FireFox正常IE錯位的絕對定位元素
編輯:CSS詳解
IE 一如既往地帶來問題。真的,我覺得 IE 堅持自己的一套無所謂,不支持或者不完全支持標准也無所謂。但是,IE6 IE7 IE8 這三個版本都有各自不同的表現,實在是太讓人難受了。
前兩天碰到了這個奇怪的問題:
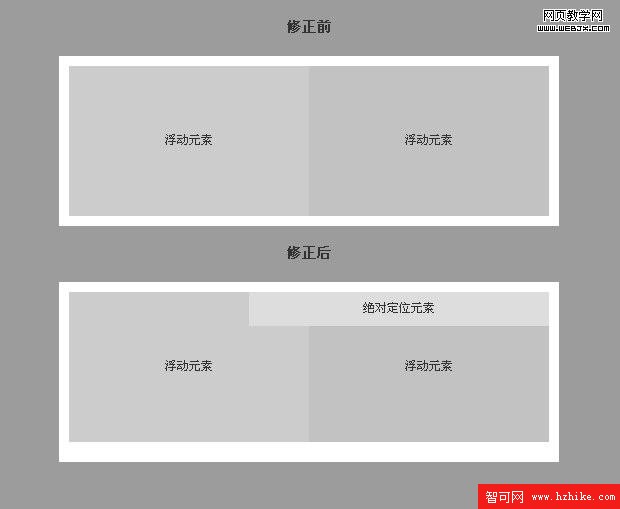
絕對定位的元素,緊鄰著兩個浮動元素。Firefox 中一切正常,IE6 中絕對定位元素消失了。
解決方法:只要別讓絕對定位元素緊鄰浮動元素就可以了。比如可以在絕對定位元素後面加個空元素。當然,這個空元素是毫無意義的,但是,在 IE 面前,又能怎麼樣呢?

經過實驗,我發現,只要浮動元素的寬度不填滿父元素,絕對定位元素就能正常顯示,一旦浮動元素的寬度填滿父元素,絕對定位元素就會消失。而且,看來,父元素寬度是這種情況發生的臨界點。

另外,這個 demo 裡面也存在 IE6 的另一個經典 bug : 由注釋產生的表現不同。(唉,bug 都成經典了,IE 無敵啊。
請看上面的圖中,上面那塊,就是有注釋的,下面那塊是去掉注釋的,可以明顯的看到底部的白色空白高度是不同的。
看具體演示效果:
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
- 上一頁:避免使用濾鏡
- 下一頁:CSS制作3D立方體
小編推薦
熱門推薦