首先明確幾點在文中所需要用到的概念:
- 靜態定位:position:static(為position屬性的默認值)。
- 動態定位:position:relative或position:absolute或position:fixed。
- 祖元素:任意包含該元素的元素。
- 父元素:直接包含該元素的祖元素。
- 同輩元素:擁有共同的父元素的元素。
注:這些概念為作者自定義,僅用於本文。
引用:
關於同輩元素是個非常關鍵的詞,這裡還需要詳細解釋一下。
- <div>
- <div></div>
- <div id="a"></div>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- </div>
- <div id="f">
- <div></div>
- <div id="b"></div>
- <div id="c"></div>
- <div></div>
- <div></div>
- <div></div>
- </div>
在這個例子中,div#a與div#b並不是“同輩元素”,只有像div#b和div#c這樣擁有同樣父體div#f的的元素才能叫“同輩元素”。
引用結束
接下來看看這五條法則:
法則一:同輩元素定位方式相同,且無z-index設置時,Html靠後者居上。

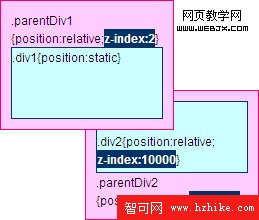
法則二:同輩元素同為動態定位時,且有z-index設置時,z-index值大者居上。

猛點這裡測試
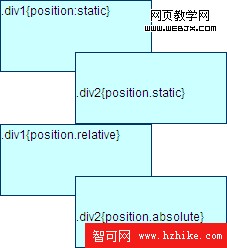
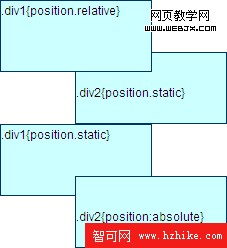
法則三:同輩元素定位方式不同時,動態定位居上。

猛點這裡測試
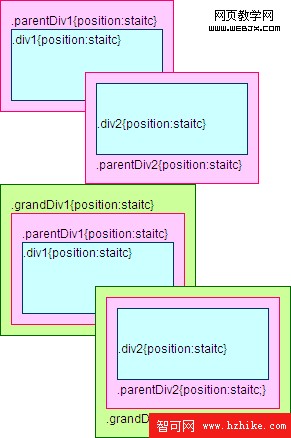
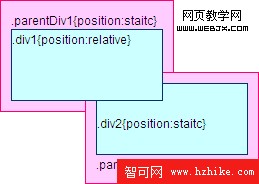
法則四:非同輩元素,任意一者及其祖元素不具備動態布局時,Html靠後者居上。

猛點這裡測試
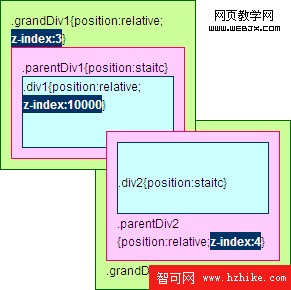
法則五:【重要】非同輩元素,任意一者或其祖元素擁有動態定位時,同時各自向上尋找動態定位的祖元素,並分別從中拿出具備最高級別的祖元素(或其本身)進行比較。
- <div id="ab" style="position:absolute;">
- <div id="a" style="position:relative; z-index:100;">
- <div id="a_inner1">
- <div id="a_inner2">
- <div id="a_inner3" style="position:relative; z-index:98;">
- <div id="a_inner4">
- <div id="a_inner5">
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div id="b">
- <div id="b_inner1">
- <div id="b_inner2">
- <div id="b_inner3" style="position:relative; z-index:99;">
- <div id="b_inner4">
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
情況1:子元素的z-index無論多大,父元素大者居上。

情況2:父元素居下,子元素也可以居上。

情況1、情況2結合擴展比較。

其實前四點都是基礎,只有第五點比較難於理解,這裡詳細解釋一下:
在這個例子中,我們來比較div#a_inner5和div#b_inner4的層疊關系。
到它們所共同擁有的祖元素div#ab的下一級為止,div#a_inner5的祖元素包括:div#a,div#a_inner1,div#a_inner2,div#a_inner3,div#a_inner4;div#b_inner4的祖元素包括:div#b,div#b_inner1,div#b_inner2,div#b_inner3。
然後分析它們的祖元素中具有動態定位的:div#a_inner5的祖元素中含有動態定位的元素有:div#a,div#a_inner3;div#b_inner4的祖元素中含有動態定位的元素有:div#b_inner3。
然後再拿出最高級進行比較:div#a > #div#b_inner3。
父元素居下,子元素也可以居上的情況,則是利用非同輩元素在祖元素具備動態布局時,其比較已經與position:static無關,而其祖元素卻可以通過Html的位置來進行比較。
引用結束
當然,有時候還存在特例,比如Flash、比如IE6中的select無法遮住,這些都屬於異常情況,大家可以自己搜索一下相關文章。
- 上一頁:css字體設置(不同浏覽器設置效果)
- 下一頁:CSS3.0參考手冊下載