-moz-前綴然後將#nav元素旋轉-90度。
相當簡單吧?唯一的問題是對於一個相當重要的設計元素,如果IE不支持,很多設計師就會不情願使用它。
幸運的是,IE有這方面的濾鏡:圖形旋轉濾鏡。它可以有4個旋轉值:0, 1, 2,和3。你將不會獲得和Webkit和Gecko一樣的精密控制,但是至少在一定程度上保持統一(甚至IE6)。雖然這個濾鏡只支持4個值,顯得有些雞肋,但是對於IE來說,聊勝於無吧。
另外,非常值得一提的是,Opera在前幾天發布了Opera 10.50 pre版本,聲稱支持CSS3 的transition和transform。只是還是需要使用私有屬性,也就是要使用前綴 -o-
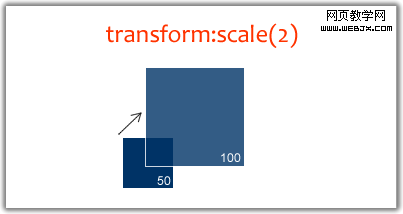
scale
scale並不像你想象的那樣工作:簡單的縮小和放大一個元素。縮放功能同時采用寬和高兩個值,這些值可以是正數、負數和小數。
正數值放大一個元素,正如你期望的那樣,基於指定的寬度和高度。
負數值並不會縮小元素,而是翻轉它(比如,文字被反轉)然後相應的縮放它。然而,你可以使用小於1的小數(例如.5)來收縮或者縮小一個元素。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
#nav {
/* nav元素的寬和高都會被放大雙倍 */
-webkit-transform: scale(2);
-moz-transform: scale(2);
-o-transform: scale(2); }
#nav {
/* nav元素的寬會是雙倍,而高度保持不變 */
-webkit-transform: scale(2, 1);
-moz-transform: scale(2, 1);
-o-transform: scale(2, 1);
}
#nav {
/* nav的寬度將是雙倍,並且水平翻轉,但是高度保持不變 */
-webkit-transform: scale(-2, 1);
-moz-transform: scale(-2, 1);
-o-transform: scale(-2, 1);
}
浏覽器支持
scale屬性目前只有Firefox, Safari/Chrome以及 Opera 10.50支持,到目前為止沒有一個IE版本支持。縮放一個對象是相當有意義的設計選擇。它可以通過漸進增強來使用:hover,這可以在你的導航上添加一個小小的趣味。
1 2 3 4 5 6
#nav li a:hover{
/* 這可以讓你的導航鏈接在鼠標經過的時候輕微的放大 */
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
}
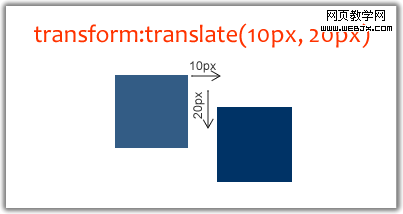
translate
這個名稱“translate(轉化)”有點容易誤解。它事實上是一種使用X和Y坐標值定位元素的方法。

1 2 3 4 5 6
#nav{
/* 這會將nav元素向左移動10像素並向下移動20像素 */
-moz-transform: translate(10px, 20px);
-webkit-transform: translate(10px, 20px);
-o-transform: translate(10px, 20px);
}
浏覽器支持
translate屬性目前只被Firefox, Safari/Chrome和Oprea 10.5支持,而且還要使用浏覽器的私有前綴-moz- 和-webkit-。
Skew
Skew也是一個很有用的transform功能,它可以將一個對象圍繞著x和y軸按照一定的角度傾斜。這和rotate的旋轉不一樣,rotate只是旋轉,而不會讓元素的形狀改變。skew會讓一個元素的形狀改變。skew有兩個參數,分別代表x和y軸的傾斜度數。
1 2 3 4 5 6
#nav{
/* 這會將nav元素向左移動10像素並向下移動20像素 */
-moz-transform: skew(30deg, -10deg);
-webkit-transform: skew(30deg, -10deg);
-o-transform: skew(30deg, -10deg);
}
浏覽器支持
Skew屬性目前只被Firefox, Safari/Chrome和Oprea 10.5支持,而且還要使用浏覽器的私有前綴-moz- 和-webkit-。
Matrix
沒錯,Matrix就是矩陣,矩陣是高等數學中非常基礎的一個東東,而在CSS 3中確實一個相當高級的功能,CSS 3引入matrix函數,可以非常靈活的實現上述的各種效果。它有6個參數(a,b,c,d,e,f),它事實上是一個3*3矩陣,經過該矩陣將舊的參數轉換成新值:
| a b e |
| c d f |
| 0 0 1 |
如果你有興趣深入研究,可以看一下這裡http://www.w3.org/TR/SVG/coords.Html#TransformMatrixDefined,這是SVG的一個文檔,但是對於matrix變換的原理是通用的。
