在Web編碼中,CSS默認應用的Web字體是有限的,雖然在新版本的CSS3,我們可以通過新增的@font-face屬性來引入特殊的浏覽器加載字體,但多數情況下,考慮各個因素的影響我們還是在盡量充分利用這些默認調用的字體實現CSS的編寫,這裡整理了19個Web安全字體,讓你無需任何顧慮的情況下暢快使用。
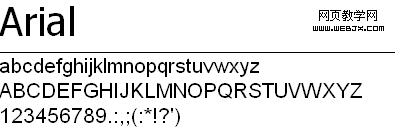
1, Arial
微軟公司的網頁核心字體之一,最常用的sans serif字體,當字號很小時不容易閱讀。但是,大寫的“I”和小寫的“l”是無法區別的,你可以考慮用Tahoma字體來替代。
(蘋果系統沒有這種字體,但有一種對應於Arial的字體叫Helvetica,它是Mac機上與Arial 字體最相似的WEB字體,是別一種非襯線字體.它是一種性能優良的打印字體,但在屏幕上表現不是很好,說道Helvetica字體,昨天發現了很多有意思的站點,主要是紀念Helvetica字體誕生50年而設的。)

CSS寫法:font-family: Arial, Helvetica, sans-serif;
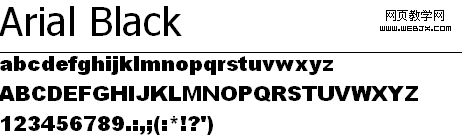
2, Arial Black

CSS寫法:font-family: ‘Arial Black’, Gadget, sans-serif;
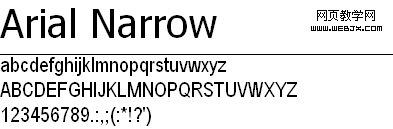
3, Arial Narrow

CSS寫法:font-family: ‘Arial Narrow’, sans-serif;
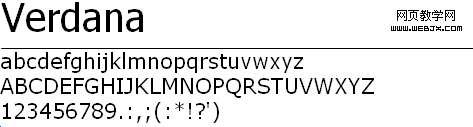
4, Verdana
微軟公司的網頁核心字體之一,微軟公司專門為屏幕顯示而開發的。應用廣泛。易於閱讀。是顯示器中最清晰的字體,即使字號很小,也很容易閱讀。半肥貓比較喜歡采用10PX的Verdana來做英文正文字體,也推薦大家使用,但字號最好介於10~14像素之間,超出這個范圍就不好看了。

CSS寫法:font-family: Verdana, Geneva, sans-serif;
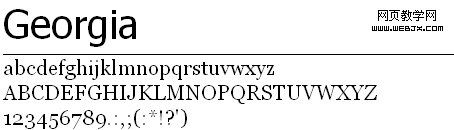
5, Georgia
微軟公司的網頁核心字體之一,可用性好。可讀性比Times New Roman強。是網站設計中,浏覽效果最好的serif字體,因為它是專為網上閱讀設計的。)

CSS寫法:font-family: Georgia, serif;
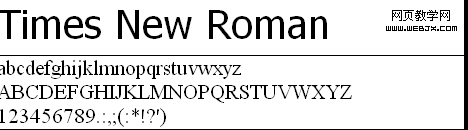
6, Times New Roman
微軟公司的網頁核心字體之一,可能是最常用的serif字體,是網站浏覽器默認的字體,12pt以上的字體容易閱讀,但小字號的字體易讀性差。(蘋果系統沒有這個字體,有一個對應於Times New Roman的字體叫Times)

CSS寫法:font-family: 'Times New Roman', Times, serif;
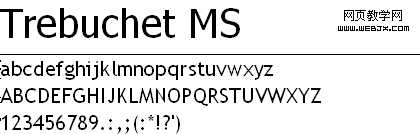
7, Trebuchet MS
微軟公司的網頁核心字體之一,與Arial相似,半肥貓覺得:Trebuchet MS比Arial看起來優雅、古典一點。可以用來做標題,但小字號閱讀起來會很困難(低於13PIX閱讀起來就很累了,不太推薦用來做正文字體)。在蘋果系統上也可以用Helvetica做替代。

CSS寫法:font-family: 'Trebuchet MS', Helvetica, sans-serif;
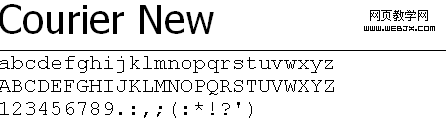
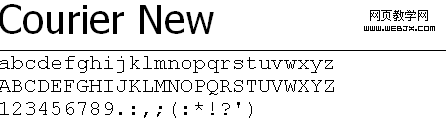
8 , CourIEr New
微軟公司的網頁核心字體之一,老式打印機字體,有一種獨特的機械工整感覺。呈現計算機編碼時,還會用到這種字體。12 pt的CourIEr New字體曾是美國國務院的公文標准字體,但於2004年1月停用,改使用14 pt的Times New Roman,因為其具“現代性”和“易讀性”。

