這下子徹底土了,昨天亂尋思,結果俺發現的問題令一大群人跟著土了個稀裡糊塗。
先來看一段入門級的簡單代碼:
<div id="box" class="haha wowo gaga"></div>
這段代碼代表一個ID為"box",擁有三個class屬性(分別是"haha"、"wowo"、"gaga") 的DIV標簽。
現在我想設置這個DIV層的寬度和高度都是300像素,背景色為綠色。我們可以這麼設置:
對ID進行設置:
#box {
height: 300px;
width: 300px;
background:#336600
}或者類裡面選一個進行設置,如:
.haha {
height: 300px;
width: 300px;
background:#336600
}
OK,我知道現在肯定有人想罵我,說我寫這東西是在侮辱大家的智商。但,且慢,似乎這麼寫也不為錯——
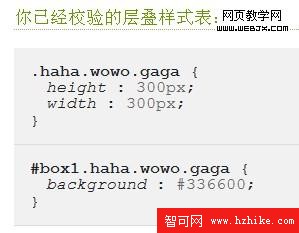
.haha.wowo.gaga {
height: 300px;
width: 300px;
background:#336600
}或者
#box.haha.wowo.gaga {
height: 300px;
width: 300px;
background:#336600
}
看清楚了,選擇符之間沒空格也沒什麼英文標點逗號。測試浏覽器環境為IE6(IETester模擬)、IE7、Firefox 3.5.3、Chrome 4、Safari 4。
你之前見過這寫法?真見過?確認?? ~ OK,要是沒見過,來我們這邊站隊吧,我們一樣土。
OK,進一步研究下,首先確認是否復合W3C標准。
在線驗證下,結果是通過CSS 2.1 效驗。


接下來,看看還有哪些組合、優先級及兼容性。
首先實驗選擇符間的組合,XHtml代碼依然如上。ID值我們使用"id"代替,三個class屬性我們使用"class1"、"class2"、"class3"代替。
組合/浏覽器支持 IE6 IE7 Chrome Firefox Safari 單id √ √ √ √ √ 單class √ √ √ √ √ class間任意組合(如.class1.class2、
.class1.class2.class3) √ √ √ √ √ id與class間任意組合
(如#id.class1.class2
#id.class1.class2.class3) √ √ √ √ √
OK,再來看下不同組合間的優先級及浏覽器的支持性。
組合優先級/浏覽器支持 IE6 IE7 Chrome Firefox Safari 同元素內class間組合
數量決定優先級
如.class1.class2 > .class1 X √ √ √ √ 同元素內
id、class間組合
數量決定優先級
如#id.class1.class2 > #id .class1 X √ √ √ √ 同元素內
id大於class間任意組合
如#id > .class1.class2.class3 √ √ √ √ √ 同元素內
id、class組合大於單獨id、class
如#id.class1 > #id √ √ √ √ √
得了,就土到這了。