css網頁布局中文字排版的屬性和用法
編輯:CSS詳解
一、設定文字字體、顏色、大小等使用font等。
font-style設定斜體,比如font-style: italic;
font-weight設定文字粗細,比如font-weight: bold;
font-size設定文字大小,比如font-size: 12px;(或者9pt,不同單位顯示問題參考CSS手冊)
line-height設定行距,比如line-height: 150%;
color設定文字顏色(注意不是font-color),比如color: red;
font-family設定字體,比如font-family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, 宋體,sans-serif;(這是通用的寫法)
上面是常用的屬性,更多參考CSS手冊。
二、段落排版:使用margin、padding和text-align。
中文段落使用<p>標簽(也可以是其他容器),左右(相當於縮進)、段前段後的空白,都可以用margin或padding。比如:
p{
margin: 18px 6px 6px 18px;/*分別是上、右、下、左,十二點開始的順時針方向*/
margin:18px 6px;/*表示上下為18,左右為6*/
margin:1px 2px 3px;/*表示上為1px,下為6px,左右為2px*/
}
文字的對齊方式用text-align,比如:
p{
text-align: center; /*居中對齊*/
text-align: justify/*兩端對齊*/
}
對齊方式還有left、right。
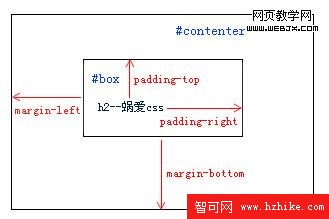
有很多新手對margin、padding不是很熟悉,看下面圖片的表示。

三、豎排文字:使用writing-mode。
writing-mode屬性有兩個值lr-tb和tb-rl,前者是默認的左-右、上-下,後者是上-下、右-左。比如:
p{
writing-mode: tb-rl;
}
可以結合direction排版。
四、項目符號的問題:使用list-style
在CSS裡項目符號有disc(實心圓點)、circle(空心圓圈)、square(實心方塊)、decimal(阿拉伯數字)、lower-roman(小寫羅馬數字)、upper-roman(大寫羅馬數字)、lower-alpha(小寫英文字母)、upper-alpha(大寫英文字母)、none(無)。比如設定一個列表(ul或ol)的項目符號為方塊,如:
li{
list-style: square;
}
另外list-style還有一些值,比如可以采用一些小圖片作為項目符號,在list-style下直接寫url(“圖片地址”)就可以了。但不提倡這樣的方式。建議您設置圖片為li 的背景。
五、首字下沉效果
偽對象:first-letter配合font-size、float可以制作首字下沉效果。比如:
p:first-letter{
padding: 6px;
font-size: 32pt;
float: left;
}
六、文本縮進:使用text-indent
text-indent可以使得容器內首行縮進一定單位。比如中文段落一般每段前空兩個漢字。可以這麼寫:
p{
text-indent: 2em; /*em是相對單位,2em即現在一個字大小的兩倍*/
}
七、固定寬度漢字截斷:使用text-overflow(顯示省略號效果)
用後台語言可以對從數據庫裡的字段內容做截斷處理,比如說截12個漢字(之後用省略號)。但是有時還需要Html標簽的過濾等,而用CSS來控制則沒有這個問題。比如對列表應用以下樣式:
li{
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
八、固定寬度漢字(詞)折行:使用Word-break
舉個例子,比如說要在一個固定寬度容器裡面顯示很多地名(假設以空格分隔),為了避免地名中間斷開(即一個字在上面而另一個字折斷到下一行去了)。則可以使用Word-break。比如:
<div style="width:210px;height: 200px;background: #ccc;Word-break:keep-all">
北京上海 上海上 北京上海 北京 上海上海上海 北京上海 上海 北京上海 上海 北京 上海 北京 上海 北京 上海 北京 上海 北京 上海 北京上海 上海 北京上海 上海
</div>
- 上一頁:CSS Sprites探討
- 下一頁:兼容ie6,ie7,ff的fixed
小編推薦
熱門推薦