根據CSS的盒模型概念,頁面中的每個元素,都是一個矩形的盒子。這些盒子的大小、位置和行為都可以用CSS來控制。對於行為,我的意思是當盒子內外的內容改變的時候,它如何處理。比如,如果你沒有設置一個盒子的高度,該盒子的高度將會根據它容納內容的需要而增長。但是當你給一個盒子指定了一個高度或寬度而裡面的內容超出的時候會發生什麼?這就是該添加CSS的overflow屬性的時候了,它允許你設定該種情況下如何處理。
overflow屬性有四個值:visible (默認), hidden, scroll, 和auto。同樣有兩個overflow的姐妹屬性overflow-y 和overflow-x,它們很少被采用。
讓我們分別看一下這幾個值,並討論一寫共同用法和技巧。
Visible
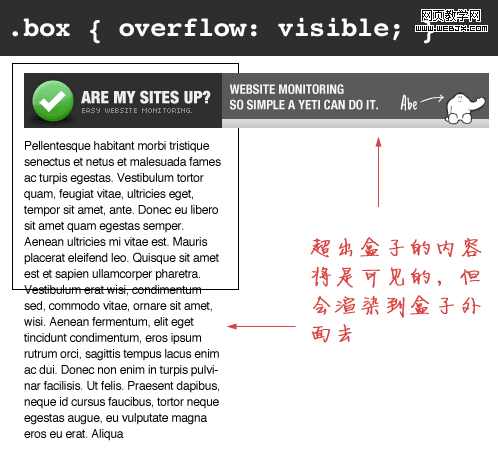
如果你不設置overflow屬性,則默認的overflow屬性值就是visible。所以一般而言,並沒有什麼理由特別的設定overflow的屬性為visible除非你想覆蓋它在其它地方被設定的值。

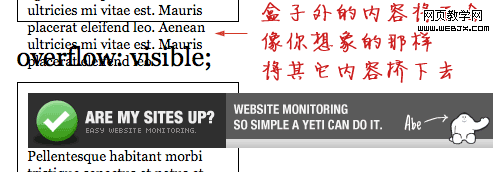
這裡需要記住的重要的事情是,盡管盒子外面的內容是可見的,內容並不會影響頁面的工作流。比如:

一般來說,你至少不用為裡面的內容為文字的盒子設置固定的高度,這樣就不會遇到這種情況了。
Hidden
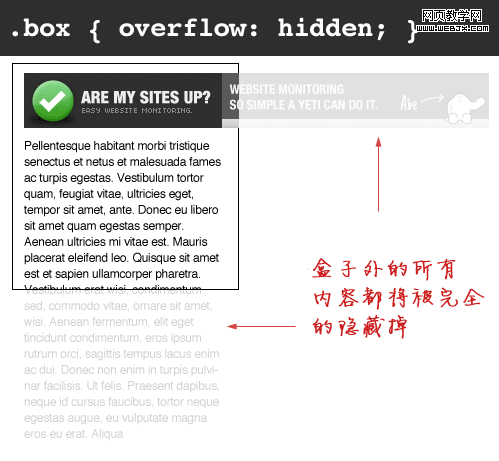
默認值visible的相反的值就是hidden。它會將所有超出盒子的所有內容都給隱藏掉。

這對應付使用動態的內容,而且可能會由於內容溢出而引起一些布局上的問題的確很有用。盡管如此,請記住用此方法隱藏的內容將徹底的看不到(除非去查看源代碼)。 比如一個有用設置他們的浏覽器的默認字體比你預期的要大些,你會將一些文字推到盒子的外面然後完全的隱藏之……
Scroll
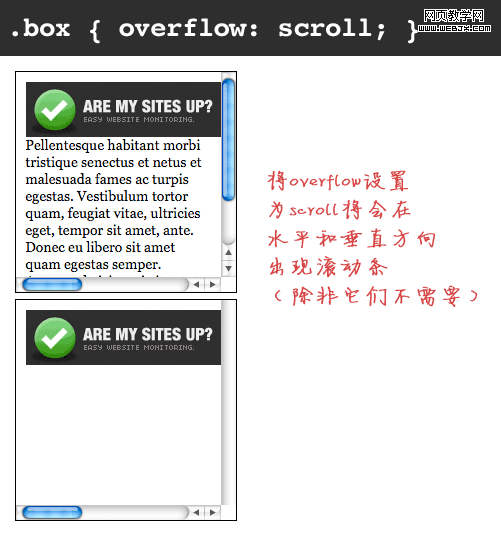
設置一個盒子的overflow值為scroll將會隱藏掉渲染到盒子之外的內容,但是它將會提供一個滾動條在盒子內部滾動,從而可以查看剩下的內容。