讓我們來看一個例子吧:
1 2 3 4 5 6
#nav{
/* nav元素將會像右上角傾斜 */
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);
-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
}
浏覽器支持
可喜的是,IE支持matrix濾鏡,雖然它不支持大部分CSS3變形功能,但是使用它的這個濾鏡,基本也可以實現相同的效果,不過,你要先搞明白矩陣運算再說。webkit和Firefox(3.5+)、Opera 10.5都支持該功能。
鏈式變形
變形常常是單獨的,但是如果你想同時用到多種變形,代碼也是可以快速整合的,特別是使用私有擴展。幸運的是,我們有一些內置的縮寫:
1 2 3 4 5 6 7 8 9 10 11
#nav{
-moz-transform: translate(10, 25);
-webkit-transform: translate(10, 25);
-o-transform: translate(10, 25);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg);
-moz-transform: scale(2, 1);
-webkit-transform: scale(2, 1);
-o-transform: scale(2, 1);
}
這些變形可以被鏈到一起,從而讓你的代碼更高效:
1 2 3 4 5
#nav{
-moz-transform: translate(10, 25) rotate(90deg) scale(2, 1);
-webkit-transform: translate(10, 25) rotate(90deg) scale(2, 1);
-o-transform: translate(10, 25) rotate(90deg) scale(2, 1);
}
這些屬性的真正的威力是合並到一起。你可以移動、旋轉、縮放並控制任何內聯元素和塊級元素而不使用JavaScript。一旦這些屬性的支持變的更加廣泛,我們就可以創建更豐富和更輕量的界面和應用。
transform-origin
transform-origin不是transform的一個子功能,但是和transform關系非常密切。它可以用來指定transform的起點,比如,rotate變形的默認起點是其中間,你可以將起點設置在左上角,或者左下角,這樣rotate變形的結果就可能大不相同了。
transform-origin接受兩個參數,它們可以是百分比,em,px等具體的值,也可以是left,center,right,或者 top,middle,bottom等描述性參數。幾個例子:
1 2 3 4 5 6 7 8 9 10 11 12 13
.class1{-moz-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
-o-transform-origin: 0 0;
...
}
.class2{-moz-transform-origin:100% 100%;
-webkit-transform-origin:100% 100%;
-o-transform-origin:100% 100%;
...}
.class3{-moz-transform-origin:top left;
-webkit-transform-origin:top left;
-o-transform-origin:top left;
...}
浏覽器兼容性
該屬性目前也只有webkit、Firefox和Opera 10.5支持,而且需要添加各自的私有前綴。
transition(轉換)
一個涉及到CSS屬性的基本的轉換就是定義和移動一個元素從它的靜止狀態(比如,深藍色背景)到它的hover或者激活狀態(比如,淺藍色背景)。
轉換可以和變形同時使用(以及引發諸如:hover 或:focus事件)以創建一些動畫。淡出背景色彩,滑動一個元素以及讓一個對象旋轉都可以通過CSS轉換實現。
1 2 3 4 5 6 7 8 9 10
#nav a{ background-color:red; }
#nav a:hover, #nav a:focus{
background-color:blue;
/* 告訴轉換去應用到background-color 屬性(看起來像一個CSS 參數,不是嗎? #foreshadowing)*/
-webkit-transition-property:background-color;
-o-transition-property:background-color;
/* 讓它持續兩秒鐘*/
-webkit-transition-duration:2s;
-o-transition-duration:2s;
}
轉換的一些參數
-
transition-property
指定轉換的CSS屬性名稱,比如,上面的例子中,將轉換應用於background-color屬性。
