偽清除浮動
編輯:CSS詳解
一個多月前總結了《清理浮動的全家》,當時看了之後沒什麼新鮮的東西也就忽略了,今天偶然又翻到那篇文章,想到了另外一個的方法(N久前在書店翻到的),在網上沒看到有人提起過,寫出來大家一起討論下。
Html:
<ul>
<li>無序列表</li>
<li>無序列表</li>
<li>無序列表</li>
</ul>
<p>段落</p>CSS:
ul, li{margin:0;padding:0;}
ul{background-color:yellow;}
li{float:left;list-style-type:none;}
p{clear:both;background-color:red;}
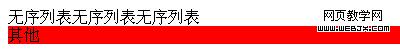
Firefox下效果:

可見,ul的黃色背景並沒有顯示出來。
重點來了:
在CSS理加上如下代碼
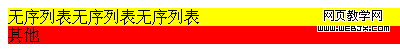
ul{float:left;}效果如下:

缺點:
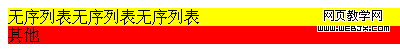
浮動算是清除成功了,但是寬度沒有像display:block那樣撐開,需要指定一個寬度:
ul{width:100%;}
總結:
浮動帶來的一個問題就是清除浮動,雖然有很多方法來解決,但最根本的解決方法還是不要濫用浮動,比如有些情況下完全可以用
selector{display:inline;}或
selector{display:inline-block;}來實現。
- 上一頁:讓Windows 7下啞掉的麥克風再度發聲
- 下一頁:清除浮動方法大全
小編推薦
熱門推薦