什麼是浮動?
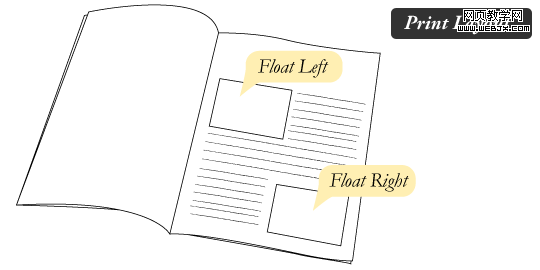
浮動是 CSS 的定位屬性。我們可以看一下印刷設計來了解它的起源和作用。印刷布局中,文本可以按照需要圍繞圖片。一般把這種方式稱為“文本環繞”。
這是一個例子:

在排版軟件裡面,存放文字的盒子可以被設置為允許圖文混排,或者無視它。無視圖文混排將會允許文字出現在圖片的上面,就像它甚至不會在那裡一樣。這就是圖片是否是頁面流的一部分的區別。網頁設計與此非常類似。

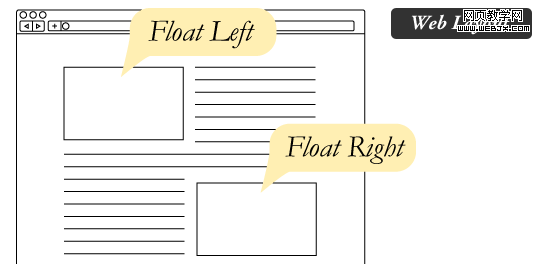
在網頁設計中,應用了CSS的float屬性的頁面元素就像在印刷布局裡面的被文字包圍的圖片一樣。浮動的元素仍然是網頁流的一部分。這與使用絕對定位的頁面元素相比是一個明顯的不同。絕對定位的頁面元素被從網頁流裡面移除了,就像印刷布局裡面的文本框被設置為無視頁面環繞一樣。絕對定位的元素不會影響其它元素,其它元素也不會影響它,無論它是否和其它元素挨著。
像這樣在一個元素上用CSS設置浮動:
#sidebar { float: right; }
fload屬性有四個可用的值:Left 和Right 分別浮動元素到各自的方向,None (默認的) 使元素不浮動,Inherit 將會從父級元素獲取float值。
浮動的用處
除了簡單的在圖片周圍包圍文字,浮動可用於創建全部網頁布局。

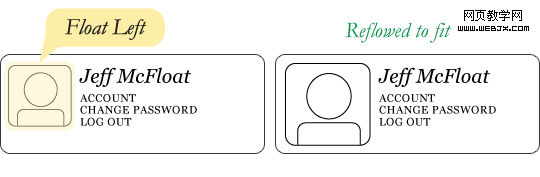
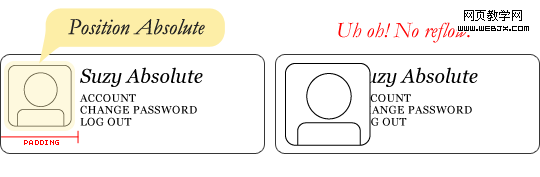
浮動對小型的布局同樣有用。例如頁面中的這個小區域。如果我們在我們的小頭像圖片上使用浮動,當調整圖片大小的時候,盒子裡面的文字也將自動調整位置:

同樣的布局可以通過在外容器使用相對定位,然後在頭像上使用絕對定位來實現。這種方式中,文本不會受頭像圖片大小的影響,不會隨頭像圖片的大小而有相應變化。

清除浮動
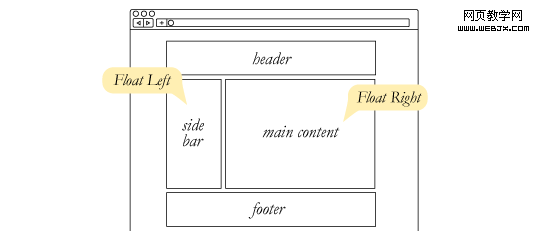
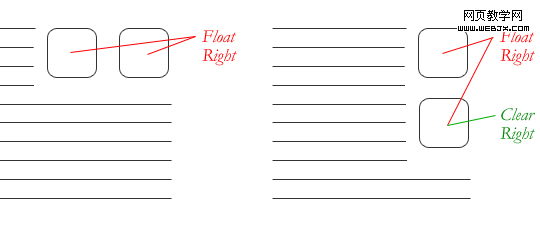
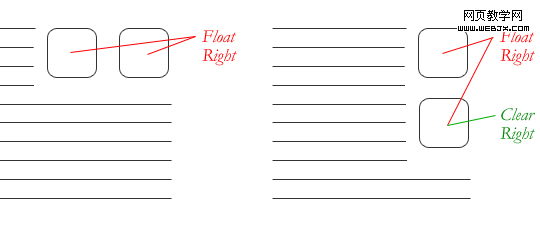
清除(clear)是浮動(float)的相關屬性.一個設置了清除浮動的元素不會如浮動所設置的一樣,向上移動到浮動元素的邊界,而是會忽視浮動向下移動。如下,一圖頂千言。