-
transition-duration
定義轉換花費的時間(從舊屬性換到新屬性花費的時間)
-
transition-timing-function
可以理解為過度效果。指定轉換過程中的中間值。可以用cubic-bezIEr指定。當然有幾個常用的內置值:ease | linear | ease-in | ease-out | ease-in-out
-
transition-delay
這個比較容易理解,就是轉換延遲的時間。時間可以為正整數、負整數和零,非零的時候必須設置單位是s(秒)或者ms(毫秒),為負數的時候,轉換的動作會從該時間點開始顯示,之前的動作被截斷。
注:參數部分為前端觀察翻譯時添加,原文中沒有。
浏覽器支持
像transform屬性一樣酷,但是目前只有WebKit浏覽器支持。Opera 10.5 pre版本也可以通過添加-o-前綴來支持。-moz-transition已經在最近的nightly-build版本的Firefox 3.7中可用。你也可以添加-moz-transition到你的CSS中以實現將來的增強。甚至可以添加一個不用私有前綴的屬性,以防萬一。
Animation
動畫是CSS 3最有用的地方。你可以將我們在上面討論的所有的元素與動畫屬性比如animation-duration、animation-name 和animation-timing-function整合以創建像Flash動畫一樣的效果——純CSS。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
#rotate {
margin: 0 auto;
width: 600px;
height: 400px;
/* 確保我們是在一個 3-D 空間 */
-webkit-transform-style: preserve-3d;
/*讓整個行使用x-軸旋轉、7秒中的動畫、無限次播放以及線性 */
-webkit-animation-name: x-spin;
-webkit-animation-duration: 7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
/* 定義要調用的動畫 */
@-webkit-keyframes x-spin {
0% { -webkit-transform: rotateX(0deg); }
50% { -webkit-transform: rotateX(180deg); }
100% { -webkit-transform: rotateX(360deg); }
}
這個夢幻的CSS動畫代碼和在線演示可以在webkit網站看到。該演示可以在任何網站看到,但是動畫效果卻只能在Mac os(雪豹)的WebKit的nightly build版本可見。它看起來就像上面的視頻中的一樣,如果你是在用Mac os (雪豹版本),我認為安裝一個webkit以親眼看看這個效果是很值得的(它真的很酷)。Windows系統用戶暫時無法欣賞這個效果。
animation的一些參數
animation的參數和translate有些像,所以如果你理解了translate的參數,這裡就不難理解了。
-
animation-name
動畫的名稱。
-
animation-duration
定義動畫播放一次需要的時間。默認為0;
-
animation-timing-function
定義動畫播放的方式,參數設置類似transition-timing-function
-
animation-delay
定義動畫開始的時間
-
animation-iteration-count
定義循環的次數,infinite即為無限次。默認是1。
-
-webkit-animation-direction
動畫播放的方向,兩個值,默認為normal,這個時候動畫的每次循環都向前播放。另一個值是alternate,則第偶數次向前播放,第奇數次向反方向播放。
浏覽器支持
不幸的是,目前,只有少數浏覽器支持CSS動畫。2D CSS animations 可以在Safari 4 (Leopard)、Chrome 3、Safari Mobile、Shira 以及其它Webkit 浏覽器中工作。Safari 4 (Snow Leopard)支持3D動畫
總結
現在,JavaScript可以在CSS 3完善之前彌補這個差距。遺憾的是,讓所有浏覽器支持這些很棒的屬性可能需要一個很長的過程。不用等待那一天的到來,我們可以先使用一些嚴謹的漸進增強以及以來Javascript來增強我們的網站和應用。這不是件壞事,至少現在看起來是。
看了最近的IE9的公告,如果IE團隊添加這些屬性中的一些到這個新的版本的浏覽器中我不會感到驚訝,他們已經開始考慮整合CSS3了(border-radius)。
web的前景是光明的,特別是因為這些類似動畫的高度實驗性的屬性。盡管很多屬性對客戶或高級產品工作還不可用,至少他們很有趣!我們都期待著有一天,我們可以支持所有平台,以建立一些真的很棒的輕量級應用。