眾所周知,減少網站加載時間的最有效的方式之一就是減少網站的HTTP請求數。實現這一目標的一個有效的方法就是通過CSS Sprites——將多個圖片整合到一個圖片中,然後再用CSS來定位。今天我們通過一個實例來學習CSS Sprites的使用方法。
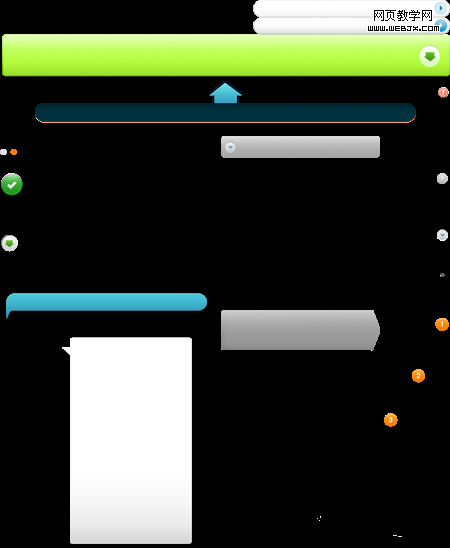
下面是一張樣圖:

圖片1
本文的目的並不是講CSS Sprite如何讓一個網站更快,而是說一些使用CSS Sprite的時候的一些最佳實踐。
不要等到你完成切片之後才開始sprite.
如果你邊切圖邊寫CSS,然後等你完成了整個網站之後再來拼接這些圖片到一個Sprite中,你就不得不完全重寫你的CSS,你也必須要花費很多的時間來用PS拼接大量的圖片——這是件令人倍感糾結的事情。但是如果邊切圖邊整合,就會比較容易些。
把圖片放到它要顯示的地方的相對的地方
這個小技巧貌似比較難理解。我直到創建一個比較大的sprite的時候才理解到這一點。比如,如果我們希望一個圖片出現在一個元素的左側:
![]()
將那個圖片放到sprite圖片的右邊(本文開始的那個sprite圖片)。這樣的話,當你通過CSS移動背景圖片的位置的時候,基本上不可能有其它的小圖片意外的出現在它的附近。使用Sprite的時候常常遇到的一個問題是圖片會出現在它不該出現的位置。
定位時避免使用bottom或right等
當使用CSS sprite的時候,只用background-position: bottom -300px或background-position: right -200px;非常容易。這剛開始的時候是可行的,但是問題是,當你在寬度上或高度上擴展相關sprite圖片的時候,原先設置的位置可能是錯的,因為那個圖片已經不再Sprite圖片的底部或右部了。使用確切的位置來避免這個問題。
給每個圖片足夠的空間
就像你在本文頂部的實例圖片看到的那樣,那些小圖片都被預留了足夠的空間。為什麼不把他們塞到一塊來讓sprite圖片更小呢? 因為使用這些圖片的元素通常都會有大量的內容而且可能會需要擴展的間距,以至於其它圖片不會意外出現。
例子:

例子中的每個條目都有個帶數字的圖片作為背景圖片。如果你仔細看了上面的那張圖片,你可以看到這三個數字圖片是如何錯開排列的,這樣如果內容增多,其它圖片就不會意外出現。
不用擔心Sprite圖片的像素大小
如果你的網站經過良好的設計,那麼你將會有一大堆的圖片來整合進到sprite裡面,這樣你就需要你個非常大的sprite來恰當的放置這些圖片。這是很不錯的。sprite裡的空白不會占用太多的文件大小。
- 上一頁:條件CSS基本使用方法
- 下一頁:“自動定位”的應用