最近因為幫一個網友很費神的修改了一個導航的CSS文件,還沒有我自己重寫code來的快,讓我想起了寫這篇文章。我發現很多web設計者對CSS寫法的繼承關系都有了一點了解,但是了解的還是不夠深,不夠透徹,所以今天打算把這個講一下。
首先談一下html文檔,但凡接觸過html語言的設計師,一定都會發現html的一個很明顯的特點,那就是大多數代碼標簽,都是有一個頭和一個尾的。比如<table>和</table>還有<div>和</div>等等,這種特點其實已經告訴你了一個信號,就是Html標簽是可以包含和被包含的。要深刻理解這點並不容易。實際上,一層標簽包含一層標簽的寫法,這樣層層相套的關系就是一種繼承關系。
注:W3C組織對Html代碼的個體標簽也做了規范化處理, 例如<img>,<br>等都要求做自封閉處理,才能通過W3C標准檢測。就是在標簽末尾的反方括號前加一個斜線。寫法如下<img sc="pic.jpg " alt="" />,<br />.
我們來看下面的一個例子:
<div>
<b>小白</b>
</div>
標簽<b>就是標簽<div>的子標簽,他們就已經形成了一個繼承關系,在CSS樣式表裡你可以這樣寫來定位出文字”小白”的樣式。
div b{ font:400 14px "宋體"; color:#FF0000;}
你可以看到一個未加粗的14px大小的紅色字體樣式作用在文字“小白”上了。由此我們可以發現被標簽包含的標簽在CSS裡可以用空格表示其繼承的關系,並且標簽符本身就可以作為樣式表的名來定位需要修飾的樣式內容,這兩點要牢記和深刻理解。
有過一定網頁設計經驗的朋友都知道,在CSS樣式表裡,我們可以通過定義ID名和類名也就是CLASS名來定位需要修飾的樣式內容,但是現在我們在理解了上面剛講的內容後,這裡我則推薦你如果可以使用Html元素名來定位的時候則不必使用ID名和CLASS名。為什麼?第一,這是代碼的精簡性要求,第二,用html元素名來定位,能很好在CSS文檔裡呈現出html文檔的結構關系,這有利於你在後續的CSS深化表現時不破壞Html頁面的大框架。
當然,理解這一點,需要有一定程度的Html語言功底,什麼地方用什麼標簽,是很有學問的。
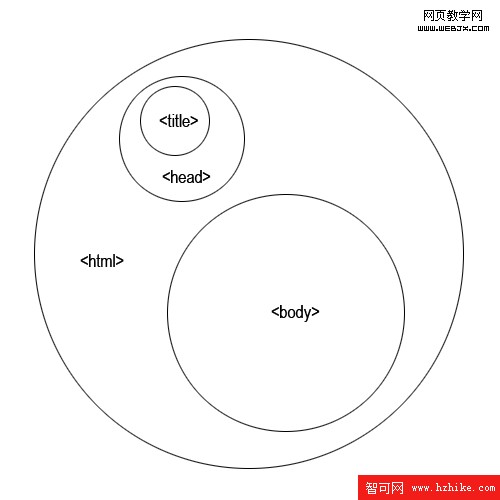
大家不妨用下面的這個圖來理解Html語言

可以很明了的看出Html 語言的基本結構就已經展示了一個包含,繼承的關系。在<body>標簽內就是需要我們用心設計和表現的WEB主體了。我們在寫CSS樣式表的時候,按照層級的遞增關系能很容易的定位出需要修飾的元素。在元素內容重復和復雜的時候,則可以再用ID名和CLASS名來逐一區分。
注:ID名在html文檔裡是不能重復的,這不符合W3C規范。CLASS名可以重復出現在Html文檔裡,那麼大家在定義大區域結構的時候可以用ID名,在需要重復使用的樣式的地方就用CLASS名來定位。
總結一點:寫CSS文檔就像畫畫,學過美術的朋友都知道,畫素描的時候都要先畫結構,在上黑白灰關系。那麼CSS和html也一樣,定義好大框架後在著眼細節。做出來的網頁才會結構清晰,代碼精煉,並易於修改。就把Html看做一副畫,不要急於出效果,一步步來吧。