CSS技巧:網頁文字漸變效果
編輯:CSS詳解
本文介紹的技術很經典,也算是一篇老文章了,相信很多人也都看過,之前神飛有注意到國內有些翻譯,但是不全面,這裡我就將其完整的翻譯了一下。
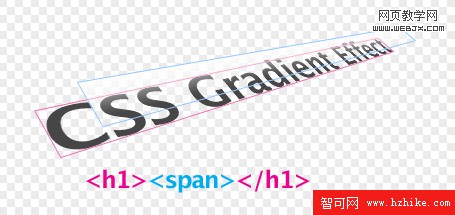
你想制作漂亮的標題而不用將每個標題都做成圖片嗎?這裡是一個簡單的CSS技巧,它將向你展示使用一個png圖片制作漸變文字的方法(純CSS、無Javascript或Flash)。而你所需要的僅僅是在標題裡面的一個空<span>標簽,它使用背景圖片和position:absolute屬性將標題覆蓋。該技巧經主流浏覽器測試:Firefox, Safari, Opera, 以及Internet Explorer 6。
好處
- 這是一個純CSS技巧,無需JS或Flash。它兼容主流浏覽器包括IE6 (需要使用PNG hack)。
- 它對於設計標題是很完美的。你無需使用Photoshop制作每一個標題。這也顯然能夠節省你的時間和帶寬。
- 你當然可以是用任何網絡字體和字體型號。
它是如何工作的?
這個小技巧很簡單。基本上我們只是在文字上面添加了一個1px的漸變PNG圖片(使用alpha透明)

Html代碼
<h1><span></span>CSS GradIEnt Text</h1>
CSS代碼
這裡的關鍵點是h1 { position: relative }和h1 span { position: absolute }
h1 {
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradIEnt.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
是的,就這些,你已經搞定了。點擊此處查看演示頁面。
讓它在IE6中可用
因為IE6不能正確渲染24位PNG圖片,為了顯示透明的png圖片,下面的hack是必須的。(使用Html條件注釋的方法)在head部分的任何一個地方添加以下代碼:
<!--[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradIEnt.png', sizingMethod='scale');
}
</style>
<![endif]-->
這正式我們為什麼憎惡IE6的原因之一!
jQuery動態加入版本(對語義愛好者有用)
如果你不想在標題裡面有個空的<span>標簽,你可以使用Javascript動態加入<span>標簽。使用jQuery的prepend 方法可以很容易的實現:
<script type="text/Javascript" src="jquery.JS"></script>
<script type="text/Javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>
更多的例子
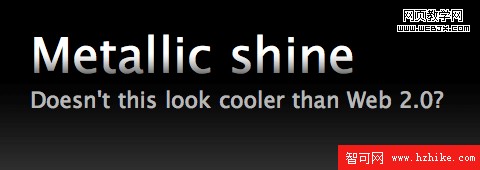
想要實現Web 2.0的光滑文字?

如此類推,你可以將此技巧用於任何固定背景色的情況(漸變色和背景色一樣)






圖案/紋理
你也可以用一個磚瓦背景圖片。看呀,這就是這就是一個斑馬圖案。——那麼,隨意發揮吧!

局限性…
- 這個技巧只適用於固定背景色的元素。你的漸變色(PNG 圖片) 必須與背景色是同一個顏色。
- 如果你想兼容IE6,就需要使用IE6的PNG hack(比如濾鏡或JS方法)
- 如果你的漸變圖片比標題要高,那麼這個文字將是不能被選擇的。
PS:關於局限性的第一條,建議在demo頁面使用firebug調試一下,改變一下背景色,就可以看出變化了——神飛。
- 上一頁:CSS英文教程:CSS語法
- 下一頁:5種給CSS樣式表瘦身減肥的方法
小編推薦
熱門推薦