CSS已經成為網頁前端設計一個非常重要的部分,由於寫CSS時需要考慮的問題非常多,老手們創建新頁面是通常會沿用以前的CSS框架。但是新手沒有自己的框架,這篇文章可以給新手們一些啟示。
1.簡單的純CSS Tooltip
 通過這些代碼,你可以做出簡單的Tooltip。這是CSS代碼:
通過這些代碼,你可以做出簡單的Tooltip。這是CSS代碼:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
a:hover {
background:#ffffff; /*要兼容IE6的話必須添加背景色*/
text-decoration:none;
}
a.tooltip span {
display:none;
padding:2px 3px;
margin-left:8px;
width:130px;
}
a.tooltip:hover span{
display:inline;
position:absolute;
background:#ffffff;
border:1px solid #cccccc;
color:#6c6c6c;
}
Html代碼如下:
1
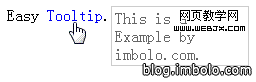
Easy <a class="tooltip" href="#">Tooltip<span>This is a Example by imbolo.com.</span></a>.
效果如圖。
2.重設基本樣式
為了統一不同浏覽器對各種HTML標簽的默認樣式的渲染,我們必須從新定義各種標簽的樣式,這樣能對以後的開發帶來方便。重新定義各種Html標簽只需要在CSS的開頭加入以下代碼。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
Html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fIEldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
/* 元素獲得焦點時的樣式! */
:focus {
outline: 0;
}
/* 特殊文本的樣式! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* 細線表格樣式 */
table {
border-collapse: collapse;
border-spacing: 0;
}
3.方便的CSS調試器
這段代碼可以把頁面上的各種標簽嵌套用不同的線條劃分出來,方便你找出BUG。
1
2
3
4
5
6
7
8
* { outline: 2px dotted red }
* * { outline: 2px dotted green }
* * * { outline: 2px dotted orange }
* * * * { outline: 2px dotted blue }
* * * * * { outline: 1px solid red }
* * * * * * { outline: 1px solid green }
* * * * * * * { outline: 1px solid orange }
* * * * * * * * { outline: 1px solid blue }
4.使一個未設定寬度的DIV居中
對於一個有固定寬度的DIV容器,你可以輕松地通過margin:auto屬性令他居中。如果要居中的DIV容器並沒有設置寬度的話,你可以使用下面的CSS代碼:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
.content {
margin: 0 auto 8px;
display: table;
}
.content div {
display: table-cell;
}
<!--[if IE]>
.content {
display: block;
text-align: center;
}
.content div {
display: inline;
zoom: 1;
}
< ![endif]-->
5.為大圖片添加偽AJax的載入圖標
等待圖片下載是浏覽網頁是意見煩人的事,但用JavaScript動態載入圖片技術難度又比較大。你可以用CSS加上一個載入圖標,緩解訪客等待加載時的情緒。
1
img { background: url(loading.gif) no-repeat center center; }
6.CSS圖像預載
如果你要在HTML文件加載完成前預載圖片,你可以把圖片設置為一個DIV容器的背景圖,並且把這個容器設為不可見。當Html加載後再把這個DIV容器插入頁面裡。
1
2
3
4
5
6
div.loader {
background:url(images/hover.gif) no-repeat;
background:url(images/hover2.gif) no-repeat;
background:url(images/hover3.gif) no-repeat;
margin-left:-10000px;
}
7.CSS透明度
由於老式浏覽器對頁面元素透明度處理不好,你必須為透明的元素寫hack。
1
2
3
4
5
selector {
filter: alpha(opacity=60); /* MSIE/PC */
-moz-opacity: 0.6; /* Mozilla 1.6 and older */
opacity: 0.6;
}
8.為IE和其它浏覽器設置元素的最小高度
由於IE不支持min-height屬性,我們還是要為IE寫hack。以下代碼的第一部分是正確的代碼,可以在標准浏覽器裡使用,第二部分是針對IE的hack。由於IE不能識別min屬性,因此height值設定為8em,使容器能裝下超出容器范圍的文本。
1
2
3
4
5
6
7
8
9
10
11
12
/* for browsers that don't suck */
.container {
min-height:8em;
height:auto !important;
}
/* for Internet Explorer */
/*\*/
* Html .container {
height: 8em;
}
/**/
9.根據鏈接類型選用不同的鏈接樣式
超鏈接的形式主要有http鏈接和mailto鏈接兩種,你可以為這兩種鏈接設置不同的樣式。通過CSS3,你甚至能為指向不同文件類型的附件鏈接建立不同的樣式!不過,這種做法對不兼容CSS3的浏覽器不夠友好,而這也是我們必須盡快淘汰老版本IE的原因。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
/* HTTP鏈接的樣式 */
a[href^="http://"]
{
padding-right: 13px;
background: url(external.gif) no-repeat center right;
}
/* Mailto鏈接的楊思 */
a[href^="mailto:"]
{
padding-right: 20px;
background: url(email.png) no-repeat center right;
}
/* 指向PDF格式附件的樣式 */
a[href$=".pdf"]
{
padding-right: 18px;
background: url(acrobat.png) no-repeat center right;
}
10.移除IE裡文本輸入框的滾動條
IE浏覽器會畫蛇添足地為多行的文本輸入框加上一個滾動條,哪怕你輸入的文字長度還沒有超出輸入框的范圍。通過下面的代碼你可以把多余的滾動條移除。
1
2
3
textarea{
overflow:auto;
}- 上一頁:收集的6個關注CSS3的國外網站
- 下一頁:CSS網頁制作:浮動清除的新方法