CSS寫法:font-family: 'Courier New', CourIEr, monospace;
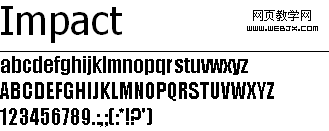
9, Impact
微軟公司的網頁核心字體之一,Impact是1965年發表的一個無襯線字體,其特粗的筆畫、緊縮的間距。半肥貓覺得:字體較為粗犷,適合使用在標題上,而不常用在內文。

CSS寫法:font-family: Impact, Charcoal, sans-serif;
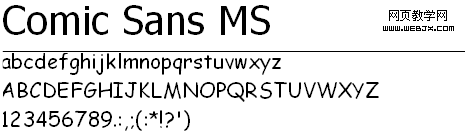
10, Comic Sans MS
微軟公司的網頁核心字體之一,手寫體。這是一種爭議很大的字體,講實話,半肥貓也不喜歡這個字體,一點美感都沒有,不過在一大堆規規矩矩的字體裡面,有這麼一個隨意性比較的字體,可以變換一下口味,也算不錯吧,建議不要用在正規的金融、政府、商業機構站點。

CSS寫法:font-family: 'Comic Sans MS', cursive;
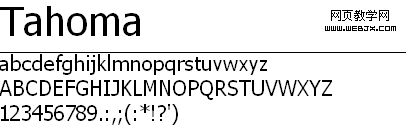
11, Tahoma
Tahoma是一個十分常見的無襯線字體,Tahoma和Verdana師出同為名設計師馬修·卡特的作品,由微軟在1999年推出,被采用為Windows 2000、Windows XP、Windows Server 2003等系統的默認字型。半肥貓覺得:它的字體結構和Verdana很相似,其字符間距較小,用來作為標題,效果好過Arial(Tahoma的大寫I 和小寫l比Arial容易識別),但如果作為正文,他的字號不能小於13PIX,否則很多筆畫粘連到一起,不利於閱讀。

CSS寫法:font-family: Tahoma, Geneva, sans-serif;
12, CourIEr
Courier是一個等寬字體的粗襯線字體,主要是依據打字機所打印出來的字型來設計。原來Courier New的字體是IBM公司在1950年代設計給打印機使用的字體,後來這個字型成為整個打字機制造業的標准。Courier New是Courier的變體,比CourIEr更具機械味道。

CSS寫法:font-family: CourIEr, monospace;
13, Lucida Sans Unicode
是一種OpenType型的無襯線字體 。1993年制作並隨微軟公司的Windows NT 3.1操作系統發布。有較大的x字高,具有很好的可讀性,被廣泛用於顯示、出版等各種用途。
它支持Unicode2.0版本的基本字符,包括拉丁字母,希臘字母,西裡爾字母,希伯來字母,以及國際音標字符。該字體是首個 Unicode代碼的字體, 該字體從Windows 98開始一直作為系統預裝字體發行。
後來發布的 Lucida Grande字體作為蘋果公司Mac OS X系統的默認字體發布。
CSS寫法:font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
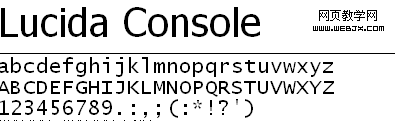
14, Lucida Console
同Lucida Sans Unicode類似。

CSS寫法:font-family: 'Lucida Console', Monaco, monospace;
15, Garamond
Garamond(加拉蒙德)是一類西文襯線字體的總稱,自16世紀40年代開始至今,有很多家公司和很多設計師參與到Garamond字體設計,如: Adobe Garamond, Monotype Garamond, Sioncini Garamond,和 Stempel Garamond等等。半肥貓覺得:字體給人端莊典雅,有些古典的感覺,在博物館和歷史性悠久的項目中使用,應該可以獲得不錯的效果。

CSS寫法:font-family: Garamond, serif;
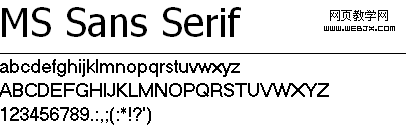
16 , MS Sans Serif
微軟系統自帶字體。屏幕顯示的像素字體。非襯線字體。

CSS寫法:font-family: 'MS Sans Serif', Geneva, sans-serif;
17 , MS Serif
微軟系統自帶字體。屏幕顯示的像素字體。襯線字體。
CSS寫法:font-family: 'MS Serif', 'New York', sans-serif;
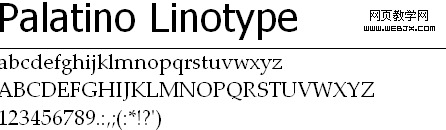
18, Palatino Linotype

CSS寫法:font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
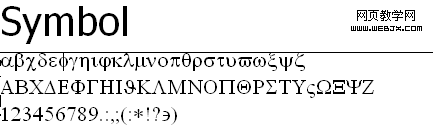
19, Symbol

CSS寫法:font-family: Symbol, sans-serif;
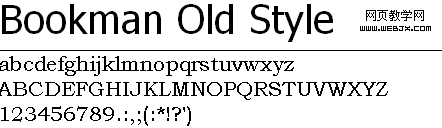
20, Bookman Old Style

CSS寫法:font-family: 'Bookman Old Style', serif;
本文參考了WEB安全字體,希望在Web編寫過程中這些核心的Web字體能對你有用。