值得注意的是,使用scroll將會同時產生水平和垂直兩個滾動條,就算內容只需要其中一個。
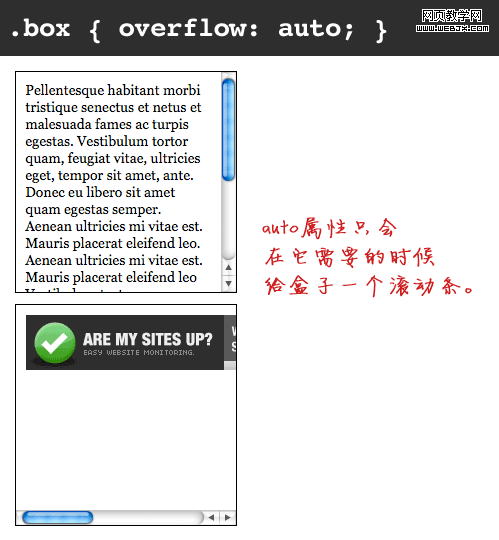
Auto
overflow的auto值很像scroll,它唯一解決的是在你不需要的時候也會出現滾動條的問題。

清除浮動
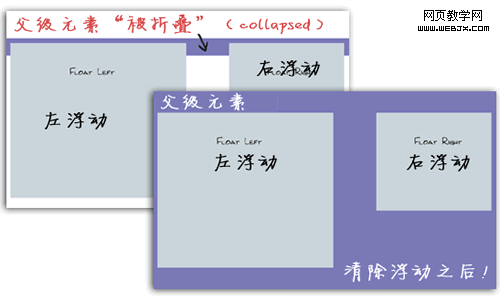
設置overflow的一個更流行的用處是,說也奇怪,清除浮動。設置overflow並不會在該元素上清除浮動,它將清除自己。意思就是,應用了overflow(auto或hidden)的元素,將會擴展到它需要的那麼大以包圍它裡面的浮動的子元素(而不是疊了起來(collapsing)),假設未定義高度。就像這樣:

對於此問題,經過測試,IE6會自動擴展父層元素的高度,而IE8和FF等浏覽器加上overflow:auto後,即可清除浮動。——神飛
這裡有更多關於浮動的細節文章關於浮動的一切。
跨浏覽器的煩惱
就像CSS中的很多東東,overflow有很多的跨浏覽器的蹊跷的事情。比如這些:
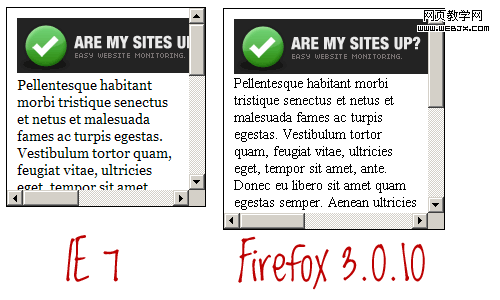
滾動條在盒子裡面還是外面?
Firefox將其放到盒子外面,而IE則將其放到裡面。我認為只有IE是對的(它應該在裡面的)。
看清楚這個明顯的不同。
IE 8 擴展盒子的bug
IE8有很多有趣的新bug,包括一些非常嚴重的隱藏在網頁中的。這裡有更多介紹。
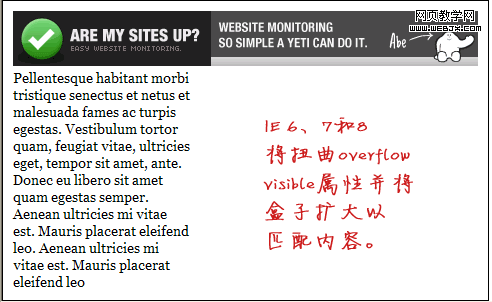
破壞浮動布局
IE 6, 7 和 8都會扭曲默認的overflow visible值並將水平的擴展一個盒子一匹配內容(比如圖片)。 這對使用浮動列布局的結構非常痛苦,而且單個擴展的列就能夠將其它列擠下去並使布局亂掉!

事實上,這個我在驗證的時候發現,只有IE6才會出現這種情況,而IE7、IE8和其它浏覽器表現一致。如果大家又遇到這種情況,請告訴我,多謝!——神飛
滾動條能用CSS控制嗎?
IE過去在較老的版本中允許這樣,但是之後就收斂了。比如許多表單元素,滾動條就不允許使用CSS控制。我在它是否是件好事情上沒有任何具體的意見,但是我可以說,在網站的所有內容上使用滾動條是很丑陋的和俗氣的。如果你需要一個美化的滾動條,你或許需要尋找JavaScript來模擬。
IE 技巧
無論是否需要,IE都會一直顯示一個垂直的滾動條,這對預防水平跳動是有些作用的,但並非總是可取的。要想在IE中移除它,可以在body元素中設置overflow為auto。PS:此種情況也較少發現,不過在body的樣式中添加overflow:auto的方法,建議考慮采用
- 上一頁:CSS優化:less優化CSS
- 下一頁:企業網站網頁設計常用參考