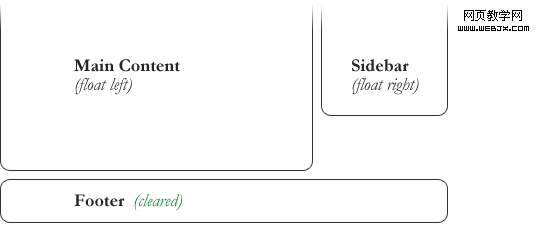
上例中,側欄向右浮動,並且短於主內容區域。頁腳(footer)於是按浮動所要求的向上跳到了可能的空間。要解決這個問題,可以在頁腳(footer)上清除浮動,以使頁腳(footer)待在浮動元素的下面。
#footer { clear: both; }

清除(clear)也有4個可能值。最常用的是 both,清楚左右兩邊的浮動。left 和 right 只能清楚一個方向的浮動。none 是默認值,只在需要移除已指定的清除值時用到。inherit 應該時第五個值,不過很奇怪的是 IE 不支持(這個不奇怪吧,IE 從來都這麼特立獨行吧 -糖伴西紅柿注)。只清除左邊或右邊的浮動,實際中很少見,不過絕對有他們的用處。

偉大的塌陷
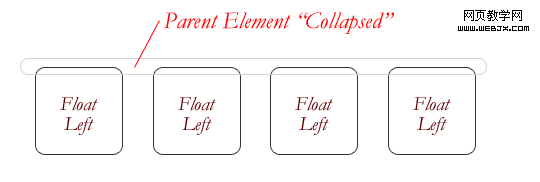
使用浮動(float)的一個比較疑惑的事情是他們怎麼影響包含他們的父元素的。如果父元素只包含浮動元素,那麼它的高度就會塌縮為零。如果父元素不包含任何的可見背景,這個問題會很難被注意到,但是這是一個很重要的問題。

塌陷的直觀對立面更不好,看看下面的情況:

當上面的塊級元素自動擴展以適應浮動元素時,段落間的文本流中會出現非自然的空白換行,而且沒有有效的方法來修正這個問題。對於這種情況,設計師的抱怨會更甚於對塌陷的抱怨(沒理解,不是設計完成之後才會進行頁面編碼嗎?- 糖伴西紅柿)。
為了防止怪異的布局和跨浏覽器的問題,塌陷問題幾乎總是被要處理的。我們在容器中的浮動元素之後,容器結束之前來清除浮動。
清除浮動的技術
如果你很明確的知道接下來的元素會是什麼,可以使用 clear:both; 來清除浮動。這個方法很不錯,它不需要 hack,不添加額外的元素也使得它有良好的語義性。當然事情並不是都可以這樣解決的,工具箱中還是需要另外幾個清除浮動的工具。
- 空div方法從字面來看,是一個空的 div。
。有時可能會用
或者一些其他元素,但是 div 是最常用的,因為它沒有浏覽器默認樣式;沒有特殊功能,而且一般不會被 CSS 樣式化。這個方法因為只是為了表現,對頁面沒有上下文涵義而被純語義論者嘲笑。誠然,從嚴格的角度來說他們是對的,但是這個方法有效而且沒有任何傷害。 - overflow 方法在父元素上設置 overflow 這個 CSS 屬性。如果父元素的這個屬性設置為 auto 或者 hidden,父元素就會擴展以包含浮動。這個方法有著較好的語義性,因為他不需要額外元素。但是,如果需要增加一個新的 div 來使用這個方法,其實就和空 div 方法一樣沒有語義了。而且要記住,overflow 屬性不是為了清除浮動而定義的。要小心不要覆蓋住內容或者觸發了不需要的滾動條。
- 簡單清除方法使用了一個聰明的 css 偽選擇符(:after)來清除浮動。比起在父元素上設置 overflow,只需要給它增加一個額外的類似於”clearfix”的類。這個類使用如下 CSS:
.clearfix:after { content: "."; visibility: hidden; display: block; height: 0; clear: both; }這會在清除浮動的父元素之後應用一點看不見的內容。這不是全部內容,還需要一些額外的代碼來適應那些老舊的浏覽器。
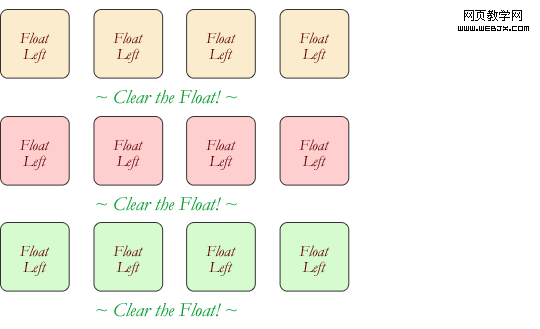
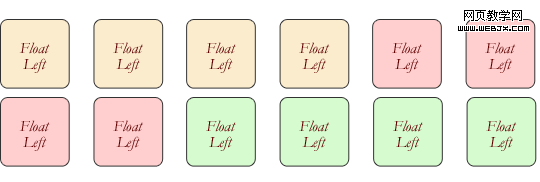
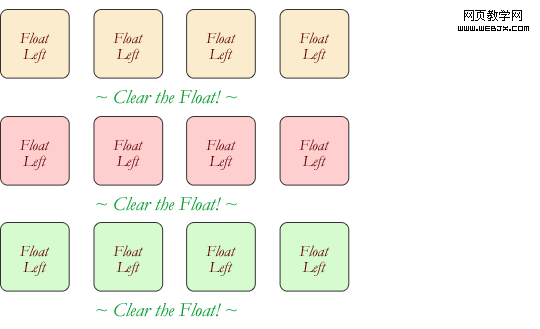
不同的情況需要不同的浮動清除方法。以一個具有不同樣式塊的網格為例。

