只用css制作圓角
編輯:CSS詳解
不用圖片,只用CSS制作圓角的另一方法。來自http://r3.elasticweavers.com/
Html
<div class="curvedBox"> <span> <span class="r1" ></span> <span class="r2" ></span> <span class="r3" ></span> <span class="r4" ></span> </span> <div class="content"> Flex is a cross-platform development framework for creating rich Internet applications (RIAs). Flex enables you to create expressive, high-performance applications that run identically on all major browsers and Operating systems. </div> <span> <span class="r4" ></span> <span class="r3" ></span> <span class="r2" ></span> <span class="r1" ></span> </span> </div>
CSS
ody{background-color:#000;}
.curvedBox{width:300px;margin: 2510px auto 0;}
.curvedBox .r1,.curvedBox .r2,.curvedBox .r3,.curvedBox .r4{background-color:#fff;display:block;overflow:hidden;height:1px;font-size:1px;}
.curvedBox .r2,.curvedBox .r3,.curvedBox .r4{border-width:0 1px;border-left:1px solid #fff;border-right:1px solid #fff;}
.curvedBox .r1{margin:0 6px;}
.curvedBox .r2{margin:0 3px;}
.curvedBox .r3{margin:0 2px;}
.curvedBox .r4{margin:0 1px;height:2px;}
.curvedBox .content{background:#fff;border-left:1px solid #fff;border-right:1px solid #fff;padding:0 5px;}
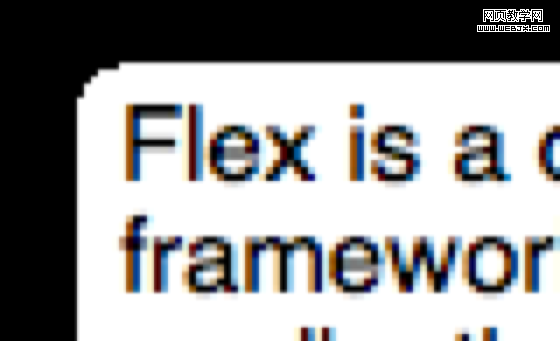
這個方法其實並不完美,其實只是利用了”無限接近”的一個概念。看放大後的圖的話,可以很清楚地看到鋸齒狀。

鋸齒
其實把圖片放大足夠地倍數地話,也能看到鋸齒,不過放大地倍數得相當大了。將 r1 r2 r3 r4 層疊起來,利用它們 margin(left/right) 的改變以及 border(left/right),來實現這個近似的效果。理論上,如果 rn 足夠多的話,效果就會無限趨近圓弧。不過話又說回來了,多加這麼多的標簽和CSS的話,在效率上必然會存在問題,也說不上就比用圖片好到哪裡去。所以說,這只是提供一個思路,到底怎麼用,用在哪裡,還得因地制宜。
不過有第一點其實應該注意的 rn{;overflow:hidden;} 這是解決 ie 下1像素高容器的方法,IE 下當容器高度低於某些值時(如10px),即使指定
height:1px; 得到的表現都會遠高於1px,而 overflow:hidden; 是一個很好的解決方法。
- 上一頁:企業網站網頁設計常用參考
- 下一頁:新的圖像替換方法
小編推薦
熱門推薦