為了從視覺上較好的把相似的塊聯系起來,需要在必要的地方開啟新行,這裡是顏色改變的地方。如果每個顏色組都有一個父元素的話,我們可以使用 overflow 或者 簡單清除方法。或者,在每組之間用一個空div方法。額外的 div 之前並不存在,可以自己試試來看看哪個方法好。

浮動的問題
浮動因脆弱而飽受诟病。大多數的脆弱性來自於 IE6 及其一系列的浮動相關 bug。因為越來越多的設計師不再支持 IE6 了,你也可以不關注它了。不過對於那些要關注的人來說,這裡有些大概。
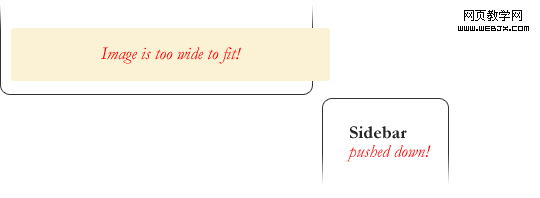
- 推倒是浮動元素內的元素(大多是圖片)比浮動元素本身寬造成的現象。大多數的浏覽器會在浮動之外渲染圖片,但是不會有伸出來的部分影響其他布局。IE 會擴展浮動來包含圖片,精彩大幅度地影響布局。一個普遍的例子是突破伸出主內容之外把側欄推到下面。

快速修正:確保不是圖片造成這種情況,使用 overflow:hidden 來切除多余的部分。
- 雙倍邊距bug處理 IE6 時,另一個需要記住的事情是,如果在和浮動方向相同的方向上設置外邊距(margin),會引發雙倍邊距。快速修正:給浮動設置 display:inline; 而且不用擔心,它依然是塊級元素。
- 3像素間距是指挨著浮動元素的文本會神奇的被踢出去3像素,好像浮動元素的周圍有一個奇怪的力場一樣。快速修正:在受影響的文本上設置寬度或高度。
- IE7 中,底邊距 bug是當浮動父元素有浮動子元素時,這些仔元素的底邊距會被父元素忽略掉。快速修正:用父元素的底內補白(padding)代替。
替代品
如果需要文本環繞圖片,除了 float 之外還真沒多少替代品。說到這,可以看看這個使文本圍繞不規則形狀的聰明技術。對於頁面布局,肯定有很多選擇。Eric Sol 在 A List Apart 上有一篇文章人造絕對定位,介紹了一個很有意思的技術,它在很多方面把浮動的擴展性和絕對定位的實力結合起來。CSS3 有Template Layout Module,當它被廣泛支持時,將會是一個頁面布局技術的選擇。